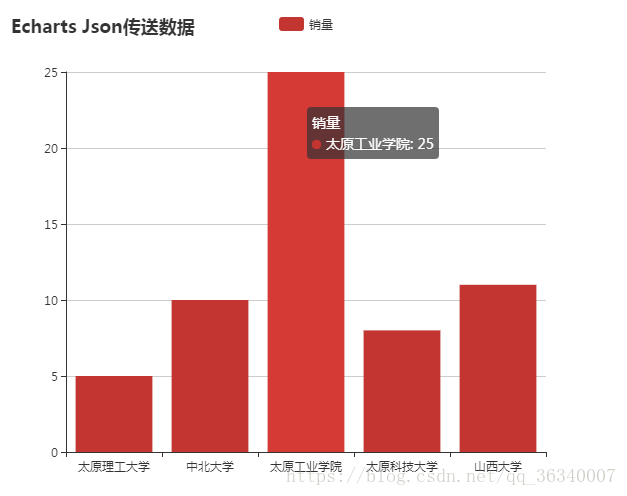
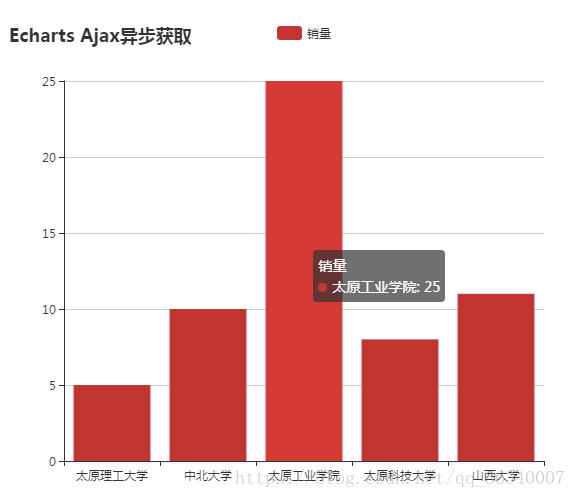
先上效果图吧
1. 通过页面直接写数据
2.通过json文件获取数据
3.通过Ajax动态获取数据
第一步:引入JS文件
<script src="resources/js/jquery.min.js"></script>
<script type="text/javascript" src="resources/Echarts/echarts.common.min.js"></script>
第二步:
<h2>Echarts 异步调用实例</h2>
<!-- 注意,一定要设置宽,高,不然显示不出来!! -->
<div id="echartsJs" style="height:500px;width:600px;"> </div>
<div id="echartsJson" style="height:500px;width:600px;"> </div>
<div id="echartsAjax" style="height:500px;width:600px;"> </div>
第三步:JS代码
<script>
// 方式一:
var myChart = echarts.init(document.getElementById('echartsJs'));// 指定图表的配置项和数据
var option = {
title : {text : 'Echarts 入门实例'},
tooltip:{},
legend:{data:['销量']},
xAxis:{data:['衬衫','羊毛衫','雪纺衫','裤子','高跟鞋','袜子']},
yAxis:{},
series:[{name:'销量',type:'bar',data:[5,20,36,10,10,20]}]
};
myChart.setOption(option);
// 第二种,json数据
var myChart2 = echarts.init(document.getElementById('echartsJson'));
// 指定图表的配置项和数据
myChart2.setOption({
title : {text : 'Echarts 入门实例'},
tooltip:{},
legend:{data:['销量']},
xAxis:{data:[]},
yAxis:{},
series:[{name:'销量',type:'bar',data:[]}]
});
$.get('PublicServlet?resource=statistics/Echarts.json').done(function (data){
//var obj = JSON.stringify(data); // 这句话是把转换成String字符串,但是我发现转换后不能使用
/* console.dir("data:" + data); // 可以在控制台输出,便于调试
console.dir("data.categories:" + data.categories);
console.dir("data.data:" + data.data); */
myChart2.setOption({
xAxis:{data:data.categories},
series:[{name:'销量',data:data.data}]
});
});
// 第三种:Ajax方式获取,此处我是从Servlet获取的
var myChart3 = echarts.init(document.getElementById('echartsAjax'));
// 指定图表的配置项和数据
myChart3.setOption({
title : {text : 'Echarts 入门实例'},
tooltip:{},
legend:{data:['销量']},
xAxis:{data:[]},
yAxis:{},
series:[{name:'销量',type:'bar',data:[]}]
});
$.ajax({
url:"SchoolServlet?method=selfCount", // Servlet见后面
async:false,
cache:false,
success:function(data){
// 转换成json对象,然后使用其属性,否则会提示 undefined
data = eval('('+data+')');
console.dir("data:" + data);
console.dir("data.categories:" + data.categories);
console.dir("data.data:" + data.data);
myChart3.setOption({
xAxis:{data:data.categories},
series:[{name:'销量',data:data.data}]
});
}
});
</script>
Servlet代码:
private void selfCount(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException{
String categories[] = {"太原理工大学","中北大学","太原工业学院","太原科技大学","山西大学"};
int[] data = {5,10,25,8,11};
Map<String,Object> map = new HashMap<>();
map.put("data", data);
map.put("categories", categories);
// 将Map转换成json字符串
ObjectMapper mapper = new ObjectMapper();String json = mapper.writeValueAsString(map);
logger.debug("json = " + json);
response.getWriter().print(json);
}
























 927
927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








