需求提出:
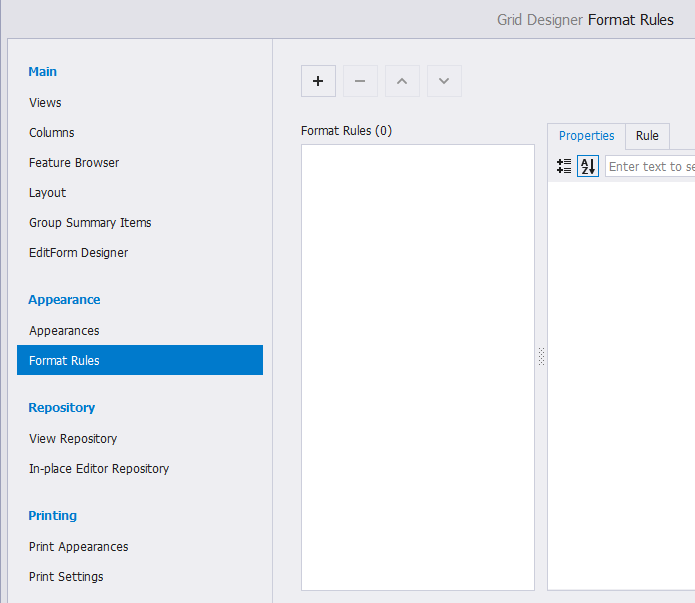
GridControl表格控件的使用过程中,如果表格能根据单元格数据的范围,拥有不同的Appearance,包括前景色,背景色,图标甚至进度条等,表格的表现力将大大增加。此时可在表格的设计窗口添加对应的Format Rules,设置相应范围及外观即可。

此处针对的数据类型基本属于数值类型(Number/Percent...)。如果单元格内容是字符串类型呢,比如一张显示人员信息的表格,想根据不同性别(男/女)显示不同的图标,用Range去区分不同数值就不大合适了。此时可以针对每一种特定值设定一个图标,表格自动根据单元格内容显示不同的图标(或者图标+内容)。
实现步骤:
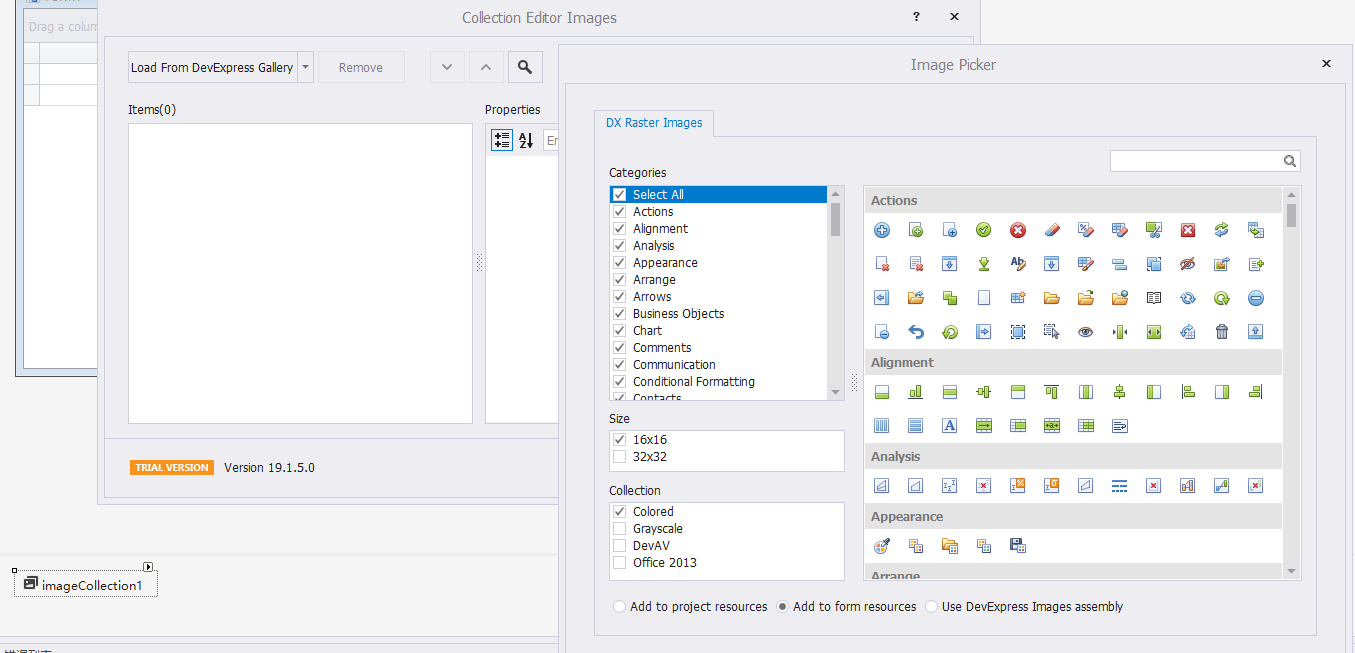
1.设计界面拖入一个ImageCollection控件,添加要显示的图标到ImageCollection控件中;


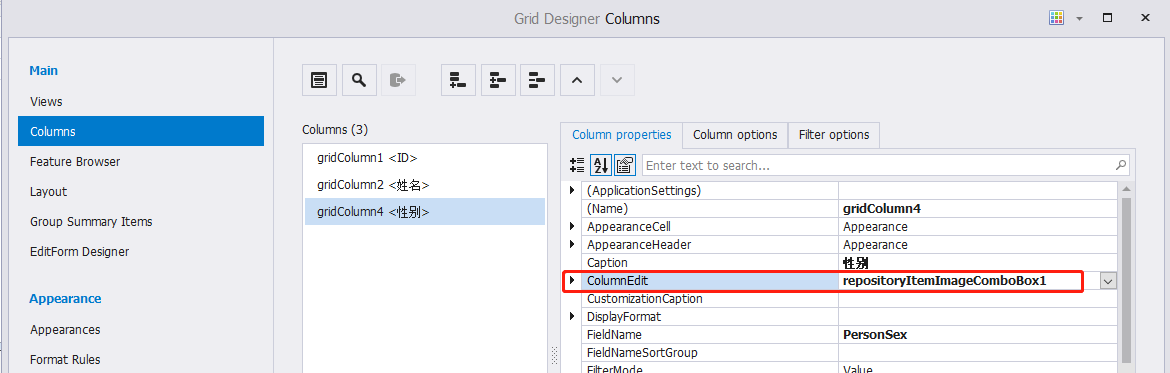
2.选中要设置的Column,在其ColumnEdit中新建一个ItemImageComboBox;

3.展开上一步的ColumnEdit,设置SmallImage为开始添加的图片集合;

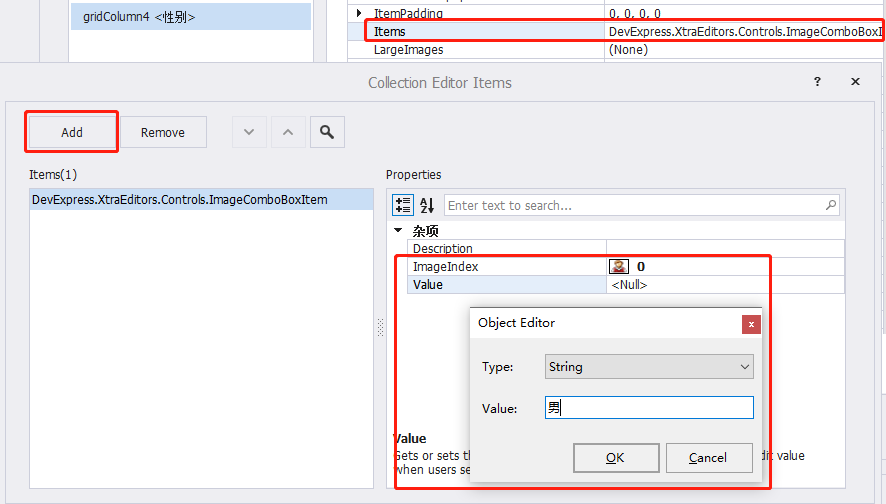
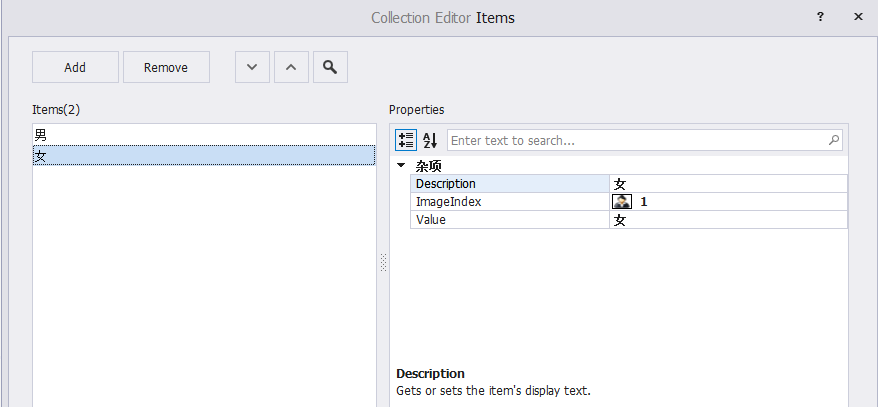
4.鼠标滚轮往上滚,设置Items的内容,添加两条,设置其ImageIndex(下拉选择对应的图标),以及Value(设置成String类型的某个指定字符串,比如男/女);

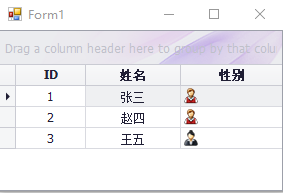
5.绑定数据,试试效果;

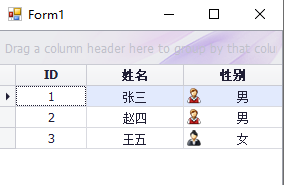
6.想显示单元格原来的内容,回到上面的Items设置里面,设置其Description为之前指定的字符串即可;

7.跑起来,搞定收工。

当然了,以上的一切,都可以用代码去设置效果的,但是既然有UI设计界面,当然是在UI上操作比较方便了。






















 832
832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








