HTML 表单
<form> 元素
HTML 表单用于收集用户输入。
HTML 表单包含表单元素
- 表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
<input> 元素
<input>元素根据不同的 type 属性,可以变化为多种形态。
<button> 元素
<button>元素定义可点击的按钮:
提交按钮
- 定义用于向表单处理程序(form-handler)提交表单的按钮。
- 表单处理程序通常是包含用来处理输入数据的脚本的服务器页面。
Action 属性
-
action 属性定义在提交表单时执行的动作。
-
向服务器提交表单的通常做法是使用提交按钮。
-
通常,表单会被提交到 web 服务器上的网页。
-
在上面的例子中,指定了某个服务器脚本来处理被提交表单:
-
<form action="action_page.php"> -
如果省略 action 属性,则 action 会被设置为当前页面。
Method 属性
method 属性规定在提交表单时所用的 HTTP 方法(GET(默认方法) 或 POST):
何时使用 GET?
-
如果表单提交是被动的(比如搜索引擎查询),并且没有敏感信息。
-
当您使用 GET 时,表单数据在页面地址栏中是可见的:
-
action_page.php?firstname=Mickey&lastname=Mouse
-
注释:GET 最适合少量数据的提交。浏览器会设定容量限制。
何时使用 POST?
-
如果表单正在更新数据,或者包含敏感信息(例如密码)。
-
POST 的安全性更加,因为在页面地址栏中被提交的数据是不可见的。
Name 属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。
> <input type="text" name="lastname" value="Mouse">
autocomplete 属性
-
autocomplete 属性规定输入字段是否应该启用自动完成功能。
-
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
novalidate
规定浏览器不验证表单。
accept-charset
规定在被提交表单中使用的字符集(默认:页面字符集)。
enctype
规定被提交数据的编码(默认:url-encoded)。
<form action="action_page.php" method="GET" target="_blank" accept-charset="UTF-8"
ectype="application/x-www-form-urlencoded" autocomplete="off" novalidate>
HTML5 表单元素
<datalist>
<keygen>
<output>
注释:默认地,浏览器不会显示未知元素。新元素不会破坏您的页面。
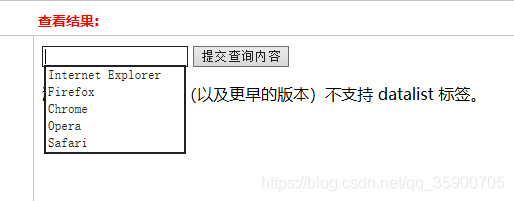
HTML5 <datalist> 元素
<datalist>元素为<input>元素规定预定义选项列表。- 用户会在他们输入数据时看到预定义选项的下拉列表。
<input>元素的 list 属性必须引用<datalist>元素的 id 属性。
<form action="action_page.php"> <input list="browsers"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> </form>

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








