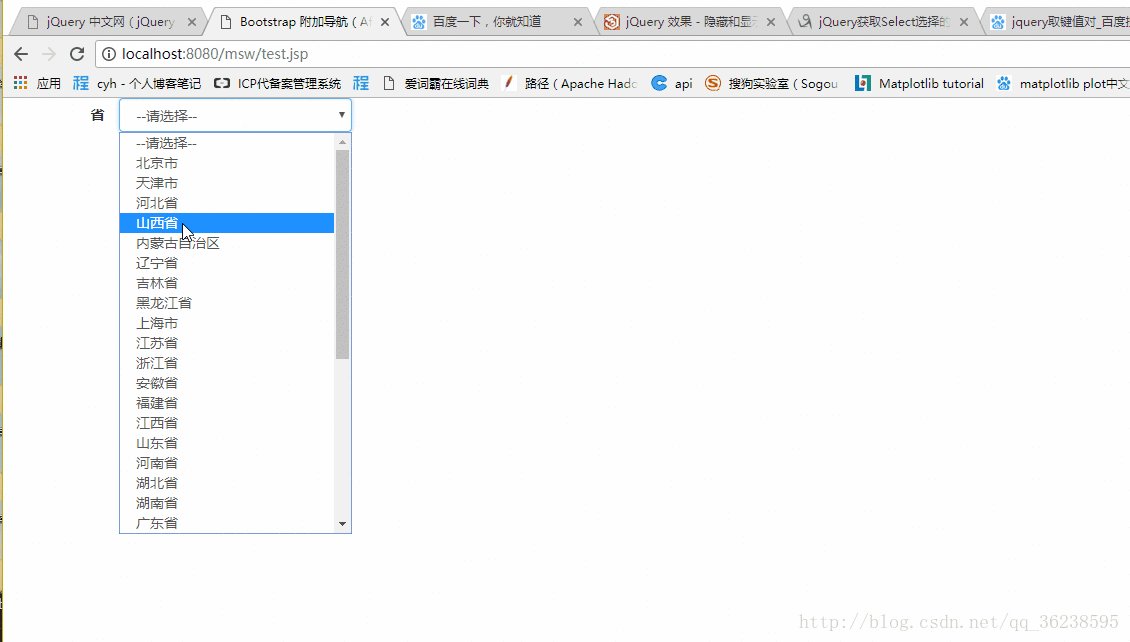
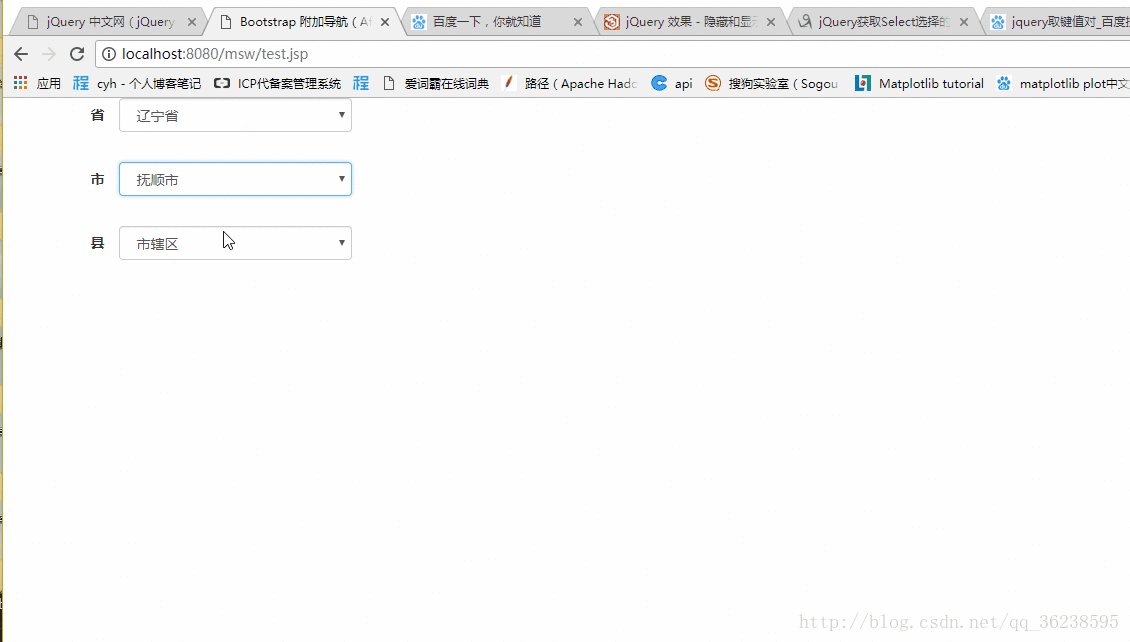
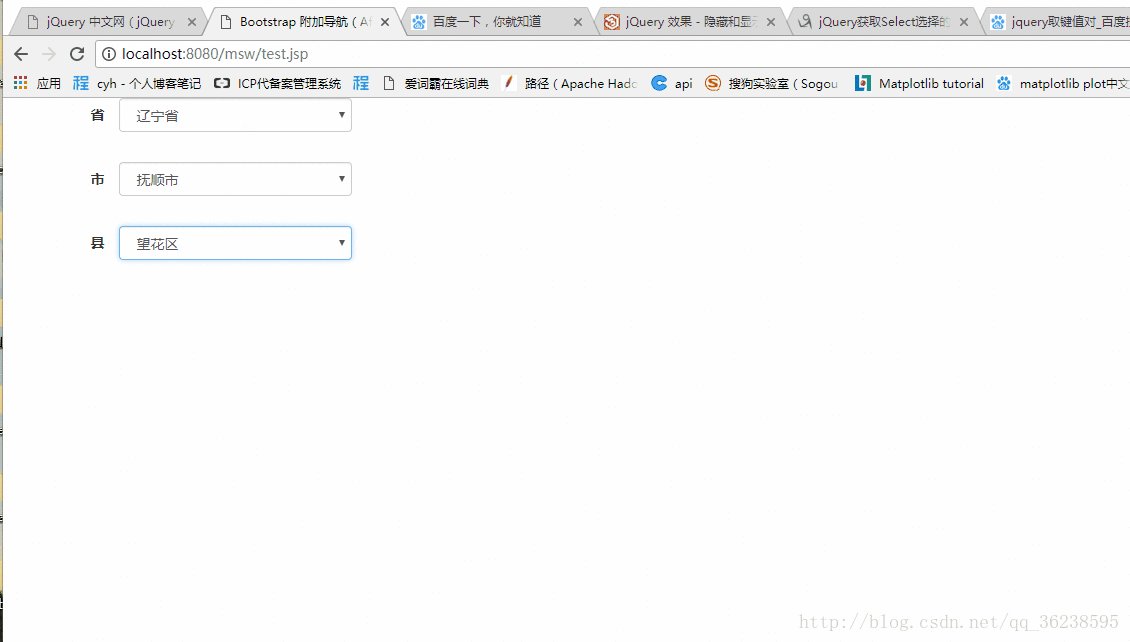
效果如下, 用了bootstrap的下拉组件
在页面中首先隐藏市和县的div, 然后ajax自动请求一次数据获取省份, 监听省份下拉框的更改事件,再一次ajax获取市数据, show市下拉框, 同样道理, 监听市下拉框的更改事件,再一次ajax获取县数据
主界面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap 附加导航(Affix)插件</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
var provinces; //省的数据
var cities; //市
var areas; //县
$('.cities').hide();
$('.areas').hide();
//先自动获取省的数据
$.ajax({
url:'testServlet?type=provinces',
success:function(result){
var obj = JSON.parse(result);
provinces = obj;
for(var key in obj){
$('#provinces').append("<option>"+key+"</option>")
}
}
})
//根据选择的省获取市
$('#provinces').change(function(){
var v = $(this).find("option:selected").text();
$.ajax({
url:'testServlet?type=cities&id='+provinces[v],
success:function(result){
var obj = JSON.parse(result);
cities = obj;
$('.cities').show();
for(var key in obj){
$('#cities').append("<option>"+key+"</option>")
}
}
})
})
//根据选择的市获取县
$('#cities').change(function(){
var v = $(this).find("option:selected").text();
$.ajax({
url:'testServlet?type=areas&id='+cities[v],
success:function(result){
var obj = JSON.parse(result);
areas = obj;
$('.areas').show();
for(var key in obj){
$('#areas').append("<option>"+key+"</option>")
}
}
})
})
});
</script>
</head>
<body>
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-1 control-label">省</label>
<div class="form-group col-sm-2">
<select id="provinces" class="form-control ">
<option>--请选择--</option>
</select>
</div>
</div>
<div class="form-group cities">
<label class="col-sm-1 control-label">市</label>
<div class="form-group col-sm-2">
<select id="cities" class="form-control ">
</select>
</div>
</div>
<div class="form-group areas">
<label class="col-sm-1 control-label">县</label>
<div class="form-group col-sm-2">
<select id="areas" class="form-control ">
</select>
</div>
</div>
</form>
</body>
</html>
Servlet
package com.test;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.json.JsonObject;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
import com.msw.dao.AddresDao;
public class TestServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
if ("provinces".equals(request.getParameter("type"))){
List<Provinces> all = AddresDao.getProvinces();
JSONObject json = new JSONObject();
for (Provinces p : all){
json.put(p.getProvince(), p.getProvinceid());
}
System.out.println(json.toString());
response.getWriter().write(json.toString());
}
if ("cities".equals(request.getParameter("type"))){
String id = request.getParameter("id");
List<Cities> all = AddresDao.getCities(id);
JSONObject json = new JSONObject();
for (Cities c : all){
json.put(c.getCity(), c.getCityid());
}
System.out.println(json.toString());
response.getWriter().write(json.toString());
}
if ("areas".equals(request.getParameter("type"))){
String id = request.getParameter("id");
List<Areas> all = AddresDao.getAreas(id);
JSONObject json = new JSONObject();
for (Areas c : all){
json.put(c.getArea(), c.getAreaid());
}
System.out.println(json.toString());
response.getWriter().write(json.toString());
}
}
}






















 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








