<ul class="ul">
<li class="add0">中街子社区
//每一个定义音频添加一个ID
<audio id="player" height="100" width="100">
<source src="music/zhongjiezi.mp3" type="audio/mp3" />
<!--<source src="song.ogg" type="audio/ogg" />-->
<embed height="100" width="100" src="music/zhang.mp3" />
</audio>
</li>
<li class="add1">中街子社区
//每一个定义音频添加一个ID
<audio id="player0" height="100" width="100">
<source src="music/changjiagang.mp3" type="audio/mp3" />
<!--<source src="song.ogg" type="audio/ogg" />-->
<embed height="100" width="100" src="music/changjiagang.mp3" />
</audio>
</li>
<li class="add2">南稍门社区</li>
<li class="add3">杨家园社区</li>
<li class="add4">张家园社区</li>
</ul><script language="javascript">
//点击区域块,触发播放效果
$('.add0').click(function (e) {
$(".map-box .map-details:eq("+$(this).index()+")").toggle();
$(".map-default").toggle();
//根据ID触发自动播放
document.getElementById('player').play();
});
$('.add1').click(function (e) {
$(".map-box .map-details:eq("+$(this).index()+")").toggle();
$(".map-default").toggle();
document.getElementById('player0').play();
})
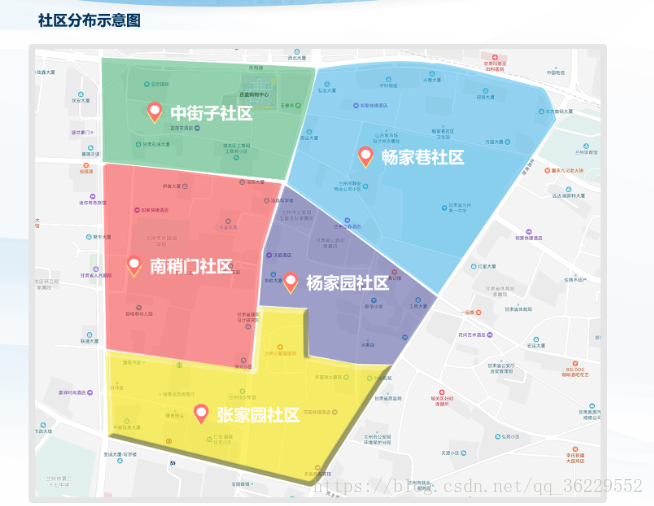
</script>效果图如下:






















 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








