参考:http://www.360doc.com/content/15/1018/10/5268588_506450212.shtml
前言:本文主要参考了上面博主的博文,把原来的文字按钮修改成图片按钮。
1.准备
创建项目,项目添加对MoonPdfLib.dll的引用(使用NuGet添加,右键引用),另外记得将libmupdf.dll放于项目执行目录bin文件夹下。
2.代码
(1)PDFViewer.xaml
<Window x:Class="EppulsWpfApp.PDFViewer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
;
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
;
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
;
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
;
xmlns:mpp="clr-namespace:MoonPdfLib;assembly=MoonPdfLib"
xmlns:local="clr-namespace:EppulsWpfApp"
mc:Ignorable="d"
Title="PDF浏览" Height="900" Width="950">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Border Background="#f0f0f0">
<StackPanel HorizontalAlignment="Left" Orientation="Horizontal">
<Button x:Name="btn_print" HorizontalAlignment="Left" ToolTip="打印" Width="30" Height="20" Click="Print_Click" Margin="5">
<Button.Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Image Name="btnbg" Source="image/print.png" />
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Source" Value="image/print.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Source" Value="image/print.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Source" Value="image/print.png" TargetName="btnbg" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Button.Style>
</Button>
<Button x:Name="btn_zoomin" ToolTip="放大" HorizontalAlignment="Left" Width="30" Height="20" Click="ZoomInButton_Click" Margin="5">
<Button.Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Image Name="btnbg" Source="image/zoom-in.png" />
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Source" Value="image/zoom-in.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Source" Value="image/zoom-in.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Source" Value="image/zoom-in.png" TargetName="btnbg" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Button.Style>
</Button>
<Button x:Name="btn_zoomout" ToolTip="缩小" HorizontalAlignment="Left" Width="30" Height="20" Click="ZoomOutButton_Click" Margin="5">
<Button.Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Image Name="btnbg" Source="image/zoom-out.png" />
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Source" Value="image/zoom-out.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Source" Value="image/zoom-out.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Source" Value="image/zoom-out.png" TargetName="btnbg" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Button.Style>
</Button>
<Button x:Name="btn_singlepage" ToolTip="单页" HorizontalAlignment="Left" Width="30" Height="20" Click="SinglePageButton_Click" Margin="5">
<Button.Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Image Name="btnbg" Source="image/single.png" />
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Source" Value="image/single.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Source" Value="image/single.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Source" Value="image/single.png" TargetName="btnbg" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Button.Style>
</Button>
<Button x:Name="btn_facing" ToolTip="双页" HorizontalAlignment="Left" Width="30" Height="20" Click="FacingButton_Click" Margin="5">
<Button.Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Image Name="btnbg" Source="image/template.png" />
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Source" Value="image/template.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Source" Value="image/template.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Source" Value="image/template.png" TargetName="btnbg" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Button.Style>
</Button>
<Button x:Name="btn_100" ToolTip="100%" HorizontalAlignment="Left" Width="30" Height="20" Click="NormalButton_Click" Margin="5">
<Button.Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Image Name="btnbg" Source="image/100%.png" />
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Source" Value="image/100%.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Source" Value="image/100%.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Source" Value="image/100%.png" TargetName="btnbg" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Button.Style>
</Button>
<Button x:Name="btn_FitToHeight" ToolTip="整个文档" HorizontalAlignment="Left" Width="30" Height="20" Click="FitToHeightButton_Click" Margin="5">
<Button.Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Image Name="btnbg" Source="image/document.png" />
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Source" Value="image/document.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Source" Value="image/document.png" TargetName="btnbg" />
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Source" Value="image/document.png" TargetName="btnbg" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Button.Style>
</Button>
<!--<Button Content="100%" Width="50" Click="NormalButton_Click" Margin="0,5"/>-->
<!--<Button Content="整页" Width="50" Click="FitToHeightButton_Click" Margin="5,5"/>-->
<!--<Button Content="文件" Width="50" Click="FileButton_Click" Margin="5"/>-->
</StackPanel>
</Border>
<!--PDF的浏览窗体-->
<Border Background="#d3d3d3" Grid.Row="1">
<mpp:MoonPdfPanel x:Name="moonPdfPanel" Background="LightGray" ViewType="SinglePage" PageRowDisplay="ContinuousPageRows" PageMargin="0,2,4,2" AllowDrop="True"/>
</Border>
</Grid>
</Window>
图片资源:







(2)PDFViewer.xaml.cs 按钮监听代码
private
void
Print_Click(
object
sender, RoutedEventArgs e)
{
PdfDocument doc =
new
PdfDocument();
doc.LoadFromFile(
"e:/test.pdf"
);
PrintDialog dialogPrint =
new
PrintDialog();
dialogPrint.AllowPrintToFile =
true
;
dialogPrint.AllowSomePages =
true
;
dialogPrint.PrinterSettings.MinimumPage = 1;
dialogPrint.PrinterSettings.MaximumPage = doc.Pages.Count;
dialogPrint.PrinterSettings.FromPage = 1;
dialogPrint.PrinterSettings.ToPage = doc.Pages.Count;
if
(dialogPrint.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
//设置打印的起始页码
doc.PrintFromPage = dialogPrint.PrinterSettings.FromPage;
//设置打印的终止页码
doc.PrintToPage = dialogPrint.PrinterSettings.ToPage;
//选择打印机
doc.PrinterName = dialogPrint.PrinterSettings.PrinterName;
PrintDocument printDoc = doc.PrintDocument;
dialogPrint.Document = printDoc;
printDoc.Print();
}
}
private
void
ZoomInButton_Click(
object
sender, RoutedEventArgs e)
{
if
(_isLoaded)
{
moonPdfPanel.ZoomIn();
}
}
private
void
ZoomOutButton_Click(
object
sender, RoutedEventArgs e)
{
if
(_isLoaded)
{
moonPdfPanel.ZoomOut();
}
}
private
void
NormalButton_Click(
object
sender, RoutedEventArgs e)
{
if
(_isLoaded)
{
moonPdfPanel.Zoom(1.0);
}
}
private
void
FitToHeightButton_Click(
object
sender, RoutedEventArgs e)
{
moonPdfPanel.ZoomToHeight();
}
private
void
FacingButton_Click(
object
sender, RoutedEventArgs e)
{
moonPdfPanel.ViewType = MoonPdfLib.ViewType.Facing;
}
private
void
SinglePageButton_Click(
object
sender, RoutedEventArgs e)
{
moonPdfPanel.ViewType = MoonPdfLib.ViewType.SinglePage;
}
//加载PDF文件呢
private
void
FileButton_Click(
object
sender, RoutedEventArgs e)
{
moonPdfPanel.OpenFile(
@"e:\test.pdf"
);
_isLoaded =
true
;
}
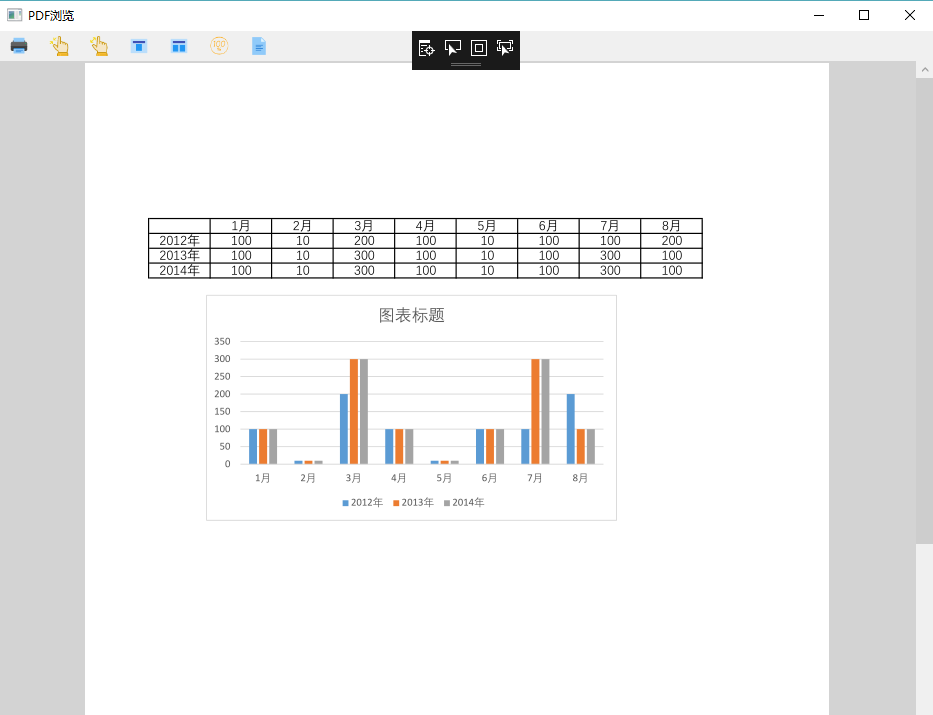
3.效果图























 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








