threejs交流群511163089
threejs交流群511163089
threejs交流群511163089
这是第300篇文章,咱们说点技巧吧。

这个怎么做的喃 bloom就不说了 直接用的官网的那个东西。
这些一蹦一跳的怎么做的喃。
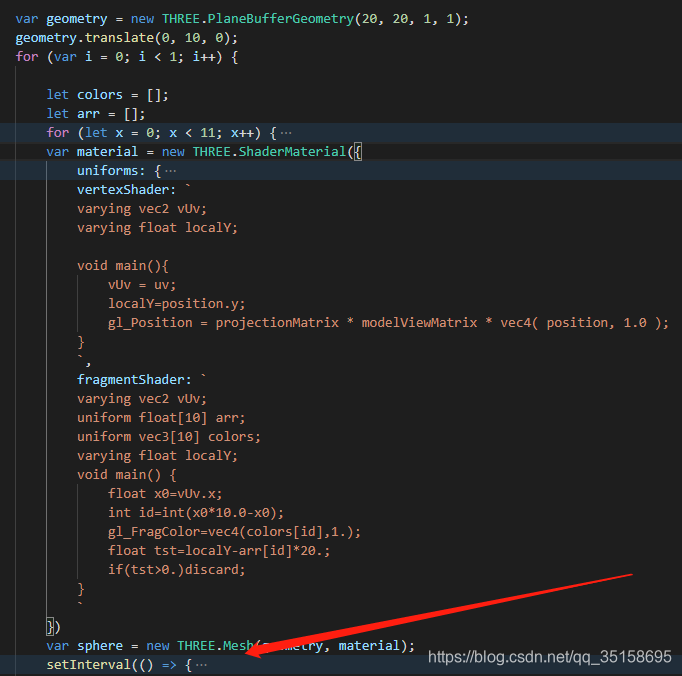
基于一个planebuffergeometry。
interval里面更新数据就行了。
这里基于plane的话,你可以在shadertoy学到神级操作。
shader做了啥,就读当前像素的localY,看看是不是足够矮,高的就删除,是不是很清晰。
这些数据之间有各式各样花里胡哨的操作,想到就是赚到。






















 1782
1782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








