1. webpack配置文件
首先我们需要初始化项目,还有安装相关的webpack套件
npm init
npm install webpack --save-dev
然后在该目录下添加webpack.config.js这个文件,这个其实就是webpack的配置文件。它是一个js文件,我们可以在里面使用js相关的语法。
2. 通过加入webpack相关的loader对预编译文件进行编译
这里我用sass来说,我们需要用到的加载器是 sass-loader, css-loader, style-loader, node-sass。
分别介绍以下
sass-loader是用来加载sass相关文件的。node-sass是用来编译sass文件的。style-loader,css-loader是用来加载相关的样式文件的。
节省时间一步到位安装
npm install style-loader css-loader sass-loader node-sass --save-dev
加了--save-dev最后这些依赖包会自动添加到package.json文件里面去的。有助于日后对依赖包进行安装。
下面我们添加几个文件, 目录结构大概如下。

node_modules是安装依赖包的时候依赖包存放的地方。
index.html
<!doctype html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script src="build/bundle.js"></script>
</body>
</html>test.scss
body {
background: red;
}index.js
require('./test.scss')webpack.config.js
const path = require('path'); // 导入路径包
module.exports = {
entry: "./index.js", // 入口文件
// 输出文件 build下的bundle.js
output: {
path: path.resolve(__dirname, 'build'),
filename: "bundle.js"
},
// 使用loader模块
module: {
loaders: [
{test: /\.css$/, loader: "style!css"}
],
loaders: [
{test: /\.scss$/, loader: "style!css!sass"}
]
},
};其实整个流程说白了就是,在入口文件index.js中导入相关的依赖,然后webpack十分智能地把这些东西都打包好生成到 build/bundle.js这个文件里面去。我们的页面只需要通过<script>标签引入这个文件就足够了。
由于配置文件已经配置好了,我们只需要在项目根目录运行这个脚本
webpack
然后就会发现根目录下生成了build目录

里面有一个bundle.js文件

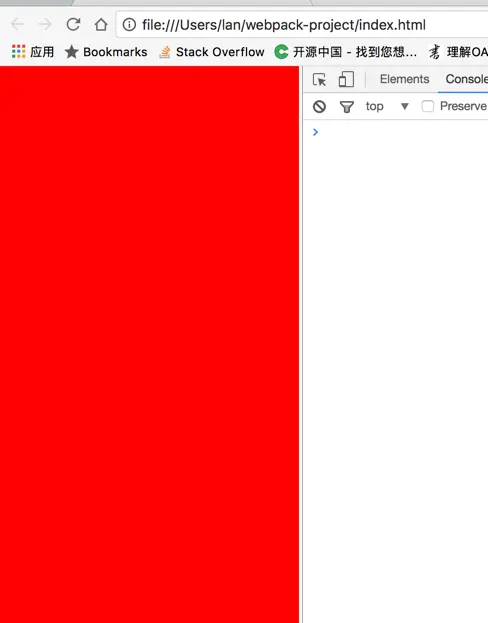
可以看看页面效果

一切都相当成功。
3. 通过webpack-dev-server实现页面的自动刷新。
刚刚都还是手动的过程,老板,我想要自动可以吗?当然可以。
资源自动编译并且页面自动刷新还是比较简单的,直接使用webpack-dev-server这个套件就可以了。
我们需要把这个套件全局安装到自己的机子上。
npm install webpack-dev-server -g
而只要自己在根目录运行
webpack-dev-server
就可以了。
这边会启动一个服务。

按照它的指示访问对应的地址
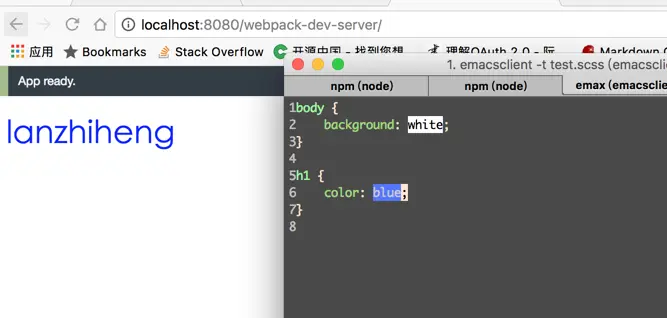
http://localhost:8080/webpack-dev-server/这个时候我随便改变test.scss文件的内容,页面已经可以自动刷新了

拓展问题
这里衍生出一个问题是,当我们修改index.html的时候其实这个页面并不会自动刷新。这里我理解为,我们的入口文件index.js里面导入的是test.scss所以这个文件被webpack监听了,然而html模板文件并没有相关导入。这个问题该如何解决?Google之后我找到如下解决方案。
我们需要采用一个叫做html-webpack-plugin的插件,这是它的github地址。
npm install html-webpack-plugin --save-dev
然后我们在webpack配置文件里面加入如下语句
const path = require('path');
// 新引入
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: "./index.js",
output: {
path: path.resolve(__dirname, 'build'),
filename: "bundle.js"
},
module: {
loaders: [
{test: /\.css$/, loader: "style!css"}
],
loaders: [
{test: /\.scss$/, loader: "style!css!sass"}
]
},
// 新引入
plugins: [
new HtmlWebpackPlugin({
template: './index.html',
})
],
};说白了就是引入刚刚安装的插件,然后指定模板为当前目录下的index.html
重新运行web-dev-server服务
再次访问站点
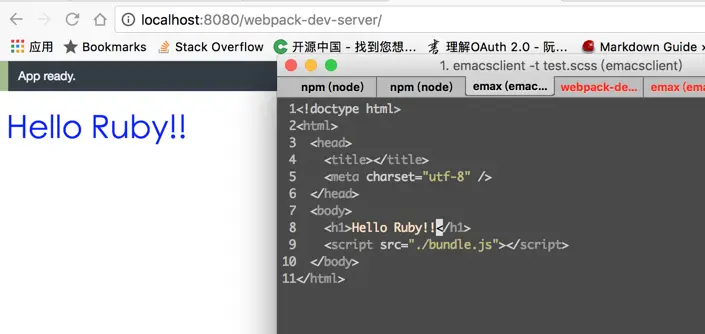
http://localhost:8080/webpack-dev-server/现在就可以在修改index.html后自动刷新页面了。

最后
今天的内容有点啰嗦,如果您不想看大段文字的话,可以直接看代码然后慢慢理解,请参考我github上相关项目。最最最后,还是很感谢你能看到这里。
























 673
673

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








