目前只写了官网主页码云传送门
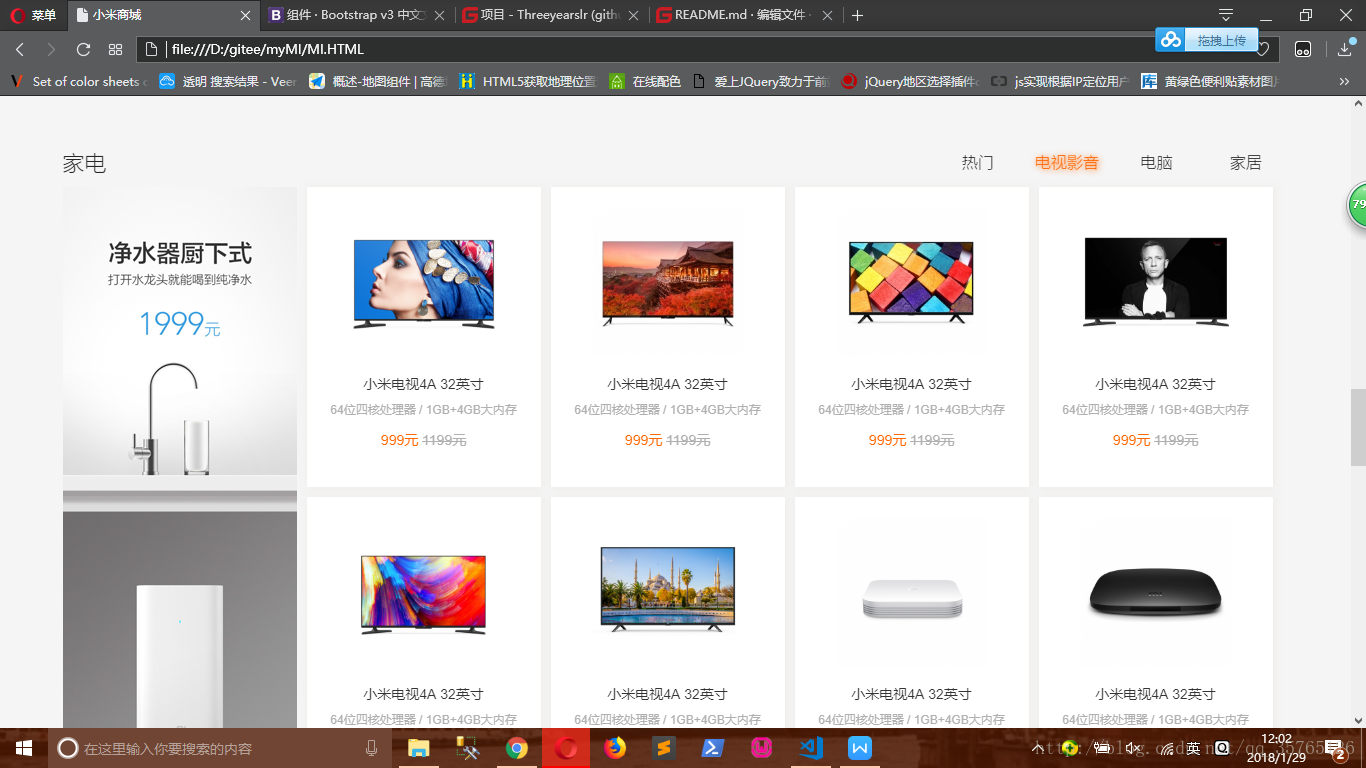
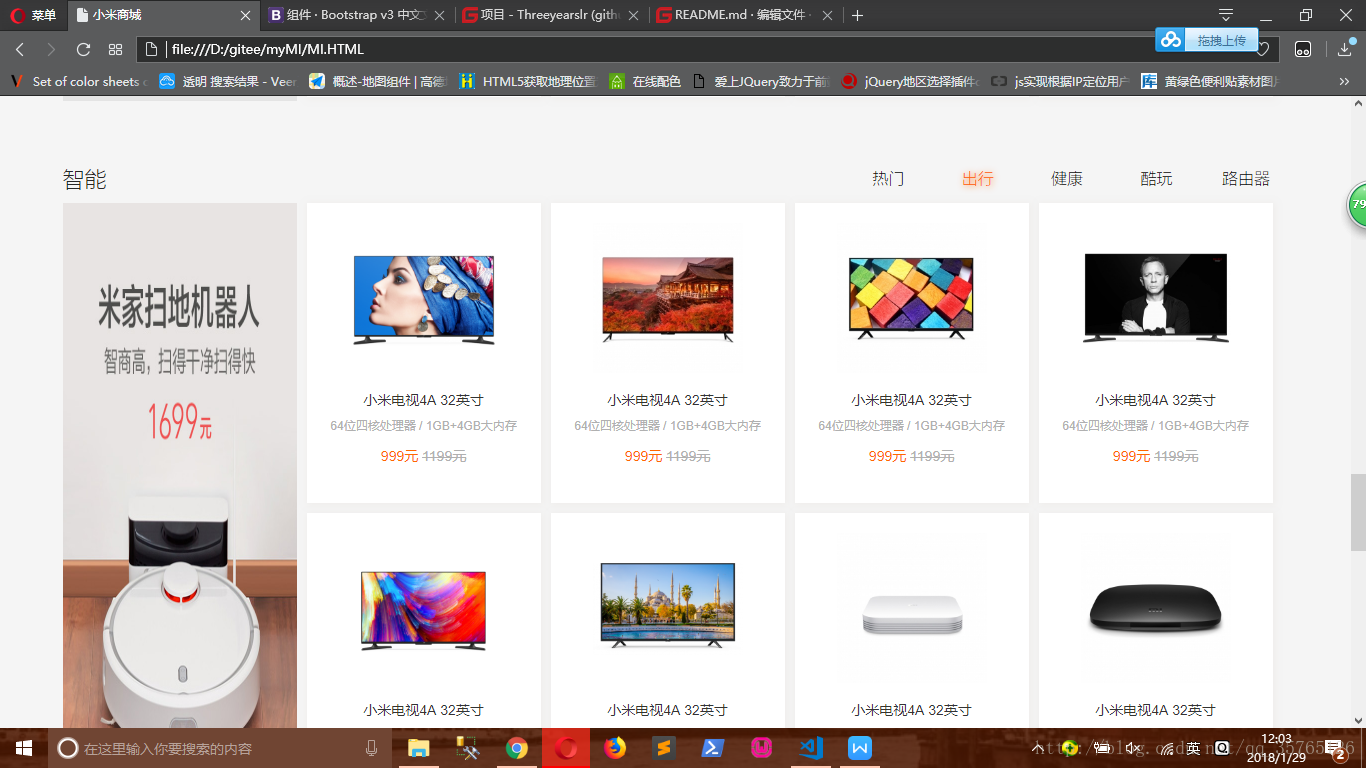
index.html页面截图












index.js整体结构:
page={
/*
这里有一大片是获取元素节点或节点集合;
还有会用到的全局变量声明及其初始化
*/
init:function(){
HTMLCollection.prototype.toArray=function(){
return [].slice.call(this);
};
/*解释一下这一句是让元素节点的集合可以使用forEach(),不写的话不可以用forEach()*/
/*init函数主要是设置一些元素的样式,(如果内容较多的建议封装成函数在这里调用)
然后调用addEvent函数给需要的元素绑定事件*/
this.addEvent();
},
addEvent:function(){
/*这个函数封装的是页面内所有事件绑定, */
/*第一个是定时器:图片轮播*/
},
slideCarousel:function(){
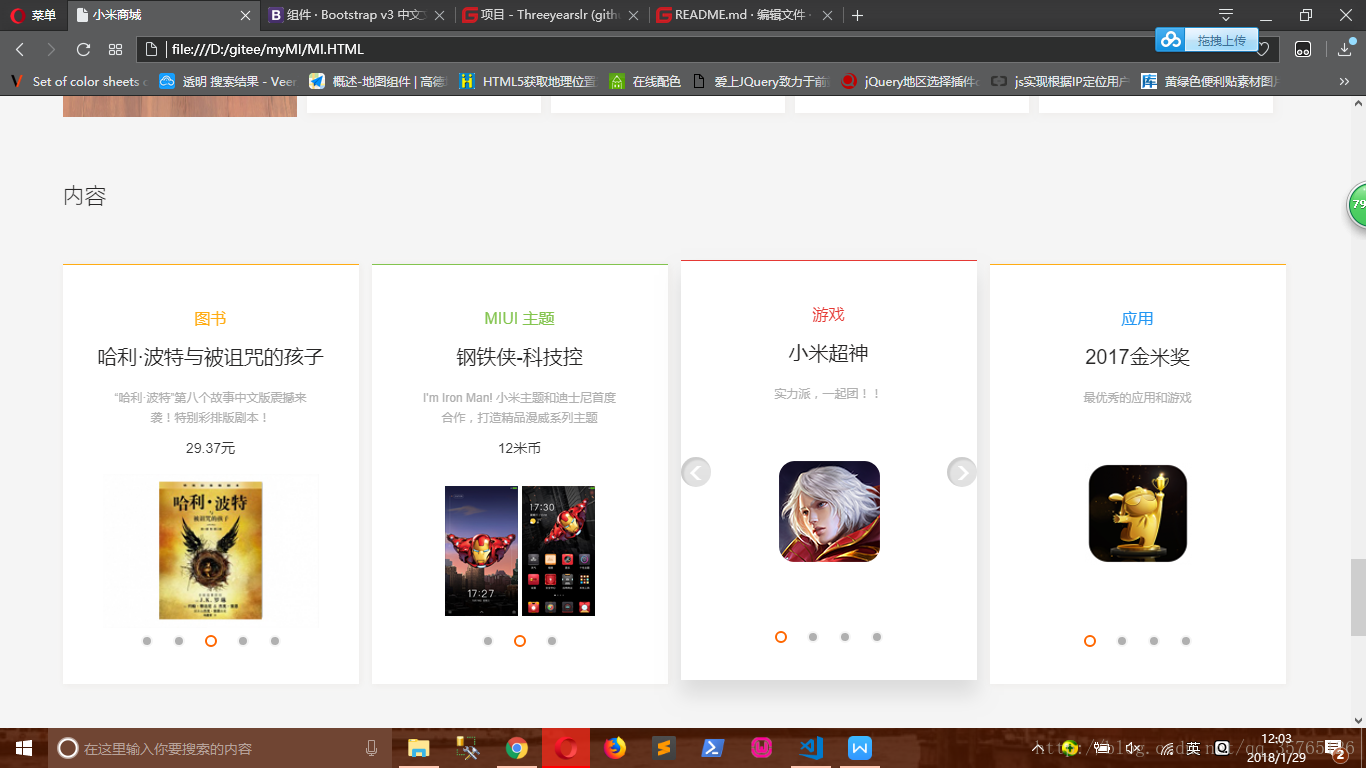
/*内容部分(图9) 图书、主题、游戏、应用部分*/
/*据click第几个圆圈,设置ul的margin-left值,以达到类似于图片切换的效果*/
},
pre:function(){
/*第三部分的内容切换(四图)*/
},
next:function(){
/*第三部分的内容切换(四图)*/
},
show:function(obj,para){
/*所有控制内容显示的函数,switch语句,每个case语句可以看成一个函数,
如第一个case语句控制导航聚焦时(图2的情况)显示隐藏的内容
case 'carousel' 控制内容部分,四个板块聚焦出现左右切换按钮,然后click,
*/
},
hide:function(){
/*和show()相反 此函数控制内容隐藏*/
},
to:function(){
/*这个函数还没写,它是负责跳转页面*/
}
}整体的就这样子( ′◔ ‸◔`)






















 3860
3860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








