# 函数
function foo(){
var x = "tom";
}
foo()
#面向对象,就是将函数封装下
function Foo(n){
this.name = n;
//console.log(this);
}
var obj = new Foo('you');
'you' 传递给形式参数n,this.name 获取到n,obj.name就能获取到这个值
a:this代指调用他的对象 ;console.log下就是 Foo {}。区分:我们可以给div绑定click时间,而在函数中的this代指这个div
$('#i1').on('click',function(){console.log($(this).val());}) 输出:<input id="i1" value="aaa">
b: 创建对象时,new函数
我们在对象中还可以加入函数
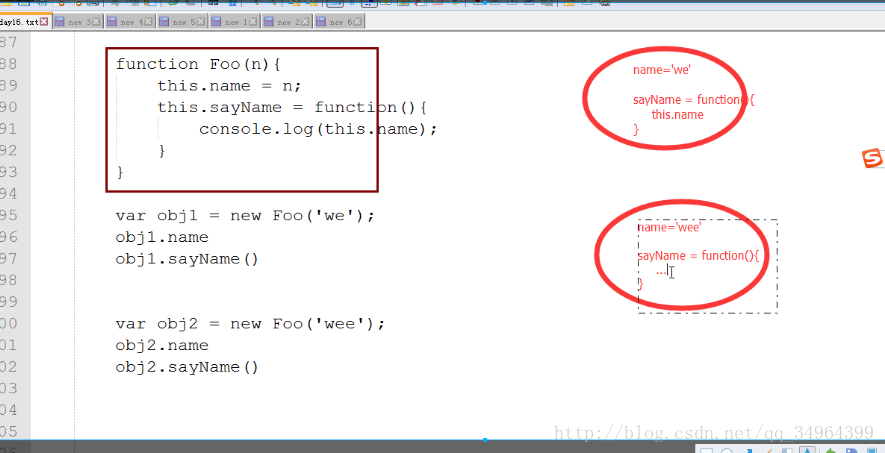
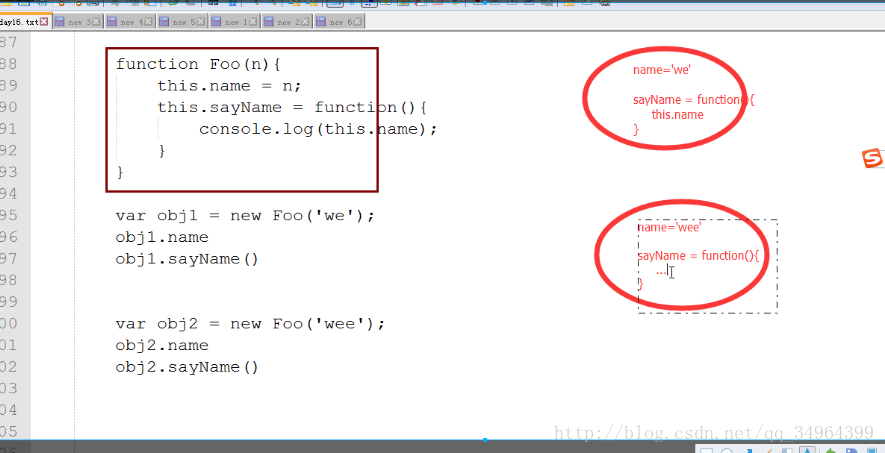
function Foo(n){
this.name = n;
this.sayName = function(){
console.log(this.name);
}
}
var obj1 = new Foo('we');
console.log(obj1.name)
obj1.sayName() // 加括号就能执行
输出:
we
we

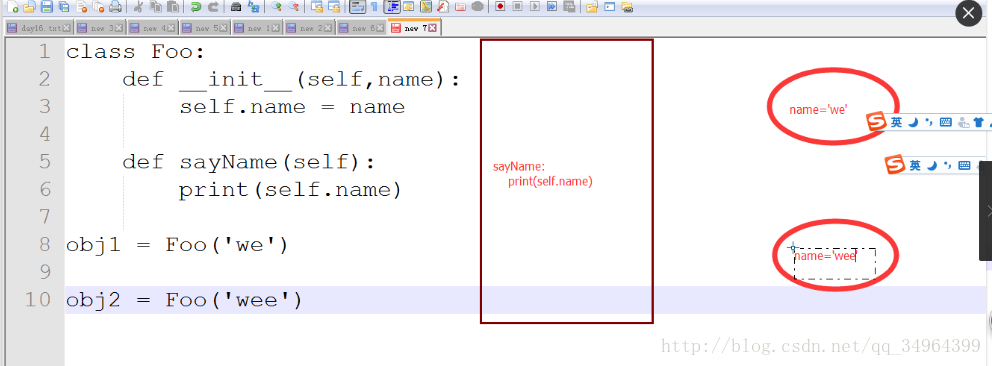
但是如果你再创建一个对象,这样就会浪费内存,存储了2次。见上图
var obj2 = new Foo('wee');
console.log(obj2.name)
obj2.sayName()

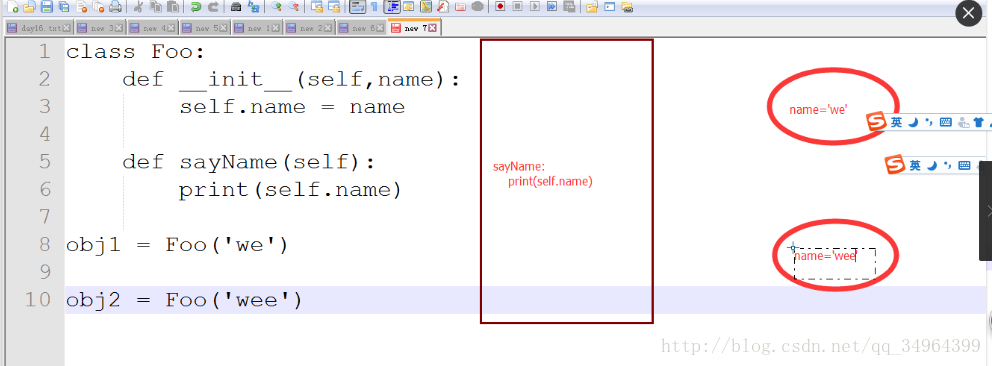
上图是python的储存机制。所以js就引出原型,下
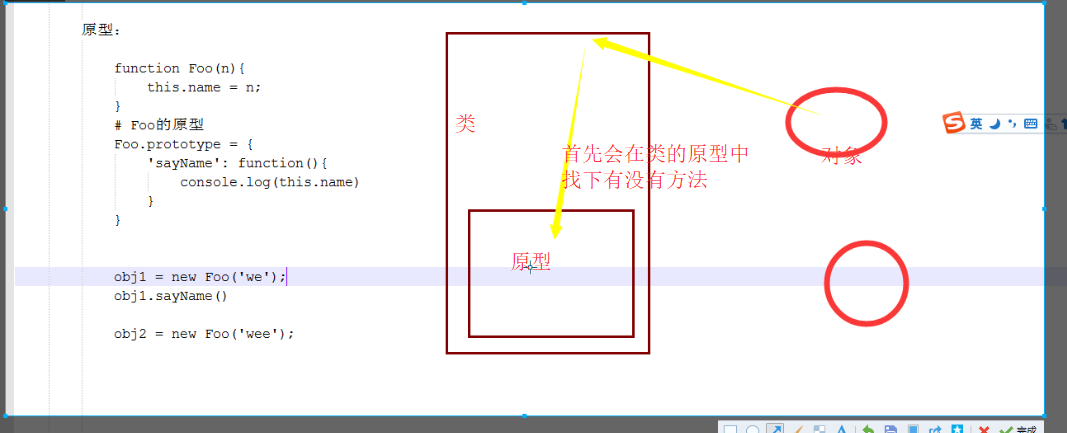
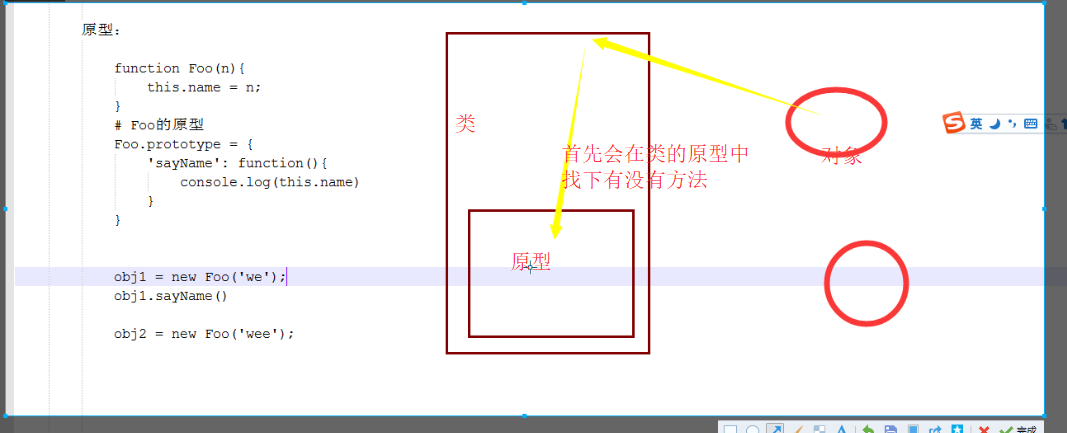
function Foo(n){
this.name = n;
}
//所以这里引用原型,把sayName存储在原型中(原型存在类中),这样new对象的时候,sayName就不需要创建2次方法了。就跟python一样了,方法存在类中,这样就不会重复使用了
Foo.prototype = {
'sayName':function(){
console.log(this.name);
}
}
obj1 = new Foo("we");
obj1.sayName(); // 先通过obj1找到Foo这个类,然后找到他的原型,看看里面是否存在sayName
obj2 = new Foo("wee");
obj2.sayName();
原型示意图

























 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








