引入步骤:
1、创建一个新的AndroidStudio工程
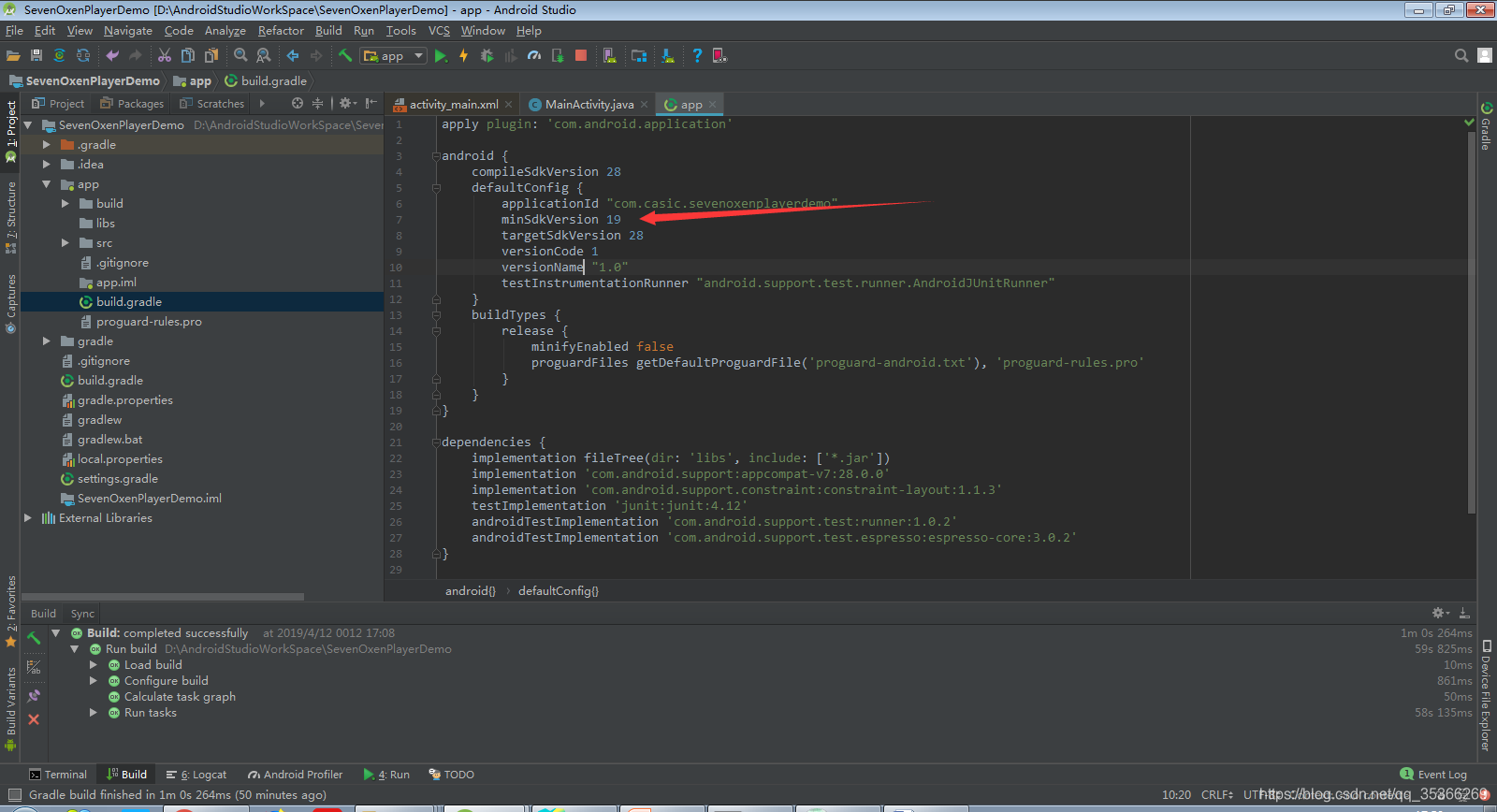
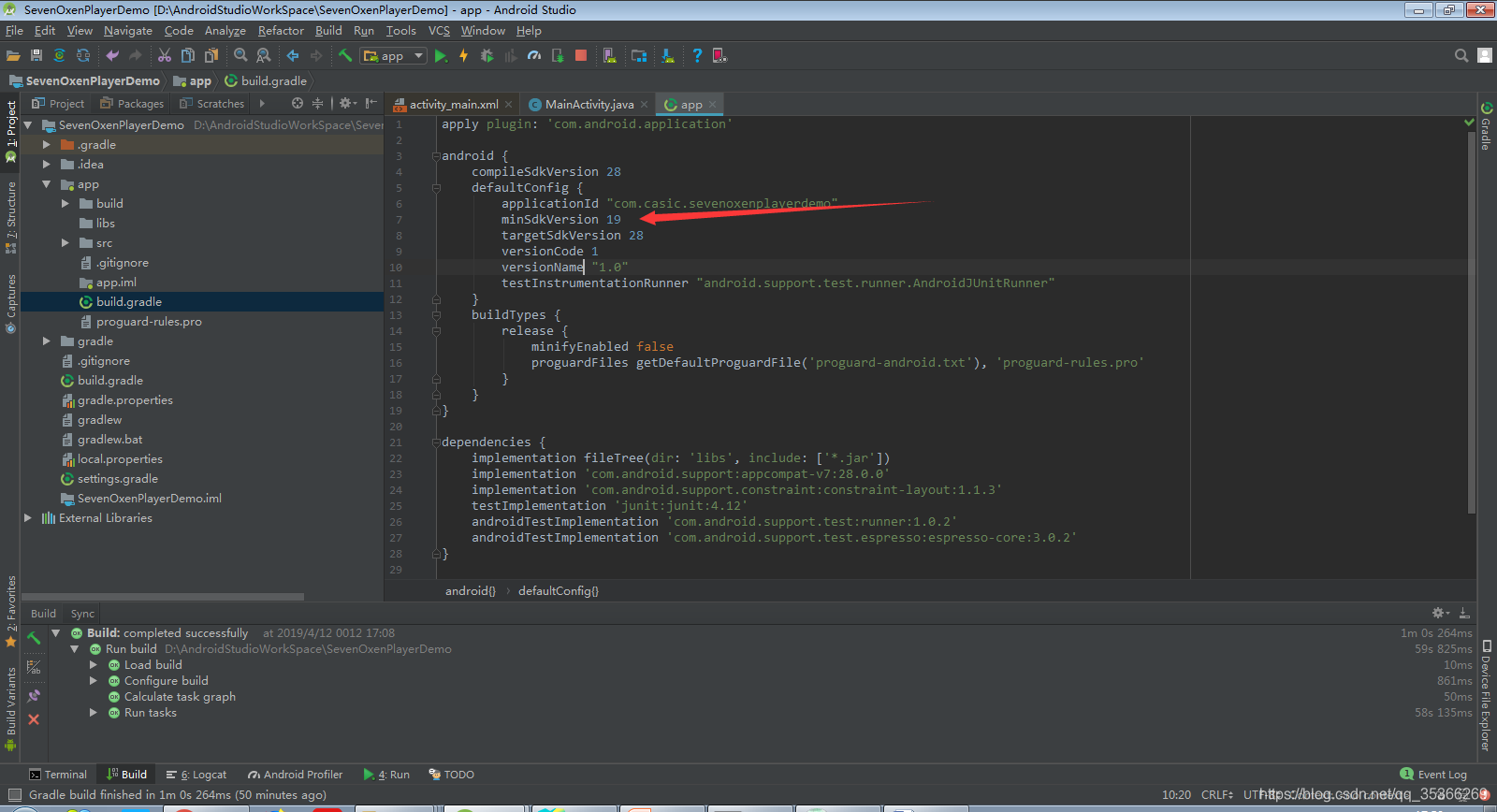
2、将项目中的build.gradle文件中的minSdkVersion 版本改为19

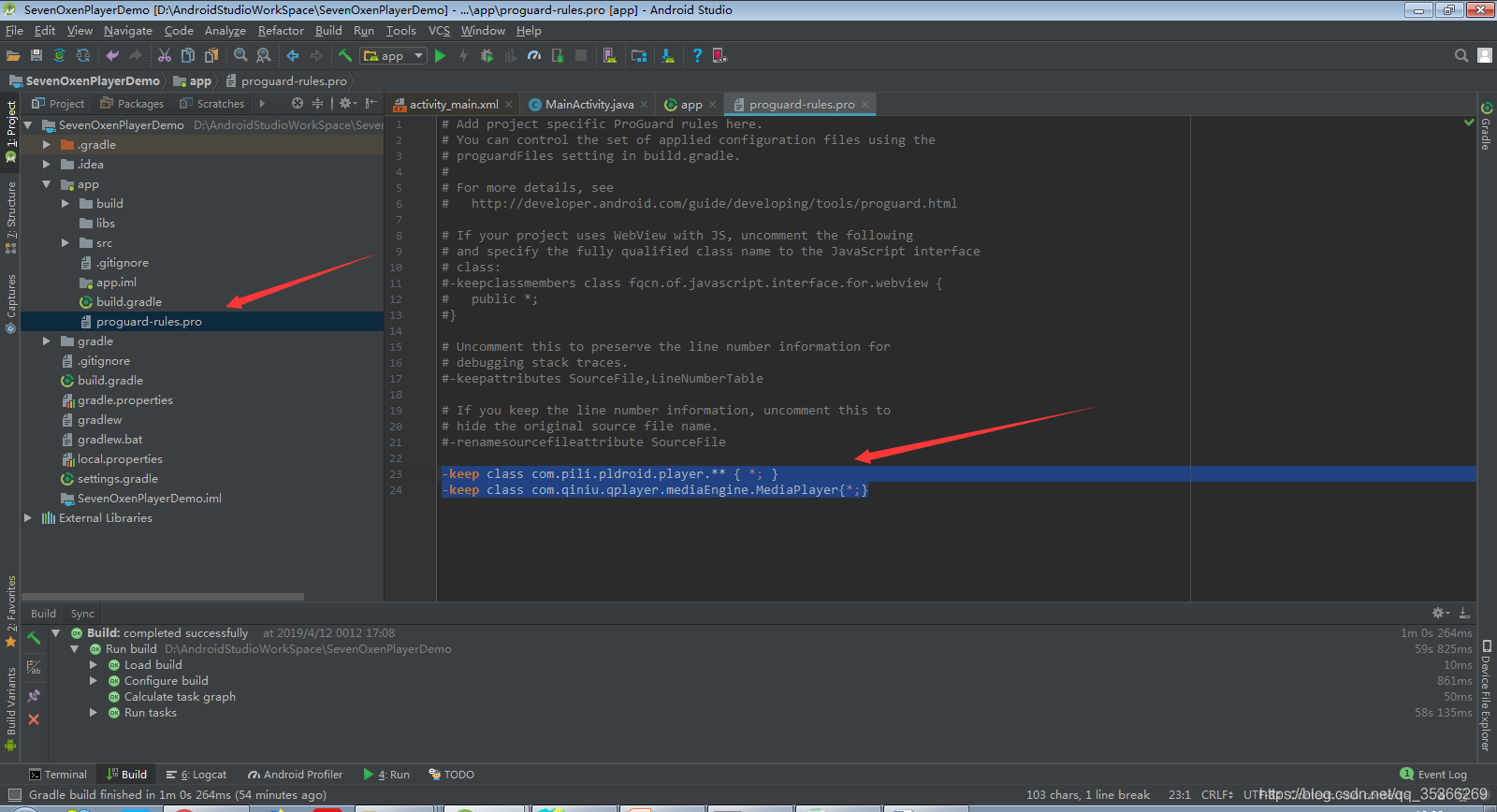
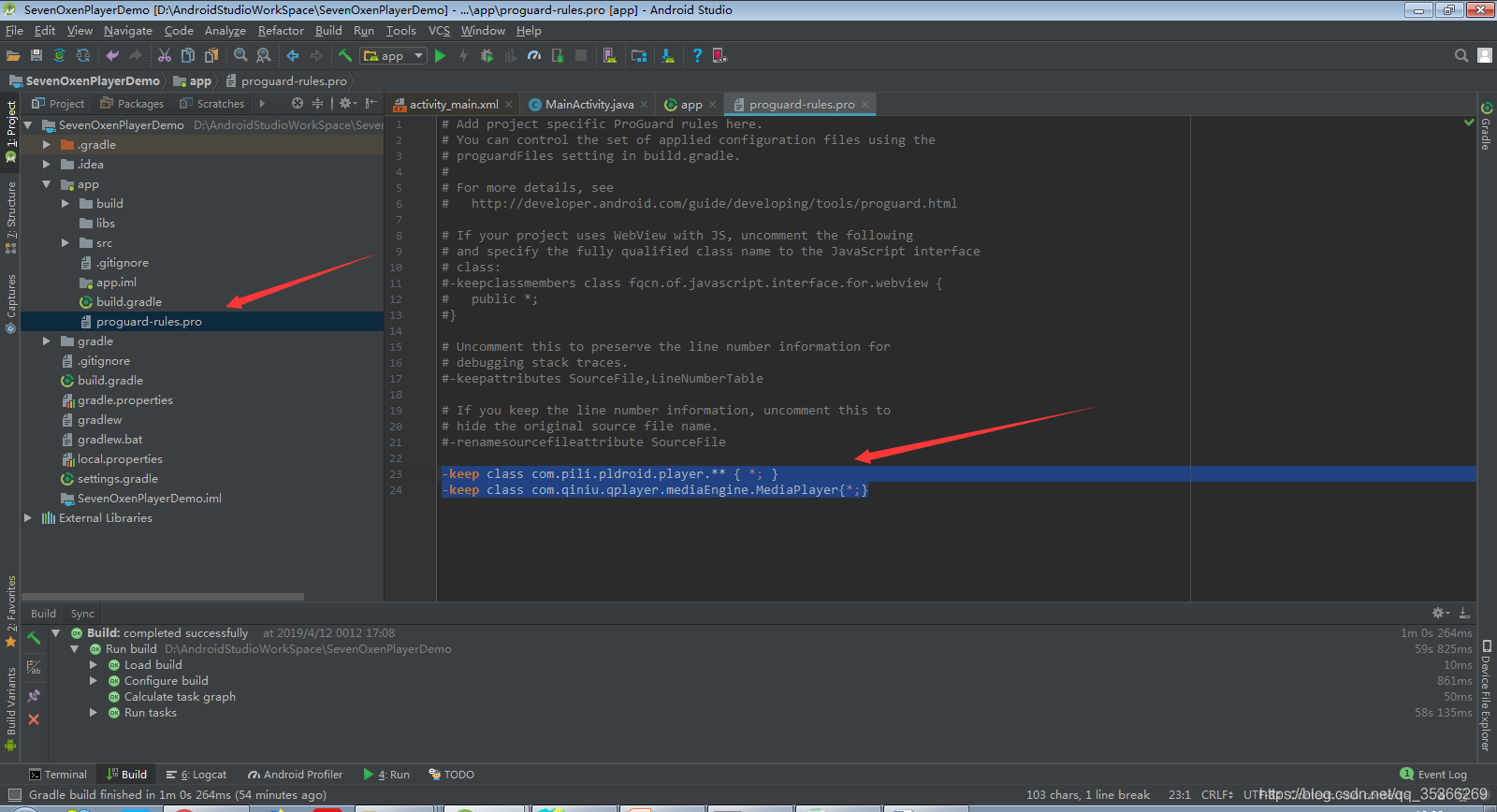
3、在proguard-rules.pro文件中加入如下代码进行混淆
-keep class com.pili.pldroid.player.** { *; }
-keep class com.qiniu.qplayer.mediaEngine.MediaPlayer{*;}
4、将SDK文件导入进项目中
引入步骤:
1、创建一个新的AndroidStudio工程
2、将项目中的build.gradle文件中的minSdkVersion 版本改为19

3、在proguard-rules.pro文件中加入如下代码进行混淆
-keep class com.pili.pldroid.player.** { *; }
-keep class com.qiniu.qplayer.mediaEngine.MediaPlayer{*;}
4、将SDK文件导入进项目中











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


