转载自:http://blog.csdn.net/eastmoon502136/article/details/51049111
今天听群里的朋友安利了MPAndroidChart,这里转载下他的简单实用
关于android的图表,这里就换作chart吧,如果要自己实现的话,那工作量可是很大的,好在有好几个开源的框架可以拿来使用,首先是achartengine了:achartengine github源码链接。其次是MPAndroidChart:MPAndroidChart github源码链接。关于更详细的介绍可以参考上面的链接,这里主要是简单讲下使用。因为没找到android studio的dependencies,所以就网上下载了相应的jar包了,具体已经在百度云上了,可以参考下面的链接。
链接:
http://pan.baidu.com/s/1i4N2glB
密码: 2fe2
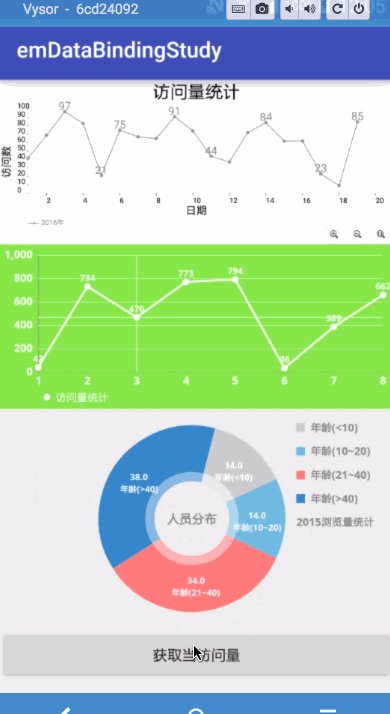
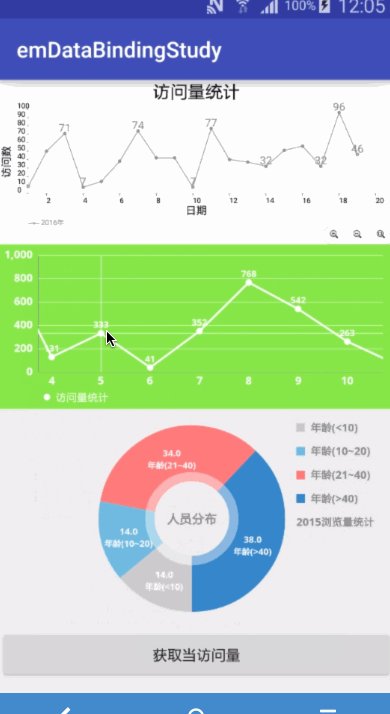
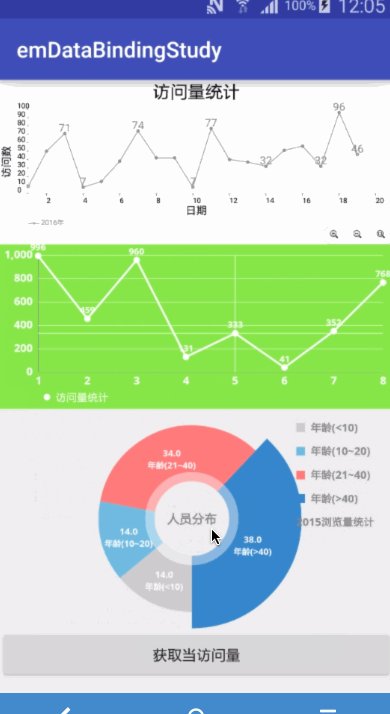
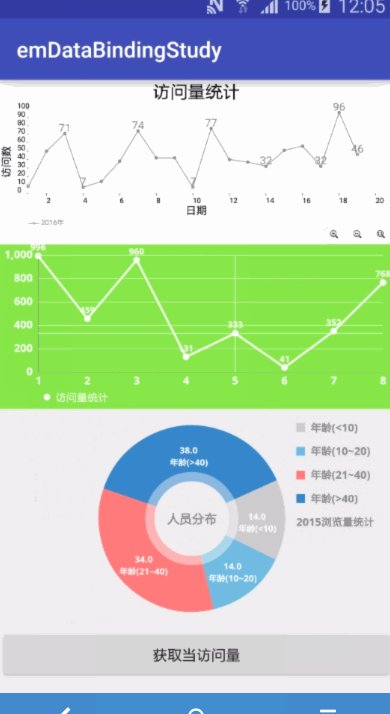
运行效果如下
这里依次是atchartengine的折线图,MPAndroidChart的折线图和饼图。
achartengine
至于怎么包含jar包,怎么建工程这就不多讲了,既然都要学习第三方的框架了,这些基础肯定有的了。首先是怎么把chart安在界面上,achartengine可以直接使用LinearLayout,然后把需要的chart绘画在这个LinearLayout上。具体xml如下所示:
<LinearLayout
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="vertical">
</LinearLayout>
具体代码实现如下,基本上都加了注释了,理解起来还是很方便的了,具体看ChartActivity代码中:
当然atchartengine还有其他更加强大的功能,这里只是简单用了下折线图。
MPAndroidChart
折线图配置
MPAndroidChart的实现需要用到自定义的空间com.github.mikephil.charting.charts.LineChart来实现折线图:
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/spread_line_chart"
android:layout_width="match_parent"
android:layout_height="150dp" />
饼图配置
MPAndroidChart的实现需要用到自定义的空间com.github.mikephil.charting.charts.PieChart来实现折线图:
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/spread_pie_chart"
android:layout_width="match_parent"
android:layout_height="200dp"/>
act_chart xml实现
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="vertical">
</LinearLayout>
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/spread_line_chart"
android:layout_width="match_parent"
android:layout_height="150dp" />
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/spread_pie_chart"
android:layout_width="match_parent"
android:layout_height="200dp"/>
<Button
android:id="@+id/getData"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="获取当访问量" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
ChartActivity java代码实现:
代码的主要介绍在注释里面:
package com.jared.emdatabindingstudy.ui
import android.graphics.Color
import android.graphics.Paint
import android.graphics.Typeface
import android.os.Bundle
import android.support.annotation.Nullable
import android.util.DisplayMetrics
import android.view.View
import android.widget.Button
import android.widget.LinearLayout
import com.github.mikephil.charting.charts.LineChart
import com.github.mikephil.charting.charts.PieChart
import com.github.mikephil.charting.components.Legend
import com.github.mikephil.charting.components.XAxis
import com.github.mikephil.charting.components.YAxis
import com.github.mikephil.charting.data.Entry
import com.github.mikephil.charting.data.LineData
import com.github.mikephil.charting.data.LineDataSet
import com.github.mikephil.charting.data.PieData
import com.github.mikephil.charting.data.PieDataSet
import com.jared.emdatabindingstudy.R
import org.achartengine.ChartFactory
import org.achartengine.GraphicalView
import org.achartengine.chart.PointStyle
import org.achartengine.model.CategorySeries
import org.achartengine.model.XYMultipleSeriesDataset
import org.achartengine.renderer.XYMultipleSeriesRenderer
import org.achartengine.renderer.XYSeriesRenderer
import java.util.ArrayList
import java.util.List
public class ChartActivity extends BaseActivity {
private final static String TAG = ChartActivity.class.getSimpleName()
private LinearLayout chartLyt
private LineChart mLineChart
private PieChart mPieChart
Typeface mTf
private Button getDataBtn
private List<Integer> lists = new ArrayList<Integer>()
private void setLists() {
lists.clear()
for (int i = 1
int value = ((int) (Math.random() * 100))
lists.add(value)
}
}
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState)
setContentView(R.layout.act_chart)
getDataBtn = (Button) findViewById(R.id.getData)
getDataBtn.setOnClickListener(this)
chartLyt = (LinearLayout) findViewById(R.id.chart)
mTf = Typeface.createFromAsset(getAssets(), "OpenSans-Bold.ttf")
drawTheChart()
drawTheChartByMPAndroid()
drawPieChart()
}
private void drawPieChart() {
mPieChart = (PieChart) findViewById(R.id.spread_pie_chart)
PieData mPieData = getPieData(4, 100)
showPieChart(mPieChart, mPieData)
}
private void showPieChart(PieChart pieChart, PieData pieData) {
pieChart.setHoleColorTransparent(true)
pieChart.setHoleRadius(40f)
pieChart.setTransparentCircleRadius(50f)
pieChart.setDescription("")
pieChart.setDrawHoleEnabled(true)
pieChart.setRotationAngle(90)
pieChart.setRotationEnabled(true)
pieChart.setUsePercentValues(true)
pieChart.setDrawCenterText(true)
pieChart.setCenterText("人员分布")
pieChart.setCenterTextColor(Color.GRAY)
pieChart.setCenterTextTypeface(mTf)
pieChart.setData(pieData)
Legend mLegend = pieChart.getLegend()
mLegend.setPosition(Legend.LegendPosition.RIGHT_OF_CHART)
mLegend.setXEntrySpace(10f)
mLegend.setYEntrySpace(5f)
mLegend.setTypeface(mTf)
mLegend.setTextColor(Color.GRAY)
pieChart.animateXY(1000, 1000)
}
private PieData getPieData(int count, float range) {
ArrayList<String> xValues = new ArrayList<String>()
String[] content = new String[] {"<10", "10~20", "21~40", ">40"}
for (int i = 0
xValues.add("年龄("+content[i]+")")
}
ArrayList<Entry> yValue = new ArrayList<Entry>()
List<Float> qs = new ArrayList<Float>()
qs.add(14f)
for (int i = 0
yValue.add(new Entry(qs.get(i), i))
}
PieDataSet pieDataSet = new PieDataSet(yValue, "2015浏览量统计")
pieDataSet.setSliceSpace(0f)
ArrayList<Integer> colors = new ArrayList<Integer>()
//饼图颜色
colors.add(Color.rgb(205, 205, 205))
colors.add(Color.rgb(114, 188, 223))
colors.add(Color.rgb(255, 123, 124))
colors.add(Color.rgb(57, 135, 200))
pieDataSet.setColors(colors)
pieDataSet.setValueTextSize(8f)
pieDataSet.setValueTextColor(Color.WHITE)
pieDataSet.setValueTypeface(mTf)
DisplayMetrics metrics = getResources().getDisplayMetrics()
float px = 5 * (metrics.densityDpi / 160f)
pieDataSet.setSelectionShift(px)
PieData pieData = new PieData(xValues, pieDataSet)
return pieData
}
private void drawTheChartByMPAndroid() {
mLineChart = (LineChart) findViewById(R.id.spread_line_chart)
LineData lineData = getLineData(36, 1000)
showChart(mLineChart, lineData, Color.rgb(137, 230, 81))
}
private void showChart(LineChart lineChart, LineData lineData, int color) {
lineChart.setDrawBorders(false)
lineChart.setDescription("")
lineChart.setNoDataTextDescription("You need to provide data for the chart.")
lineChart.setDrawGridBackground(false)
lineChart.setGridBackgroundColor(Color.WHITE & 0x70FFFFFF)
lineChart.setTouchEnabled(true)
lineChart.setDragEnabled(true)
lineChart.setScaleEnabled(true)
lineChart.setPinchZoom(false)
lineChart.setBackgroundColor(color)
lineChart.setData(lineData)
Legend mLegend = lineChart.getLegend()
mLegend.setForm(Legend.LegendForm.CIRCLE)
mLegend.setFormSize(6f)
mLegend.setTextColor(Color.WHITE)
lineChart.setVisibleXRange(1, 7)
XAxis xAxis = lineChart.getXAxis()
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM)
xAxis.setTextColor(Color.WHITE)
xAxis.setTextSize(10f)
xAxis.setGridColor(Color.WHITE)
xAxis.setDrawGridLines(false)
xAxis.setTypeface(mTf)
YAxis axisLeft = lineChart.getAxisLeft()
YAxis axisRight = lineChart.getAxisRight()
axisLeft.setTextColor(Color.WHITE)
axisLeft.setTextSize(10f)
axisLeft.setAxisMaxValue(1000f)
axisLeft.setLabelCount(6, true)
axisLeft.setGridColor(Color.WHITE)
axisLeft.setTypeface(mTf)
axisRight.setDrawAxisLine(false)
axisRight.setDrawGridLines(false)
axisRight.setDrawLabels(false)
lineChart.animateX(2500)
}
private LineData getLineData(int count, float range) {
ArrayList<String> xValues = new ArrayList<String>()
for (int i = 0
// x轴显示的数据,这里默认使用数字下标显示
xValues.add("" + (i+1))
}
// y轴的数据
ArrayList<Entry> yValues = new ArrayList<Entry>()
for (int i = 0
float value = (int) (Math.random() * range)
yValues.add(new Entry(value, i))
}
// create a dataset and give it a type
// y轴的数据集合
LineDataSet lineDataSet = new LineDataSet(yValues, "访问量统计")
// mLineDataSet.setFillAlpha(110)
// mLineDataSet.setFillColor(Color.RED)
//用y轴的集合来设置参数
lineDataSet.setLineWidth(1.75f)
lineDataSet.setCircleSize(3f)
lineDataSet.setColor(Color.WHITE)
lineDataSet.setCircleColor(Color.WHITE)
lineDataSet.setHighLightColor(Color.WHITE)
lineDataSet.setHighlightEnabled(true)
lineDataSet.setValueTextColor(Color.WHITE)
lineDataSet.setValueTextSize(8f)
lineDataSet.setValueTypeface(mTf)
ArrayList<LineDataSet> lineDataSets = new ArrayList<LineDataSet>()
lineDataSets.add(lineDataSet)
//创建lineData
LineData lineData = new LineData(xValues, lineDataSets)
return lineData
}
public void drawTheChart() {
XYMultipleSeriesRenderer mRenderer = getXYMulSeriesRenderer()
XYSeriesRenderer renderer = getXYSeriesRenderer()
mRenderer.addSeriesRenderer(renderer)
setLists()
XYMultipleSeriesDataset dataset = getDataSet()
GraphicalView chartView = ChartFactory.getLineChartView(this, dataset, mRenderer)
chartLyt.addView(chartView, 0)
//chartLyt.invalidate()
}
public XYSeriesRenderer getXYSeriesRenderer() {
XYSeriesRenderer renderer = new XYSeriesRenderer()
//设置折线宽度
renderer.setLineWidth(2)
//设置折线颜色
renderer.setColor(Color.GRAY)
renderer.setDisplayBoundingPoints(true)
//点的样式
renderer.setPointStyle(PointStyle.CIRCLE)
//设置点的大小
renderer.setPointStrokeWidth(3)
//设置数值显示的字体大小
renderer.setChartValuesTextSize(30)
//显示数值
renderer.setDisplayChartValues(true)
return renderer
}
public XYMultipleSeriesDataset getDataSet() {
XYMultipleSeriesDataset barDataset = new XYMultipleSeriesDataset()
CategorySeries barSeries = new CategorySeries("2016年")
for (int i = 0
barSeries.add(lists.get(i))
}
barDataset.addSeries(barSeries.toXYSeries())
return barDataset
}
public XYMultipleSeriesRenderer getXYMulSeriesRenderer() {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer()
renderer.setMarginsColor(Color.argb(0x00, 0xF3, 0xF3, 0xF3))
// 设置背景颜色
renderer.setApplyBackgroundColor(true)
renderer.setBackgroundColor(Color.WHITE)
//设置Title的内容和大小
renderer.setChartTitle("访问量统计")
renderer.setChartTitleTextSize(50)
//图表与四周的边距
renderer.setMargins(new int[]{80, 80, 50, 50})
//设置X,Y轴title的内容和大小
renderer.setXTitle("日期")
renderer.setYTitle("访问数")
renderer.setAxisTitleTextSize(30)
//renderer.setAxesColor(Color.WHITE)
renderer.setLabelsColor(Color.BLACK)
//图例文字的大小
renderer.setLegendTextSize(20)
// x、y轴上刻度颜色和大小
renderer.setXLabelsColor(Color.BLACK)
renderer.setYLabelsColor(0, Color.BLACK)
renderer.setLabelsTextSize(20)
renderer.setYLabelsPadding(30)
// 设置X轴的最小数字和最大数字,由于我们的数据是从1开始,所以设置为0.5就可以在1之前让出一部分
// 有兴趣的童鞋可以删除下面两行代码看一下效果
renderer.setPanEnabled(false, false)
//显示网格
renderer.setShowGrid(true)
//X,Y轴上的数字数量
renderer.setXLabels(10)
renderer.setYLabels(10)
// 设置X轴的最小数字和最大数字
renderer.setXAxisMin(1)
renderer.setXAxisMax(20)
// 设置Y轴的最小数字和最大数字
renderer.setYAxisMin(0)
renderer.setYAxisMax(100)
// 设置渲染器显示缩放按钮
renderer.setZoomButtonsVisible(true)
// 设置渲染器允许放大缩小
renderer.setZoomEnabled(true)
// 消除锯齿
renderer.setAntialiasing(true)
// 刻度线与X轴坐标文字左侧对齐
renderer.setXLabelsAlign(Paint.Align.LEFT)
// Y轴与Y轴坐标文字左对齐
renderer.setYLabelsAlign(Paint.Align.LEFT)
// 允许左右拖动,但不允许上下拖动.
renderer.setPanEnabled(true, false)
return renderer
}
@Override
public void onClick(View view) {
super.onClick(view)
switch (view.getId()) {
case R.id.getData:
drawTheChart()
drawTheChartByMPAndroid()
drawPieChart()
break
default:
break
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
这里主要是介绍了chart的简单使用,具体得看需求再进行修改了,个人还是比较喜欢MPAndroidChart,不管是显示的效果还是使用的方便。

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








