注:本文内容为网上代码,自己整理出来看看效果,以后项目或者练习可以用上。
首先,自定义View:
public class ColorAnimationView extends View implements
ValueAnimator.AnimatorUpdateListener, Animator.AnimatorListener {
private static final int RED = 0xffFF8080;
private static final int BLUE = 0xff8080FF;
private static final int WHITE = 0xffffffff;
private static final int GREEN = 0xff80ff80;
private static final int DURATION = 3000;
ValueAnimator colorAnim = null;
private PageChangeListener mPageChangeListener;
ViewPager.OnPageChangeListener onPageChangeListener;
public void setOnPageChangeListener(
ViewPager.OnPageChangeListener onPageChangeListener) {
this.onPageChangeListener = onPageChangeListener;
}
/**
* 这是你唯一需要关心的方法
*
* @param mViewPager
* 你必须在设置 Viewpager 的 Adapter 这后,才能调用这个方法。
* @param obj
* ,这个obj实现了 ColorAnimationView.OnPageChangeListener ,实现回调
* @param count
* ,viewpager 数据的数量
* @param colors
* int... colors ,你需要设置的颜色变化值~~ 如何你传人 空,那么触发默认设置的颜色动画
* */
public void setmViewPager(ViewPager mViewPager, int count, int... colors) {
if (mViewPager.getAdapter() == null) {
throw new IllegalStateException(
"ViewPager does not have adapter instance.");
}
mPageChangeListener.setViewPagerChildCount(count);
mViewPager.setOnPageChangeListener(mPageChangeListener);
if (colors.length == 0) {
createDefaultAnimation();
} else {
createAnimation(colors);
}
}
public ColorAnimationView(Context context) {
this(context, null, 0);
}
public ColorAnimationView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ColorAnimationView(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
mPageChangeListener = new PageChangeListener();
}
private void seek(long seekTime) {
if (colorAnim == null) {
createDefaultAnimation();
}
colorAnim.setCurrentPlayTime(seekTime);
}
private void createAnimation(int... colors) {
if (colorAnim == null) {
colorAnim = ObjectAnimator.ofInt(this, "backgroundColor", colors);
colorAnim.setEvaluator(new ArgbEvaluator());
colorAnim.setDuration(DURATION);
colorAnim.addUpdateListener(this);
}
}
private void createDefaultAnimation() {
colorAnim = ObjectAnimator.ofInt(this, "backgroundColor", WHITE, RED,
BLUE, GREEN, WHITE);
colorAnim.setEvaluator(new ArgbEvaluator());
colorAnim.setDuration(DURATION);
colorAnim.addUpdateListener(this);
}
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
@Override
public void onAnimationUpdate(ValueAnimator animation) {
invalidate();
}
private class PageChangeListener implements ViewPager.OnPageChangeListener {
private int viewPagerChildCount;
public void setViewPagerChildCount(int viewPagerChildCount) {
this.viewPagerChildCount = viewPagerChildCount;
}
public int getViewPagerChildCount() {
return viewPagerChildCount;
}
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
int count = getViewPagerChildCount() - 1;
if (count != 0) {
float length = (position + positionOffset) / count;
int progress = (int) (length * DURATION);
ColorAnimationView.this.seek(progress);
}
if (onPageChangeListener != null) {
onPageChangeListener.onPageScrolled(position, positionOffset,
positionOffsetPixels);
}
}
@Override
public void onPageSelected(int position) {
if (onPageChangeListener != null) {
onPageChangeListener.onPageSelected(position);
}
}
@Override
public void onPageScrollStateChanged(int state) {
if (onPageChangeListener != null) {
onPageChangeListener.onPageScrollStateChanged(state);
}
}
}
}其次,main布局文件:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.包名.viewpager.ColorAnimationView
android:id="@+id/ColorAnimationView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="30dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/btn_go"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="43dp"
android:background="@drawable/colorbu"
android:text="开始"
android:visibility="gone" />
</RelativeLayout>
</FrameLayout>最后,MainActivity中代码:
public class MainActivity extends FragmentActivity {
private static final int[] resource = new int[] { R.drawable.welcome1,
R.drawable.welcome4, R.drawable.welcome3, R.drawable.welcome4 };
private static final String TAG = MainActivity.class.getSimpleName();
private Button btn_go;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_go = (Button) findViewById(R.id.btn_go);
MyFragmentStatePager adpter = new MyFragmentStatePager(
getSupportFragmentManager());
ColorAnimationView colorAnimationView = (ColorAnimationView) findViewById(R.id.ColorAnimationView);
ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager);
viewPager.setAdapter(adpter);
colorAnimationView.setmViewPager(viewPager, resource.length);
colorAnimationView
.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position,
float positionOffset, int positionOffsetPixels) {
Log.e("TAG", "onPageScrolled");
}
@Override
public void onPageSelected(int position) {
if (position == 3) {
btn_go.setVisibility(View.VISIBLE);
btn_go.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//跳转到Main2Activity ,欢迎页结束
Intent intent = new Intent(MainActivity.this,Main2Activity.class);
startActivity(intent);
//这里用finish();方法可以直接销毁MainActivity ,这样在手机上按返回按钮
//就不会退到欢迎页,而是直接将程序放到后台。
finish();
}
});
} else {
btn_go.setVisibility(View.GONE);
}
Log.e("TAG", "onPageSelected");
}
@Override
public void onPageScrollStateChanged(int state) {
Log.e("TAG", "onPageScrollStateChanged");
}
});
}
public class MyFragmentStatePager extends FragmentStatePagerAdapter {
public MyFragmentStatePager(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return new MyFragment(position);
}
@Override
public int getCount() {
return resource.length;
}
}
@SuppressLint("ValidFragment")
public class MyFragment extends Fragment {
private int position;
public MyFragment(int position) {
this.position = position;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
ImageView imageView = new ImageView(getActivity());
imageView.setImageResource(resource[position]);
return imageView;
}
}
}
接着,colorbu.xml选择器:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape>
<solid android:color="#5cb57c" />
<corners android:radius="8dp" />
</shape></item>
<item android:state_pressed="false"><shape>
<solid android:color="#80ff80" />
<corners android:radius="8dp" />
</shape></item>
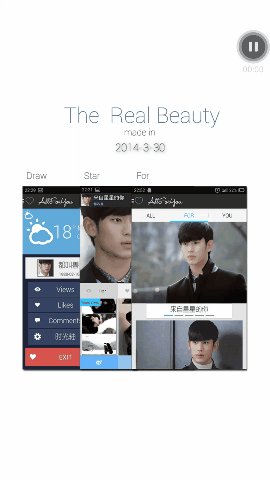
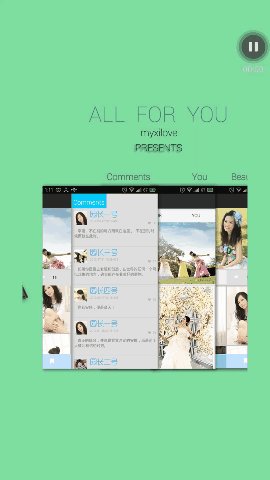
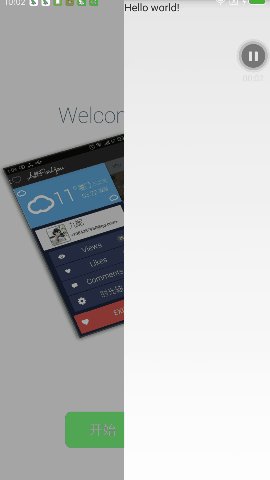
</selector>完,效果如下:























 3179
3179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








