案例使用员工emp和部门dept来演示。
实体对象
emp和dept
public class Dept implements java.io.Serializable {
private Integer deptid;
private String deptname;public class Emp implements java.io.Serializable {
private Integer empid;
private String empname;
private Date empdate;
private Dept dept;Action类
使用hibernate得到员工List集合,然后转换成Json传给JSP
public String getEmpData() {
List<Emp> emps = empService.getEmps(page, rows);
try {
writer.write(JSONUtil.serialize(emps));
} catch (JSONException e) {
e.printStackTrace();
}
return null;
}JSP页面
<table id="dg" title="用户列表" class="easyui-datagrid" style="width:100%;height:90%;"
url="${pageContext.request.contextPath}/emp_getEmpData"
toolbar="#toolbar" pagination="true" pagesize="20"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="empid" width="65">编号</th>
<th field="empname" width="100">姓名</th>
<th field="empdate" width="100">入职日期</th>
<th field="dept" formatter="deal_dept" width="100">部门</th>
</tr>
</thead>
</table>JS代码
function deal_dept(value,row,rowIndex) {
if(row.dept!=undefined){
return row.dept.deptname;
}
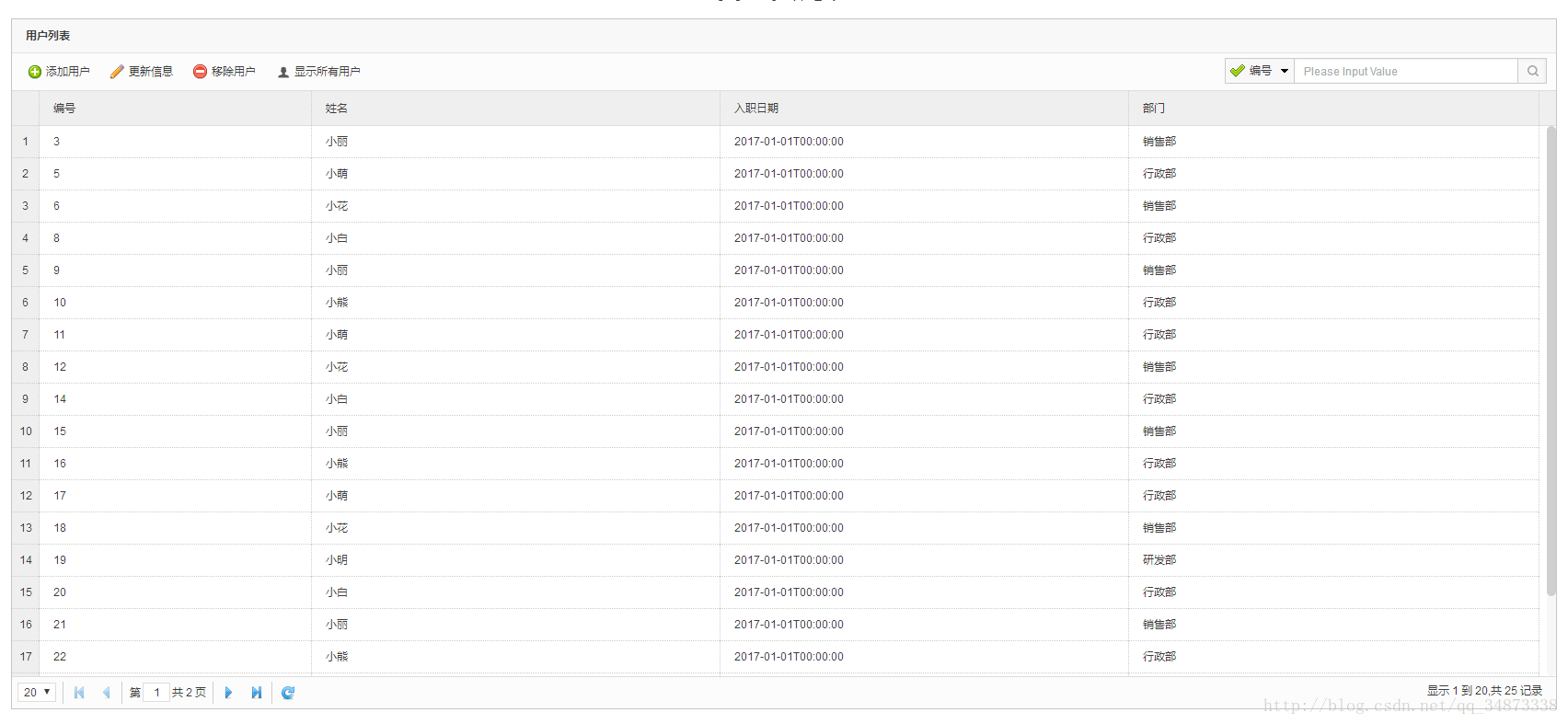
}查询结果






















 613
613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








