1.效果展示:
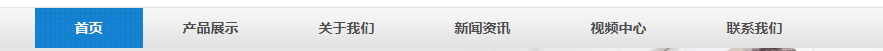
如上图所示,我们需要实现的效果是当用户点击相应的导航栏的时候,我们可以让相应的导航栏名变换颜色,以提醒
用户此刻所处的页面。
2.代码展示:
HTML代码:
<div class="menu">
<div class="nav">
<ul>
<li><a class="location now" href="{:U('Index/index')}">首页</a></li>
<li><a class="location" href="{:U('Index/product')}">产品展示</a></li>
<li><a class="location" href="{:U('Index/about')}">关于我们</a></li>
<li><a class="location" href="{:U('Index/news')}">新闻资讯</a></li>
<li><a class="location" href="{:U('Index/video')}">视频中心</a></li>
<li><a class="location" href="{:U('Index/contact')}">联系我们</a></li>
</ul>
</div>
</div>
JS代码:
<script type="text/javascript">
$(function () {
var url = decodeURI(location.pathname+location.search);
$(".location").each(function () {
if ($(this).attr('href') == url)
{
$(this).addClass('now')
}else {
$(this).removeClass('now')
}
})
})
</script>
3.代码解析:
前端页面:
类名为location now的元素为变换后颜色的标签。
JS代码:
decodeURI():可对 encodeURI() 函数编码过的 URI 进行解码。
location.pathname:得到的结果时浏览器地址栏中的完整地址串。
location.search:得到的是URL路径中?以及?之后的所有内容。
实例解析:
访问的URL路径为:
http://www.zywpro.com/Home/Index/about.html?id=1&name=wdy&password=password
location.pathname得到的结果为:
http://www.zywpro.com/Home/Index/about.html?id=1&name=wdy&password=password
location.search得到的结果为:
?id=1&name=wdy&password=password
参考网址:
http://blog.csdn.net/whereismatrix/article/details/47001267
each():规定为每个匹配元素规定运行的函数,返回 false 可用于及早停止循环。
实例:
输出每个 li 元素的文本:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
});
</script>
</head>
<body>
<button>输出每个列表项的值</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>
参考网址:
http://www.w3school.com.cn/jquery/traversing_each.asp
attr():设置或返回被选元素的属性值。attr(一个值的话为返回被选元素的值,两个值为设置被选元素的值)
addClass():向被选元素添加一个或多个类。
removeClass():从被选元素移除一个或多个类。
好了,这个简单的点击导航实现颜色变换的效果实现了,把每一件简单的事情认真做,那么遇到复杂的事情时,我们也能化复杂为简单,更好更快地处理问题!






















 1128
1128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








