目前中文网站上面的文字,就我的个人感觉而言,绝大多数网站的主流文字大小为 12px,因为在目前高分辨率显示器屏幕下,11px 的汉字,其像素点开始不规整,文字不如 12px 来的显示良好。12px 大小的文字就是主流也是底线。然而 12px 的文字与单选框和复选框是不对齐的。例如下面这张雅虎中国首页在火狐浏览器下的截图:

雅虎中国首页单选框复选框与文字不对齐
这里,不是说,雅虎中国的团队不够认真,而因为这 12px 大小文字与单选框和复选框对齐的问题不是好解决的。考虑到兼容性,控件本身的特殊性以及代码成本的控制等,使得这个问题不是简单就能解决的。
这不是我第一次研究单选框复选框对齐的问题了,因为平时对这个问题注意的比较多,也经常做些测试,对这个问题还是有一定的了解,也总结了不少自己的解决方法。今天我就写下来,供交流与参考。
一、问题产生的条件
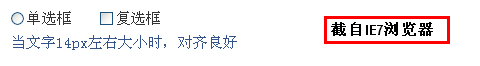
对于 14 像素大小的字体是没有本篇所要探讨的单(复)选框与文字对齐的问题的。(见下图)

14 像素大小文字与单复选框无对齐的问题
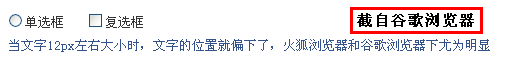
但是,对于 12 像素大小的文字,则就存在对齐问题了,尤其在 Firefox 火狐浏览器以及 chrome 谷歌浏览器下。(见下图)

12 像素文字相对于单复选框位置偏下不对齐
这就是本文所要研究与解决的问题。这种不对齐的根本原因我不清楚,但我可以肯定的是单复选框与文字默认以 vertical-align:baseline 的方式对齐的。
二、解决方案
下面我将提供五种解决方案,有三个方案没有使用任何 hack,且 IE6,IE7,Firefox,chrome 浏览器下表现都很好的,有一种方案使用了一个 IE hack,但成本较低,各个浏览器表现良好。还有一种方案,代码成本很低,但在 chrome 浏览器下文字稍微偏上,使用 input 类型选择器,或 chrome hack 可以解决这个问题,但是对于单复选框这类控件,代码一多反而不划算,权衡之下,不针对 chrome 浏览器单独处理。
这些方案都是我经过平时积累,反复试验得出的结论,其兼容性值得信赖。要使用的话就给单复选框命名一个 class,该 class 样式为下面方案提供的 css 样式即可。
1. 以 vertical-align:text-bottom 为基础的
css 代码如下:vertical-align:text-bottom; margin-bottom:2px; *margin-bottom:-2px;
css 代码如下:vertical-align:text-bottom; margin-bottom:2px; margin-bottom:-2px\9;
结果如下图(以 IE6 浏览器和 Firefox 浏览器示例):

IE6 浏览器下的样式表现

Firefox 浏览器下的样式表现
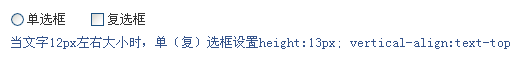
2. 以 vertical-align:text-top 为基础的
css 代码如下:height:13px; vertical-align:text-top; margin-top:0;
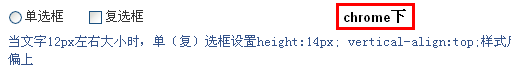
结果如下图(以 IE7 浏览器和 chrome 浏览器截图示例):

IE7 下的样式表现

chrome 下的样式表现
3. 以 vertical-align:bottom 为基础的
css 代码如下:height:15px; vertical-align:bottom; margin-bottom:3px; margin-top:-1px;
结果如下图(以 IE6 和 Firefox 浏览器截图做示例):

IE6 下的表现

Firefox 下的表现
4. 以 vertical-align:top 为基础的
css 代码如下:height:14px; vertical-align:top;
结果如下图(chrome 下文字略微偏上,其他浏览器下很完美,以 IE7 和 chrome 浏览器示例):

IE7 下的表现

chrome 下的表现 - 文字偏上
5. 以 vertical-align:middle 为基础的
css 代码如下:vertical-align:middle; margin-top:-2px; margin-bottom:1px;
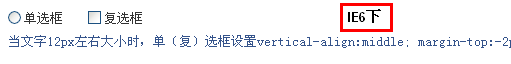
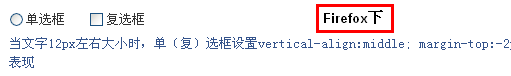
结果如下截图(以 IE6 和 Firefox 示例):

IE6 下的样式表现

Firefox 浏览器下的表现
最后的说明
* 未显示在 opera 浏览器下测试的结果,原因一是 opera 市场份额奇怪的小,即使不管它也影响不大;二是减轻自己的截图,对比处理的工作量。这里就直接用文字表述在 opera 浏览器下的表现吧。opera 是个怪胎,应该来说,它对标准的支持应该是很好的,但是 14 像素的文字和单选框复选框却是不对齐的,当然,12 像素更不用说了。但是,在方案 3 和方案 5 下的表现却是意外的好,所以方案 3 和方案 5 是不错的方案。
*IE8 浏览器下未测试,不是不想测,而是现在手头上就一台电脑,IE8 由于系统原因,测不了,抱歉。
* 以上方案不一定是最优的方法,我没有加入 padding 进行测试,还有其他一些属性,只要有时间,将各类组合一个一个的试验,可能会找到另外的方法。
*Firefox 浏览器和 chrome 浏览器下的单选框和复选框默认是由一个 margin 值的。其两者的值大小近乎一致,拿 chrome 浏览器举例。在 chrome 谷歌浏览器下,radio 单选框的默认 margin 值是:margin:3px 3px 0 5px;checkbox 复选框的 margin 值为 margin:3px 3px 3px 4px; 而 IE 浏览器下似乎没有 margin 值,但是对 margin 敏感。这是不用 hack 解决对齐问题的难点之一。
* 最后,说句结论性的话,方案 3 和方案 5 从兼容性,代码的利用率,css 的消耗等来讲都是我非常推荐的两种方法。建议您试试!
作者补充于 11 月 3 号凌晨 2:40,曾在人人网的 css 代码中看到使用 vertialc-align:-3px 解决此问题,我试过,虽然表现不能用完美形容,但确实缓解了对齐的问题,是个性价比非常高的方法。我是建议您试试的。
尾声,献上本文的终极 demo 实例页面,狠狠地点击这里吧。
原创文章,转载请注明来自 张鑫旭 - 鑫空间 - 鑫生活 [http://www.zhangxinxu.com]





















 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








