上一篇提到自定义tabs,但是因为时间关系及阐述一点导航栏的东西,没有完成,这篇接上一篇,接着来自定义tabs,ionic中已经内置了默认的几种样式,基本也能满足了自己的应用,不过公司项目就不行了,公司项目都是ui设计出来的,只能自定义,看下自定义后的最终效果,只是简单换了颜色,可按照这种思路去自定义自己想要的效果:
其中背景用了红色,选中用了黑色,末选中用了#ffff00,我对颜色不敏感了,tabs的图标也只用了一张自定义的,自定义图标可参照我上一篇的例子,这里就不再重复了。
首先,要自定义样式就必须知道ionic是怎么使用的样式,ionic使用了scss来处理样式,因此我们要先安装sass,才能修改及扩展他们内置的样式,安装sass就不详细说明了,网上有链接,这里给出一个:安装sass
防止链接失效,简单说明下,首先需要安装ruby,这是window下的必须环境,如果是mac,则系统也自动安装好了ruby,不用自己操心,本人用的就是mac,window下没有验证,然后打开控制台(mac),window打开ruby环境,输入:(sudo)gem install compass (sudo防止权限不够,compass是我们常用命令,他会自动安装sass)。
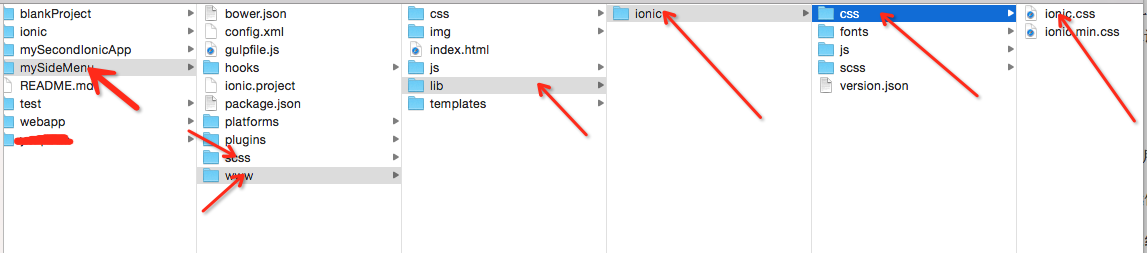
安装成功后,接着是修改及扩展ionic内置的css样式,找到你的应用目录,如:
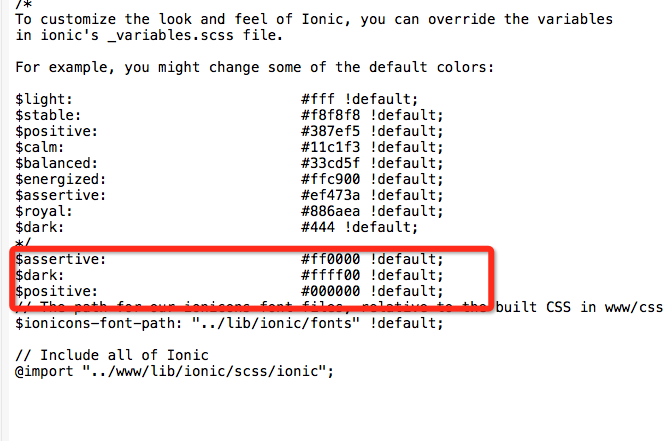
mySideMenu/scss/ionic.app.scss就是他自带的sass编译的源文件,里面引用了lib下的scss源文件,sass目录文件为mySideMenu/www/lib/ionic/css/ionic.css,这是我们需要的目录文件,接着打开scss/ionic.app.scss文件,看下我修改过的文件:

我修改了他的三个颜色属性,其余的都是他自带的,可以看到他编译的源文件目录在:../www/lib/ionic/scss/ionic目录,小心他自带的没有../,注意自己的目录结构,这是本人根据自己目录修改过的。
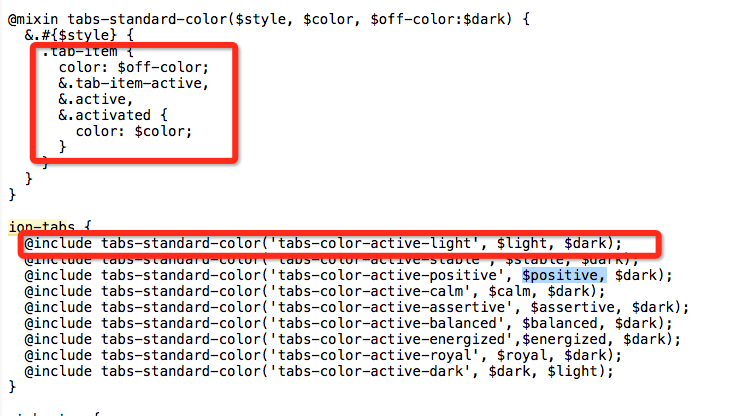
看到他编译的源文件目录,我们直接定们到源目录下,我要的是个性tabs的样式,直接定位到:mySideMenu/www/lib/ionic/scss/_tabs.scss,看下他的内容,只是一部分,不能显示完:

图中方框中的是设置他active状态时不同颜色,第一个是样式名称,第二个是选中颜色,第三个是未选中颜色,再结合我上面那张我自己设置的颜色属性名就可以一一对应了。
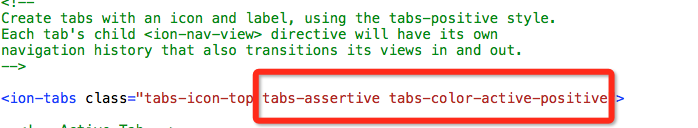
最后需要在标签里设置对应的class就完成了自定义的tabs,看下的class:

现在三处都对应好了之后(,ionic.app.scss,_tabs.scss),我们就要使用sass命令来把scss文件生成我们需要的ionic.css,cd到mySideMenu/scss目录下,执行命令:sass –style compact ionic.app.scss ../www/lib/ionic/ionic.css,成功后,重启下就能看到效果。sass命令使用请查询网上资料。简介下几种sass style风格:
nested:嵌套缩进的css代码,它是默认值。
expanded:没有缩进的、扩展的css代码。
compact:简洁格式的css代码。
compressed:压缩后的css代码。
自定义tabs基本可以告一个段落了,其中还有扩展方式请自行补充。
转载地址: http://blog.csdn.net/shenshucong520/article/details/47949189 感谢博主!


























 5683
5683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








