最近在学习css特意做了这个笔记来记录自己的学习,毕竟好记性不如烂笔头。
w3cschool上将css分别为样式、框模型、定位、选择器这几个基本的,这是基础。
1.css选择器
css的选择器分为
id(#)
class(.、class支持多个名字例如:class=”a b”)
元素(html标签)
属性([]、如:a[href=”http://www.abc.com”][id=”a”]选择id为a以及href为地址值的a标签元素、单有属性无值的如a[id]表示选择有id这个属性的a标签元素)
后代选择器(用空格间隔俩个元素如p em{…}表示选择p标签下的所有em标签包括p标签的子元素的子元素)
子元素选择器(>如:p>em指p元素的下的em元素不包括子元素的子元素)
相邻兄弟选择器(在w3cschool中给的例子:html>body table+ul可以从后往前看:选择ul标签元素,ul元素要与table元素为并列关系table为body下的元素可为body的直接子元素或body下的子元素的子元素,而body为html标签下的直接子元素)
伪类(:类似于事件当事件发生时会改变元素的样式)基本的有:
:active 向未激活的元素添加样式
:focus向拥有输入焦点的元素添加样式
:hover当鼠标悬浮在元素上方时的样式
:link向未被访问的添加样式
:visited向已被访问的添加样式
:first-child向元素的第一个子元素添加样式
:lang向带有指定lang属性的元素添加样式
这个蛮好玩的做个Demo
Demo1.一个简单的表格未添加任何css
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试1</title>
</head>
<body>
<table>
<tr><th>姓名</th><th>年龄</th></tr>
<tr><td>张三</td><td>11</td></tr>
<tr><td>赵六</td><td>12</td></tr>
<tr><td>宝宝</td><td>22</td></tr>
<tr><td>兔兔</td><td>21</td></tr>
<tr><td>单单</td><td>12</td></tr>
<tr><td>出轨</td><td>12</td></tr>
</table>
</body>
</html>2.引用内部样式表
这边是暖色卡http://blog.sina.com.cn/s/blog_5c3b139d0101dndu.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试1</title>
<link rel="stylesheet" rev="stylesheet" href="D:\test\style1.css">
<style stylep="test/css">
table,th
{
/*去除表格的边框*/
border-collapse:collapse;
/*定义表格的边框样式*/
border:1px solid #aaaaaa;
/*定义表格的宽度*/
width:800px;
/*定义表格内文本的对方式*/
text-align:center;
/*表格内文本颜色*/
color:white;
/*表格的背景色*/
background-color:#99ff99;
}
tr
{
/*tr标签的背景色*/
background-color:#dbffdb;
/*tr标签内字体的颜色*/
color:#000000;
}
td
{
/*td标签的边框*/
border:1px solid #aaaaaa;
}
tr:hover
{
/*当鼠标悬停在表格上方时改变样式*/
background-color:#dbffff;
}
</style>
</head>
<body>
<table>
<tr><th>姓名</th><th>年龄</th></tr>
<tr><td>张三</td><td>11</td></tr>
<tr><td>赵六</td><td>12</td></tr>
<tr><td>宝宝</td><td>22</td></tr>
<tr><td>兔兔</td><td>21</td></tr>
<tr><td>单单</td><td>12</td></tr>
<tr><td>出轨</td><td>12</td></tr>
</table>
</body>
</html>
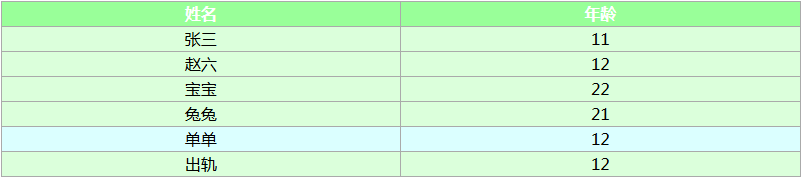
最进好多人都绿了,特意花了个绿色的表格
伪元素(没啥好说的:first-letter向文本第一个字母添加样式:frist-line向文本首行添加样式:before向元素之前添加元素:after向元素之后添加样式)
2.css样式
背景:
background-color:#aaaaaa;背景颜色
background-image:url(地址);背景图片
background-repeat:背景平铺方式(包括:repeat-x横轴方向;repeat-y竖轴方向;no-repeat图片仅显示一次)
background-position:图片显示位置支持三种表现方式:a.center、top等等b.百分比例:12% 12%c.像素:例如:12px 12px
background-attachment:fixed防止图片滚动
文字:
text-indent:文本缩进
text-align:对齐方式left左边right右边center中间justify两端对齐
word-spacing字间隔
letter-spacing字母间隔
text-transform文本处理
text-decoration文本装饰underline下划线line-through删除线
white-space如何处理空白字符
line-height 行高
direction文本方向 ltr(left to right) rtl(right to left)
color文本颜色
字体
font-family:什么字体
font-size:字体大小
font-weight:字体粗细
列表
list-style-image列表前的图片
表格
border-collapse:collapse将所有边框折叠为单一边框
width宽
height高
vertical-align设置垂直对其方式
轮廓
感觉这东西好难看
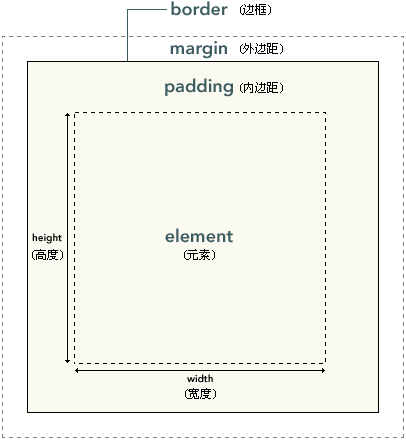
3.css盒模型
没啥好说的贴个图W3cschool上的图

4.css定位以及浮动
一切皆为框!一切皆为对象!呵呵
position:relative相对于默认的排版位置移动top bottom left right height width
position:absoulte绝对定位相对于其父的位置移动
浮动:float:往某一边挤
5.其他
对齐:margin:auto将根据宽度等自动居中
图片透明:opacity(0.4)0到1之间IE8之前的filter:alpha(opacity=40)0到100之间
媒介类型:这是什么鬼
整理下来w3cschool上的css基础就这样。有什么不全的还希望一起多补充补充!!!!!






















 30万+
30万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








