转载请申明:http://blog.csdn.net/qq_36010204/article/details/53836733
这段时间在做公司项目的时候发现了一个自己想了好久没想明白的问题,就是我从这个页面a跳转到页面b的时候带着所点击div的所对应的属性值一起传过去,刚开始想通过url带参传输过去,显然是可以的,不过在后面出现了种种问题,所以无奈只能想过其他更好地方式来实现这个。之后查询了很多资料,终于发现了sessionStorage这个神奇的东西,本地储存器。一用发现简直了,太好用了,话不多说,直接上代码:
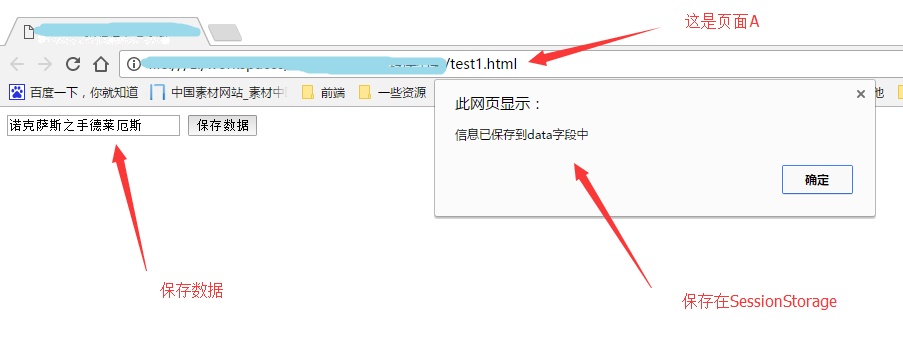
页面A://你要存数据的那一页
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>本地存储SessionStorage</title>
<script type="text/javascript">
window.onload = function()
{
//首先获得body中的3个input元素
var msg = document.getElementById("msg");
var setData = document.getElementById("setData");
setData.onclick = function()//存入数据
{
if(msg.value)
{
sessionStorage.setItem("data", msg.value);
alert("信息已保存到data字段中");
window.location.href="页面B.html"
}
else
{
alert("信息不能为空");
}
}
}
</script>
</head>
<body>
<input id="msg" type="text"/>
<input id="setData" type="button" value="保存数据"/>
</body>
</html>
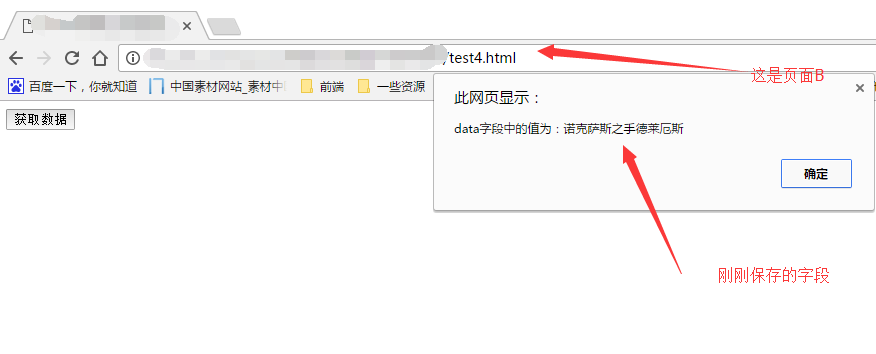
页面B://你要取数据的那一页
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>本地存储SessionStorage</title>
<script type="text/javascript">
window.onload = function()
{
//首先获得body中的3个input元素
var msg = document.getElementById("msg");
var getData = document.getElementById("getData");
getData.onclick = function()//获取数据
{
var msg = sessionStorage.getItem("data");
if(msg)
{
alert("data字段中的值为:" + msg);
}
else
{
alert("data字段无值!");
}
}
}
</script>
</head>
<body>
<input id="getData" type="button" value="获取数据"/>
</body>
</html>
来看看运行 结果:
跳转到页面B之后显示的结果是:
简直完美,perfect。
详细说一下sessionStorage 吧
HTML5 提供了两种在客户端存储数据的新方法:
- localStorage - 没有时间限制的数据存储
- sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。
对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
HTML5 使用 JavaScript 来存储和访问数据。
localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
w3school网址摘的,别介意,哈哈。sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
感谢您耐心的看完本博客,本人第一次写博客,经验不足,如有误导之处,请多谅解!
























 1088
1088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








