如果你想真正自己理解和运用深度克隆的话,首先必须要了解的就是js中的原始值和应用值,以及它们的储存位置及方式。这里简单的说一下,原始值呢是存储在栈里的,而且存储的是变量的实际值。引用值存储在堆里,且存储的是一个指针,该指针指向内存中的某个位置,该位置存储变量的实际值。
浅度拷贝
var a = 2 ;
var a_copy = a ;
a_copy = 3;
console.log(a);
var arr = [1,2,3,4];
var arr_copy = arr ;
arr_copy.push(5);
console.log(arr);
var obj = {
name:'sunshine',
age:18
};
var obj_copy = obj ;
obj_copy.name = '过客';
console.log(obj.name);最终输出结果如下:

可以看出当复制引用值(数组、对象)时,修改复制后的变量,原来的变量也跟着变了,原因就是当引用值复制时复制的是指针,所以修改它们的变量时指针没有改变,而是指针指向的值变了,所以指向同一指针的原变量也就变了,不过在有一种情况下,修改复制后的变量,被复制的变量不会跟着改变,那就是复制后,给复制变量重新定义值得时候,原来的变量不会受影响,因为此时已经给复制后的变量重新分配指针了。
var arr = [1,2,3,4];
var arr_copy = arr ;
arr_copy = [1,2,3,4,5];
console.log(arr);
console.log(arr_copy);
var obj = {
name:'sunshine',
age:18
};
var obj_copy = obj ;
obj_copy = {
name:'过客',
age:18
};
console.log(obj.name);
console.log(obj_copy.name);最终输出结果如下:

深度拷贝
有点麻烦但是通用的方法prototype判断变量的类型,由于函数具有不可遍历性,所以尽管函数也是引用值,我们也可以按照浅度的方法复制即可。
var userInfo = {
name : 'sunshine',
sex:'女',
age:18,
hobbies:['抽烟','喝酒','烫头'],
job:{
addr:'深圳',
position:'前端',
salary: 'low'
}
}
function getType(obj){
if(Object.prototype.toString.call(obj)=='[object Object]'){
return 'Object';
}else if(Object.prototype.toString.call(obj)=='[object Array]'){
return 'Array';
}else{
return 'nomal';
}
}
function deepCopy(obj) {
if (getType(obj)=='nomal') {
return obj ;
}else{
var newObj = getType(obj)=='Object'?{}:[];
for(var key in obj){
if(obj.hasOwnProperty(key)){
newObj[key] = deepCopy(obj[key]) ;
}
}
}
return newObj;
}
var newInfo = deepCopy(userInfo) ;
newInfo.name = '过客。。。。';
console.log(newInfo);
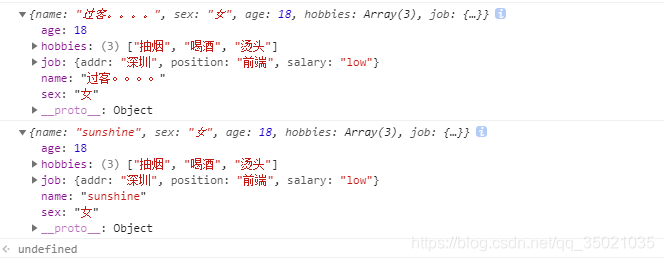
console.log(userInfo);最终结果输出如下:

这里用到.hasOwnProperty是为了避免在拷贝有继承时拷贝到继承自对象中的值(也就是a继承b,使用.hasOwnProperty就是为了只拷贝a中的变量,过滤继承自b中的变量。)
*浅拷贝是拷贝一层,深层次的对象级别的就拷贝引用;深拷贝是拷贝多层,每一级别的数据都会拷贝出来;





















 3575
3575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








