这节课是在上节课的基础上, 画蛇在图中。
先启动vue的脚手架,
vue ui
修改地图长宽
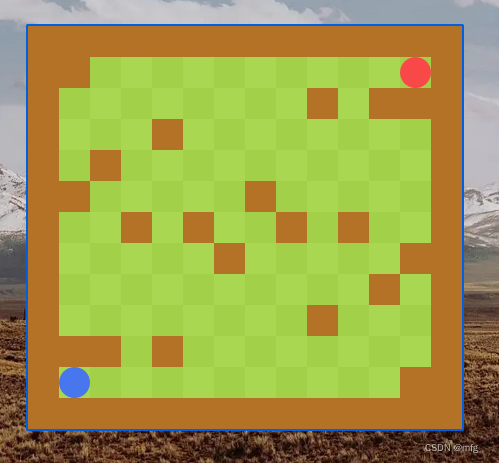
上节课的问题;地图大小是13x13的,初始的时候,假如两条蛇起始的坐标为(11,1)(1,11);
调整一下才不会使得两条蛇在同一时刻进入同一个格子(平局)
把地图变为偶数x奇数。
不使用轴对称,使用中心对称。
// 创建随机障碍物
for (let i = 0; i < this.inner_walls_count / 2; i++) {
for (let j = 0; j < 1000; j++) {
let r = parseInt(Math.random() * this.rows);
let c = parseInt(Math.random() * this.cols);
//修改为中心对称
if (g[r][c] || g[this.rows - 1 - r][this.cols - 1 - c]) {
continue;
}
if (r == this.rows - 2 && c == 1 || r == 1 && c == this.cols - 2)
continue;
//修改为中心对称
g[r][c] = g[this.rows - 1 - r][this.cols - 1 - c] = true;
break;
}
}
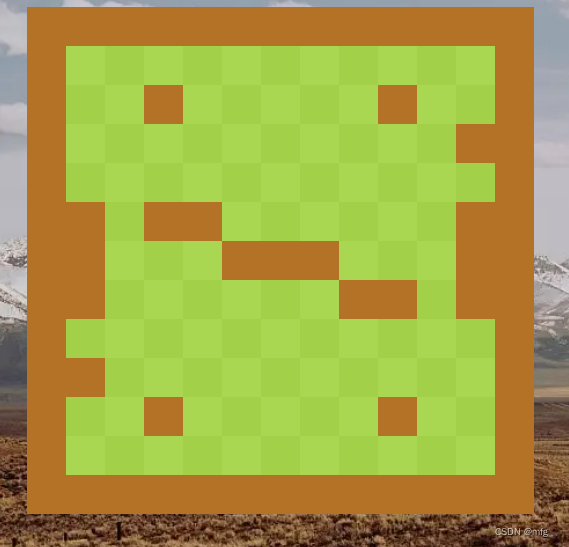
中心对称图形

现在生成的地图,浏览器一刷新就随机生成一个目的是为了方便调试。后期会让后端生成地图,前端只负责演示动画。
规定:前10步(回合)每个蛇的长度增加1格,之后每3步变长一步。
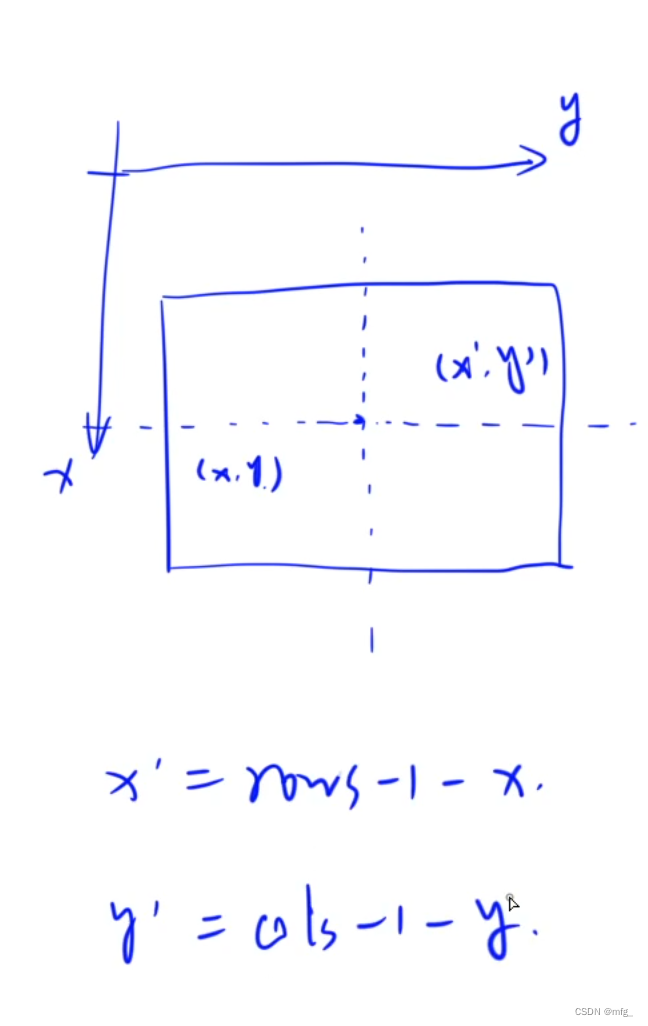
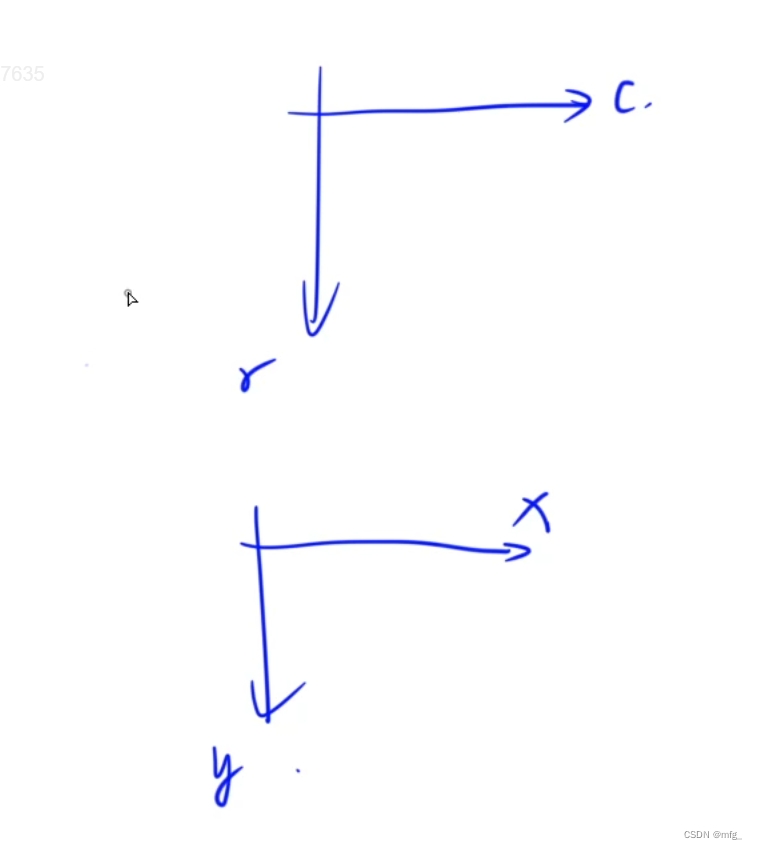
需要把行数和列数转化为坐标。
canvas画布和网页图片坐标不一样。
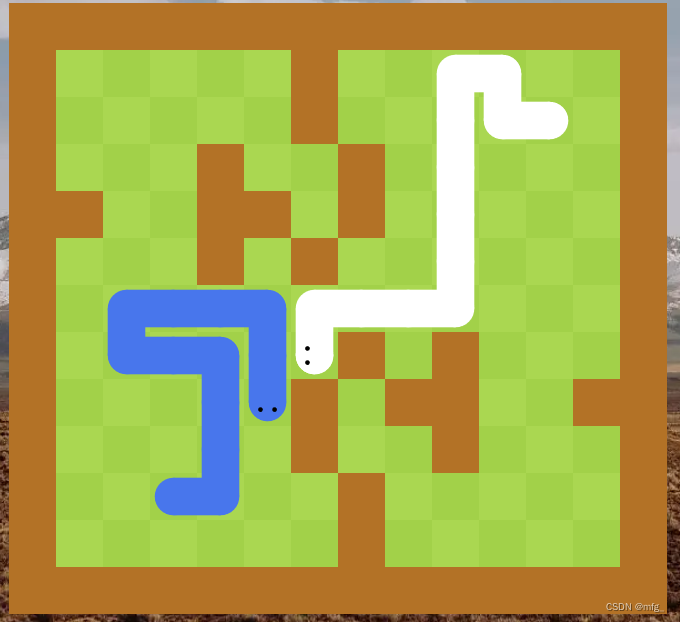
画蛇
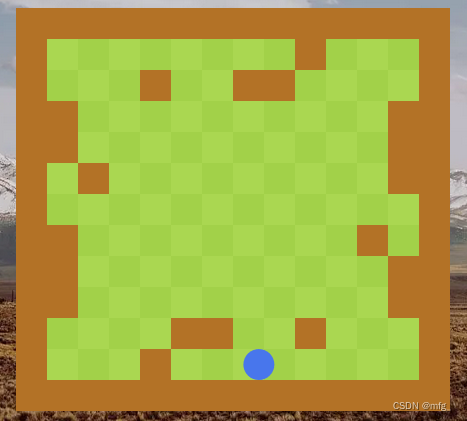
第一步,画一个移动的小球。 回合制游戏,
回合制游戏,
迎着头皮抄代码

结果

使用谷歌浏览器
保存到云端
git status
git add .
git commit -m " "
git push
























 1764
1764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








