在做一个用户登陆页面的时候,在form表单中加了ajax请求,并且添加了“type = submit”,再提交的时候,通过调试发现代码在跑的过程中直接跳过了ajax请求。
举个例子:
<form method="post" class="form-x" action="">
<div class="form-group">
<div class="label">
<label>对应测试题ID:</label>
</div>
<div class="field">
<input id="_n1" type="number" class="input w50" value="" name="title" data-validate="required:请输入对应的测试题的ID" />
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label>图片:</label>
</div>
<div class="field">
<input type="button" class="button bg-blue margin-left" id="image1" value="+ 浏览上传" style="float:left;">
<input id="fid" type="file" class="button bg-blue margin-left" style="float:left; width: 102px;height:40px;opacity: 0;margin-left: -105px;">
<div class="tipss">图片尺寸:1920*500</div>
</div>
</div>
<div><img id="iid" /></div>
<div class="form-group">
<div class="label">
<label>排序:</label>
</div>
<div class="field">
<input id="_n2" type="text" placeholder="排序值越小越靠前" class="input w50" name="sort" value="0" data-validate="required:,number:排序必须为数字" />
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label></label>
</div>
<div class="field">
<button id="btn" class="button bg-main icon-check-square-o"> 提交</button>
</div>
</div>
</form>
</div>
</div>
<script>
var imgs = []; //存储图片链接
//为文件上传添加change事件
var fileM = document.querySelector("#fid");
$("#fid").on("change", function() {
console.log(fileM.files);
var fileObj = fileM.files[0];
var formData = new FormData();
formData.append('file', fileObj);
var ajax = new XMLHttpRequest();
ajax.open("POST", "http://xk-cms.test.xuguoliang.top/api/qiniu/one", true);
ajax.send(formData);
ajax.onreadystatechange = function() {
if(ajax.readyState == 4) {
if(ajax.status >= 200 && ajax.status < 300 || ajax.status == 304) {
console.log("上传成功");
var obj = JSON.parse(ajax.responseText);
console.log(obj.fileURL);
$("#iid")[0].src = obj.fileURL;
$("#iid").css("width", "600px");
$("#iid").css("height", "600px");
}
}
}
});
$("#btn").bind("click", function() {
var img = $('#iid')[0].src;
var position = $("#_n2").val();
var questionId = $("#_n1").val();
var paraMap = {
"img": img,
"position": position,
"questionId": questionId
};
//上传banner
$.ajax({
type: "POST",
url: "http://xk-cms.test.xuguoliang.top/api/banner",
timeout:3000,
headers: {
'Content-type': 'application/json;charset=UTF-8'
},
data: JSON.stringify(paraMap),
//dataType:"JSON",
// data: {
// img: img,
// position: position,
// questionId: questionId
//
// },
success: function(sres) {
console.log(sres);
},
fail: function(fres) {
console.log(fres);
}
});
});
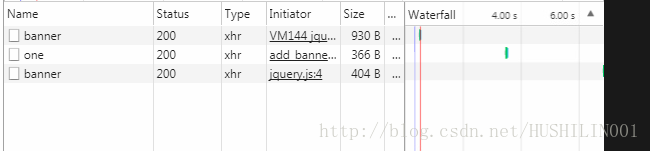
很简单的一个请求,但是却又有点不同,因为这里有个表单,所以我们按下保存按钮试一下:

canceled:啥意思?也就是说我们的ajax被取消了。为什么?这是因为我们后续又发了一个表单请求是由于在提交时,form action与绑定于button上的click事件会同时触发。form action将表单内容以serach的形式追加至当前url上,url变更后会导致页面重新加载, 而这正是导致post请求在执行后就被终止的原因。
也可以通过调试,可以观察到代码跑的过程中直接跳过了ajax。

接着将form取消掉:
<body>
<div class="panel admin-panel margin-top" id="add">
<div class="panel-head"><strong><span class="icon-pencil-square-o"></span> 增加内容</strong></div>
<div class="body-content">
<!--<form method="post" class="form-x" action="">-->
<div class="form-group">
<div class="label">
<label>对应测试题ID:</label>
</div>
<div class="field">
<input id="_n1" type="number" class="input w50" value="" name="title" data-validate="required:请输入对应的测试题的ID" />
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label>图片:</label>
</div>
<div class="field">
<input type="button" class="button bg-blue margin-left" id="image1" value="+ 浏览上传" style="float:left;">
<input id="fid" type="file" class="button bg-blue margin-left" style="float:left; width: 102px;height:40px;opacity: 0;margin-left: -105px;">
<div class="tipss">图片尺寸:1920*500</div>
</div>
</div>
<div><img id="iid" /></div>
<div class="form-group">
<div class="label">
<label>排序:</label>
</div>
<div class="field">
<input id="_n2" type="text" placeholder="排序值越小越靠前" class="input w50" name="sort" value="0" data-validate="required:,number:排序必须为数字" />
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label></label>
</div>
<div class="field">
<button id="btn" class="button bg-main icon-check-square-o"> 提交</button>
</div>
</div>
<!-- </form>
--> </div>
</div>
<script>
var imgs = []; //存储图片链接
//为文件上传添加change事件
var fileM = document.querySelector("#fid");
$("#fid").on("change", function() {
console.log(fileM.files);
var fileObj = fileM.files[0];
var formData = new FormData();
formData.append('file', fileObj);
var ajax = new XMLHttpRequest();
ajax.open("POST", "http://xk-cms.test.xuguoliang.top/api/qiniu/one", true);
ajax.send(formData);
ajax.onreadystatechange = function() {
if(ajax.readyState == 4) {
if(ajax.status >= 200 && ajax.status < 300 || ajax.status == 304) {
console.log("上传成功");
var obj = JSON.parse(ajax.responseText);
console.log(obj.fileURL);
$("#iid")[0].src = obj.fileURL;
$("#iid").css("width", "600px");
$("#iid").css("height", "600px");
}
}
}
});
$("#btn").bind("click", function() {
var img = $('#iid')[0].src;
var position = $("#_n2").val();
var questionId = $("#_n1").val();
var paraMap = {
"img": img,
"position": position,
"questionId": questionId
};
//上传banner
$.ajax({
type: "POST",
url: "http://xk-cms.test.xuguoliang.top/api/banner",
timeout:3000,
headers: {
'Content-type': 'application/json;charset=UTF-8'
},
data: JSON.stringify(paraMap),
//dataType:"JSON",
// data: {
// img: img,
// position: position,
// questionId: questionId
//
// },
success: function(sres) {
console.log(sres);
},
fail: function(fres) {
console.log(fres);
}
});
});
</script>
</body>
接着就成功了:

在提交时,form action与绑定于button上的click事件会同时触发。form action将表单内容以serach的形式追加至当前url上,url变更后会导致页面重新加载, 而这正是导致post请求在执行后就被终止的原因。
转载:https://blog.csdn.net/HUSHILIN001/article/details/79112055





















 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








