一、唠嗑
在使用自定义控件的过程中,可能会碰到点击或者滑动没有效果,尝试千万遍依旧对你不理不睬,心中难免激动万分。要明白人家为何不晒你就得去了解Android的事件分发机制,这里会有你想要的答案。(篇幅较长,耐心耐心……)
二、实例展示
1、实例
首先来个简单的例子展示一下。
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:text="试一试"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button"/>
</LinearLayout>MainActivity:
public class MainActivity extends AppCompatActivity implements View.OnTouchListener, View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt = (Button) findViewById(R.id.button);
LinearLayout layout = (LinearLayout) findViewById(R.id.activity_main);
layout.setOnClickListener(this);
layout.setOnTouchListener(this);
bt.setOnTouchListener(this);
bt.setOnClickListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
int action = event.getAction();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.d("tag", "<onTouch down> <action = " + action +"> ------> "+ v);
break;
case MotionEvent.ACTION_MOVE:
Log.d("tag", "<onTouch move> <action = " + action +"> ------> "+ v);
break;
case MotionEvent.ACTION_UP:
Log.d("tag", "<onTouch up> <action = " + action +"> ------> "+ v);
break;
}
return false;
}
@Override
public void onClick(View v) {
Log.d("tag", "<onClick> ------> "+ v);
}
}2、现象及说明
在MotionEvent封装着许多事件,最为重要的三个手势为ACTION_DOWN(按下)、ACTION_MOVE(移动)、ACTION_UP(抬起),每次触摸屏幕都会触发相应的事件,在onTouch中的event中就记录着每次触发事件的信息,通过event.getAction()即可获取。
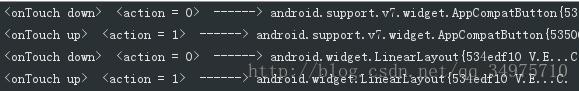
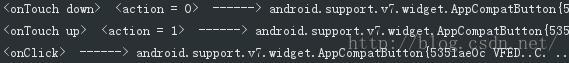
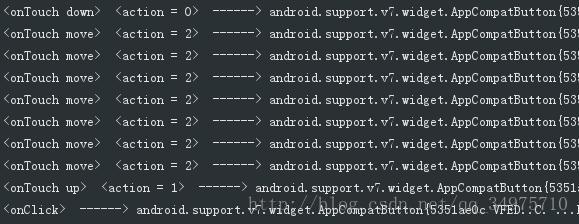
2-1、点击按钮(别哆嗦),打印信息如下:
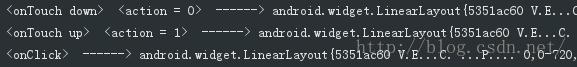
2-2、点击空白区域(别哆嗦),打印信息如下:
2-3、点击按住移动一下再松开,打印信息如下:
通过上面的log信息可以看出几点:
- 首先当我们点击按钮的一个操作时其实触发了两个动作,一个按下(ACTION_DOWN = 0)和抬起(ACTION_UP = 1);
- 点击按住移动会不断触发ACTION_MOVE
- 三个log信息都可发现,onTouch方法比onClick方法先执行
在onTouch中有个返回值,默认为false,如果改为true,会如何?

可以发现不管点击button或者LinearLayout都只执行了onTouch,onClick并没有执行。
对于上面的这几点发现,下面我们通过源码来揭开其中的面纱~
三、源码分析
1、View的dispatchTouchEvent
在本篇中我暂且可以这样理解,当触摸控件后会首先调用View中的dispatchTouchEvent方法,其源码如下:
public boolean dispatchTouchEvent(MotionEvent event) {
// If the event should be handled by accessibility focus first.
if (event.isTargetAccessibilityFocus()) {
// We don't have focus or no virtual descendant has it, do not handle the event.
if (!isAccessibilityFocusedViewOrHost()) {
return false;
}
// We have focus and got the event, then use normal event dispatch.
event.setTargetAccessibilityFocus(false);
}
boolean result = false;
if (mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onTouchEvent(event, 0);
}
final int actionMasked = event.getActionMasked();
if (actionMasked == MotionEvent.ACTION_DOWN) {
// Defensive cleanup for new gesture
stopNestedScroll();
}
if (onFilterTouchEventForSecurity(event)) {
if ((mViewFlags & ENABLED_MASK) == ENABLED && handleScrollBarDragging(event)) {
result = true;
}
//noinspection SimplifiableIfStatement
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnTouchListener != null
&& (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
result = true;
}
if (!result && onTouchEvent(event)) {
result = true;
}
}
if (!result && mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onUnhandledEvent(event, 0);
}
// Clean up after nested scrolls if this is the end of a gesture;
// also cancel it if we tried an ACTION_DOWN but we didn't want the rest
// of the gesture.
if (actionMasked == MotionEvent.ACTION_UP ||
actionMasked == MotionEvent.ACTION_CANCEL ||
(actionMasked == MotionEvent.ACTION_DOWN && !result)) {
stopNestedScroll();
}
return result;
}方法的代码有点长,但只需关注重点即可,首先看到24行if (onFilterTouchEventForSecurity(event)),是对控件是否被遮挡进行判断。
接下来的25行if ((mViewFlags & ENABLED_MASK) == ENABLED && handleScrollBarDragging(event)),判断控件是否可用以及当前这个时间是否为滚动条拖动,只要一个为false,则dispatchTouchEvent返回true。
在29行中定义一个ListenerInfo变量,ListenerInfo是View中的静态内部类,里面定义了一堆xxxListener方法。
继续,看到30行if (li != null && li.mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED && li.mOnTouchListener.onTouch(this, event)),这里对li对象是否为空以及控件是否可用,重点看到对li对象中的mOnTouchListener以及mOnTouchListener中的onTouch。这个mOnTouchListener是个什么,我怎么知道它是不是null?别急,在View类中直接搜索mOnTouchListener,首先会看到private OnTouchListener mOnTouchListener,知道了mOnTouchListener类型,继续搜会看到惊喜,
public void setOnTouchListener(OnTouchListener l) {
getListenerInfo().mOnTouchListener = l;
}这不就是在activity中调用过的setOnTouchListener方法吗,所以这里li.mOnTouchListener不为null。再看li.mOnTouchListener.onTouch(this, event),我们进到onTouch方法中:
public interface OnTouchListener {
/**
* Called when a touch event is dispatched to a view. This allows listeners to
* get a chance to respond before the target view.
*
* @param v The view the touch event has been dispatched to.
* @param event The MotionEvent object containing full information about
* the event.
* @return True if the listener has consumed the event, false otherwise.
*/
boolean onTouch(View v, MotionEvent event);
}这个onTouch就是OnTouchListener接口中的方法,也就是在activity中所实现的onTouch方法,所以到底为true或false就取决于onTouch方法的返回值。因此,四个条件成立,result变量职位true,那接下来的36行if (!result && onTouchEvent(event))将不会执行,dispatchTouchEvent方法就返回true。
如果只要一个不成立,则result=false,将会执行36行代码调用onTouchEvent方法,dispatchTouchEvent方法就返回false。
说到这里,先来捋一捋,通过简单分析dispatchTouchEvent方法,可以总结如下几点:
- 触摸控件先执行dispatchTouchEvent方法;
- 控件是enable,mOnTouchListener不为null且onTouch方法返回false,则先调用onTouch方法,再调用onTouchEvent方法;
- 控件是enable,mOnTouchListener不为null且onTouch方法返回true,则只调用onTouch方法,不调用onTouchEvent方法,dispatchTouchEvent返回true;
- 控件不为enable,或者控件没有调用setOnTouchListener方法,则onTouch方法不执行,只执行onTouchEvent方法
2、onTouchEvent与onClick
前面看到了onTouch,但是onClick目前还一直在草丛深处,要把onClick找到那还得先去找OnTouchEvent问问话。
public boolean onTouchEvent(MotionEvent event) {
final float x = event.getX();
final float y = event.getY();
final int viewFlags = mViewFlags;
final int action = event.getAction();
if ((viewFlags & ENABLED_MASK) == DISABLED) {
if (action == MotionEvent.ACTION_UP && (mPrivateFlags & PFLAG_PRESSED) != 0) {
setPressed(false);
}
// A disabled view that is clickable still consumes the touch
// events, it just doesn't respond to them.
return (((viewFlags & CLICKABLE) == CLICKABLE
|| (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)
|| (viewFlags & CONTEXT_CLICKABLE) == CONTEXT_CLICKABLE);
}
if (mTouchDelegate != null) {
if (mTouchDelegate.onTouchEvent(event)) {
return true;
}
}
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE) ||
(viewFlags & CONTEXT_CLICKABLE) == CONTEXT_CLICKABLE) {
switch (action) {
case MotionEvent.ACTION_UP:
boolean prepressed = (mPrivateFlags & PFLAG_PREPRESSED) != 0;
if ((mPrivateFlags & PFLAG_PRESSED) != 0 || prepressed) {
// take focus if we don't have it already and we should in
// touch mode.
boolean focusTaken = false;
if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
focusTaken = requestFocus();
}
if (prepressed) {
// The button is being released before we actually
// showed it as pressed. Make it show the pressed
// state now (before scheduling the click) to ensure
// the user sees it.
setPressed(true, x, y);
}
if (!mHasPerformedLongPress && !mIgnoreNextUpEvent) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}
if (mUnsetPressedState == null) {
mUnsetPressedState = new UnsetPressedState();
}
if (prepressed) {
postDelayed(mUnsetPressedState,
ViewConfiguration.getPressedStateDuration());
} else if (!post(mUnsetPressedState)) {
// If the post failed, unpress right now
mUnsetPressedState.run();
}
removeTapCallback();
}
mIgnoreNextUpEvent = false;
break;
case MotionEvent.ACTION_DOWN:
mHasPerformedLongPress = false;
if (performButtonActionOnTouchDown(event)) {
break;
}
// Walk up the hierarchy to determine if we're inside a scrolling container.
boolean isInScrollingContainer = isInScrollingContainer();
// For views inside a scrolling container, delay the pressed feedback for
// a short period in case this is a scroll.
if (isInScrollingContainer) {
mPrivateFlags |= PFLAG_PREPRESSED;
if (mPendingCheckForTap == null) {
mPendingCheckForTap = new CheckForTap();
}
mPendingCheckForTap.x = event.getX();
mPendingCheckForTap.y = event.getY();
postDelayed(mPendingCheckForTap, ViewConfiguration.getTapTimeout());
} else {
// Not inside a scrolling container, so show the feedback right away
setPressed(true, x, y);
checkForLongClick(0, x, y);
}
break;
case MotionEvent.ACTION_CANCEL:
setPressed(false);
removeTapCallback();
removeLongPressCallback();
mInContextButtonPress = false;
mHasPerformedLongPress = false;
mIgnoreNextUpEvent = false;
break;
case MotionEvent.ACTION_MOVE:
drawableHotspotChanged(x, y);
// Be lenient about moving outside of buttons
if (!pointInView(x, y, mTouchSlop)) {
// Outside button
removeTapCallback();
if ((mPrivateFlags & PFLAG_PRESSED) != 0) {
// Remove any future long press/tap checks
removeLongPressCallback();
setPressed(false);
}
}
break;
}
return true;
}
return false;
}这么大一段代码粘贴进来其实我是拒绝的……只看几个重点吧。
第7行判断控件如果为disable,则OnTouchEvent直接返回。
看到23行,如果控件为enable,并且disclickable,则OnTouchEvent直接返回false。
如果控件为enabl额,并且为clickable,则将会进入switch,返回值为true。首先看到ACTION_DOWN中,主要是做一些设置和标识位的设置,81行将mHasPerformedLongPress置为false,102行setPressed(true, x, y)将控件状态mPrivateFlags 设为PFLAG_PRESSED。
在ACTION_UP中,主要判断是否按下(mPrivateFlags )并获取焦点 ,是否长按(mHasPerformedLongPress),不为长按则会执行这段代码:
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}我们看到PerformClick类:
private final class PerformClick implements Runnable {
@Override
public void run() {
performClick();
}
}实现了Runnable接口,在run方法中执行performClick方法,在看到performClick,真相即将揭晓:
public boolean performClick() {
final boolean result;
final ListenerInfo li = mListenerInfo;
if (li != null && li.mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
li.mOnClickListener.onClick(this);
result = true;
} else {
result = false;
}
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
return result;
}这里判断li.mOnClickListener != null,直接搜索mOnClickListener,同样会看到public OnClickListener mOnClickListener,还有:
public void setOnClickListener(@Nullable OnClickListener l) {
if (!isClickable()) {
setClickable(true);
}
getListenerInfo().mOnClickListener = l;
}这不就是老熟人吗,设置点击事件的监听, li.mOnClickListener.onClick(this);这里就是在调用onClick方法了。
so,说了这么多,onClick方法是在onTouchEvent的ACTION_UP中被调用的。
再回过来看dispatchTouchEvent中的
if (!result && onTouchEvent(event)) {
result = true;
}也可推测出dispatchTouchEvent进行事件分发时,当前一个action返回true时才会触发下一个action。
总的来说:
- 触摸控件先执行dispatchTouchEvent方法;
- 控件是enable,mOnTouchListener不为null且onTouch方法返回false,则先调用onTouch方法,再调用onTouchEvent方法;
- 控件是enable,mOnTouchListener不为null且onTouch方法返回true,则只调用onTouch方法,不调用onTouchEvent方法,dispatchTouchEvent返回true;
- 控件不为enable,或者控件没有调用setOnTouchListener方法,则onTouch方法不执行,只执行onTouchEvent方法
- onClick方法是在onTouchEvent的ACTION_UP中被调用的;
- dispatchTouchEvent进行事件分发时,当前一个action返回true时才会触发下一个action。
好了,现在可以自定义按钮和一个linearlayout,继承BUtton和LinearLayout,改写对应的onTouchEvent和dispatchTouchEvent方法做一些测试。
生活不只是敲代码,如果你或你身边的人喜欢摄影或者生活的点点滴滴,可以关注下我亲爱的公众号~


























 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








