css实现单行文字居中,多行文字左对齐显示
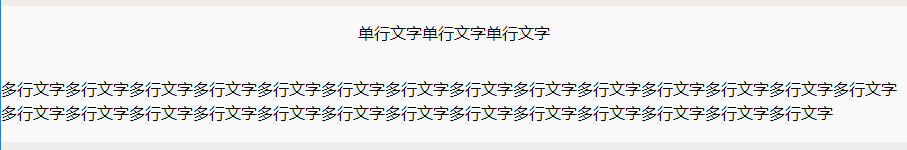
实现效果

html代码:
<div class="box">
<div class="text">
<p>单行文字单行文字单行文字</p>
</div>
<div class="text">
<p>
多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字多行文字
</p>
</div>
</div>css代码:
.box .text {
background: #fafafa;
text-align:center;
}
.box .text p {
display: inline-block;
text-align: left;
}当文字很短,不足两行时,所以元素的text-align:center生效
当文字超过两行,第一行已经撑满了,所以text-align:left生效,第二行就会从左开始显示,同理如果第二行也撑满了,text-align:left生效,那么第三行会从左开始显示





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








