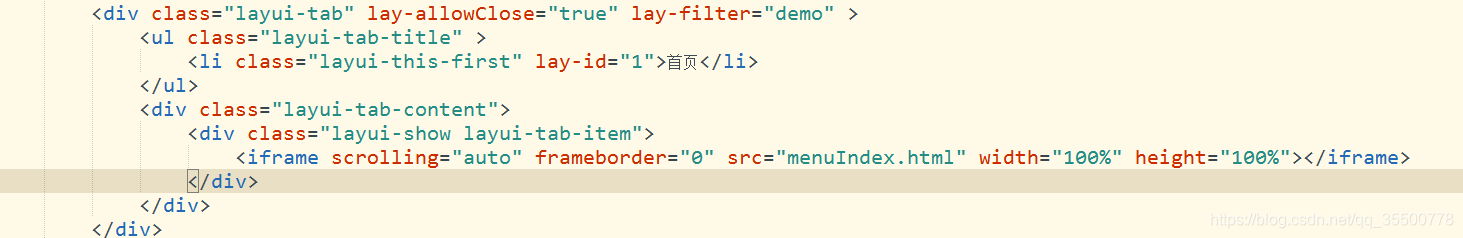
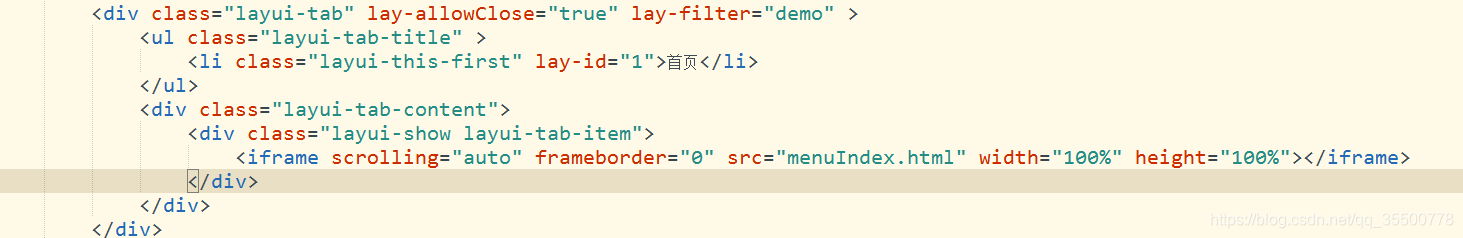
在父页面中的html页面结构:

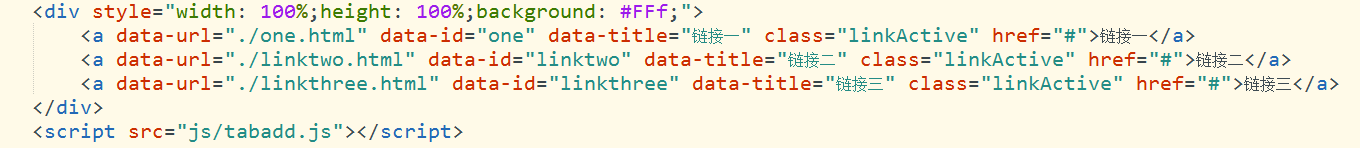
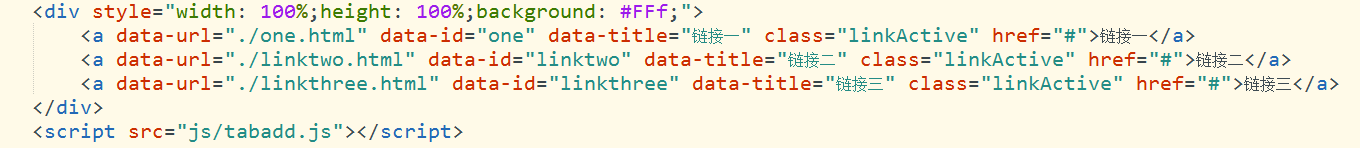
iframe子页面的主要HTML结构(js文件是在子页面中引入):

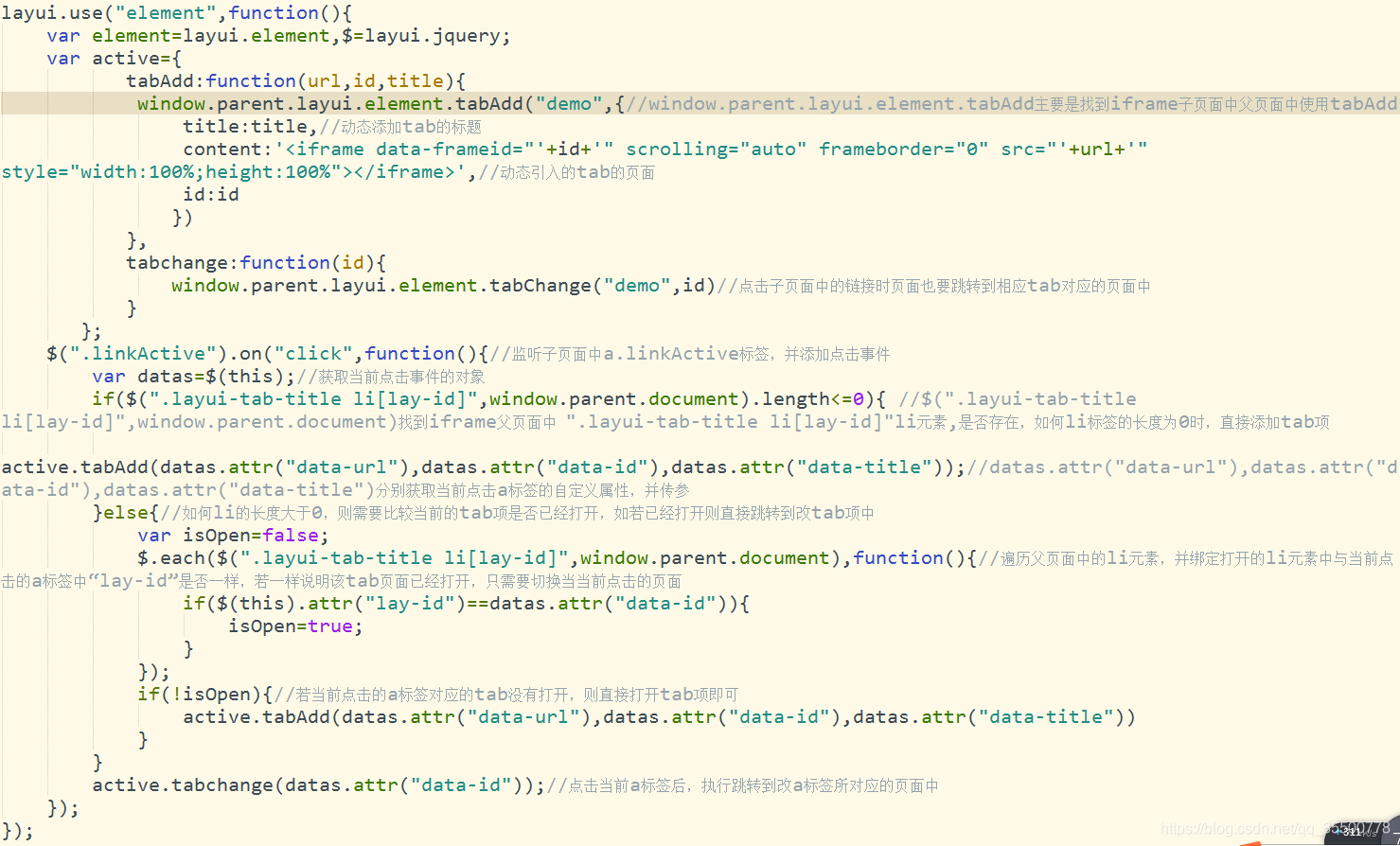
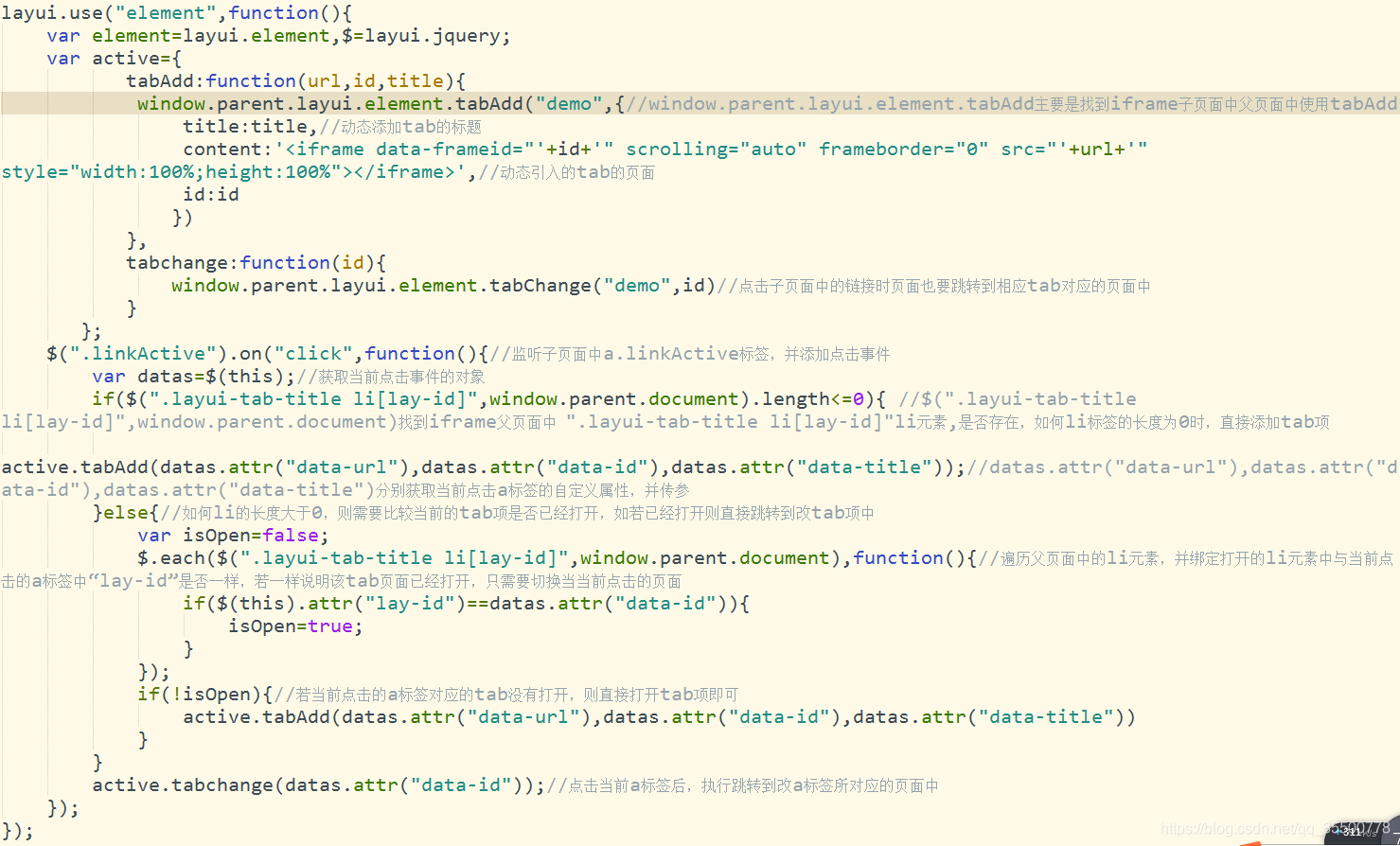
iframe子页面项父页面添加tab选项并且打开对应的页面的主要js代码(tabadd)如下:

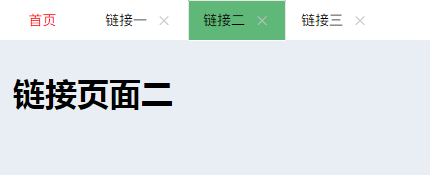
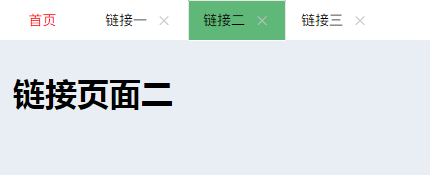
效果图如下:


参考了https://fly.layui.com/jie/29230/的方法,若需要可以查看
在父页面中的html页面结构:

iframe子页面的主要HTML结构(js文件是在子页面中引入):

iframe子页面项父页面添加tab选项并且打开对应的页面的主要js代码(tabadd)如下:

效果图如下:


参考了https://fly.layui.com/jie/29230/的方法,若需要可以查看











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


