- 1.display:inline-block
简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
2.为什么产生水平空隙
:inline 元素会产生空隙,block 元素不会产生空隙。
看看 inline 元素默认的表现情况如何?原来默认就有空隙存在!它们是谁?是空白符(white space)!
IE6、7 block 元素没有产生空隙呢?其实前面也提到了 IE 的 hasLayout,具有独立性,所以产生
hasLayout 的元素之间表现出来互不影响,这也再次表明 IE6、7 中的 inline-block 不能等同于 CSS2.1
中的 inline-block。如果非要说是有 bug, IE6、7 block 元素 inline-block 后不产生空隙才是 bug。
怎么消除这个空隙呢?
- 方法一:把设置了inline-block元素的HTML代码前的空格删除

- 方法二: 将设置了inline-block元素的HTML代码>符号换行

- 方法三:将设置了inline-block元素的父元素设置font-size:0;然后在给设置了inline-block的元素重新设置一个font-size

高度不一样的inline-block元素如何顶端对齐
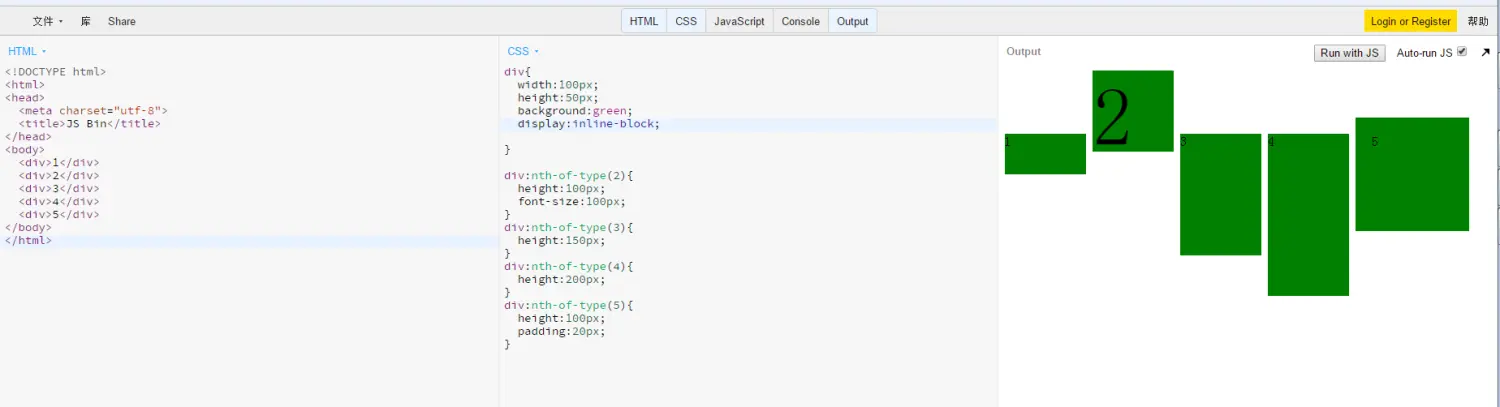
设置display:inline-block的时候可能会出现这种情况

这是因为vertical-align的默认搞的鬼。
小技巧
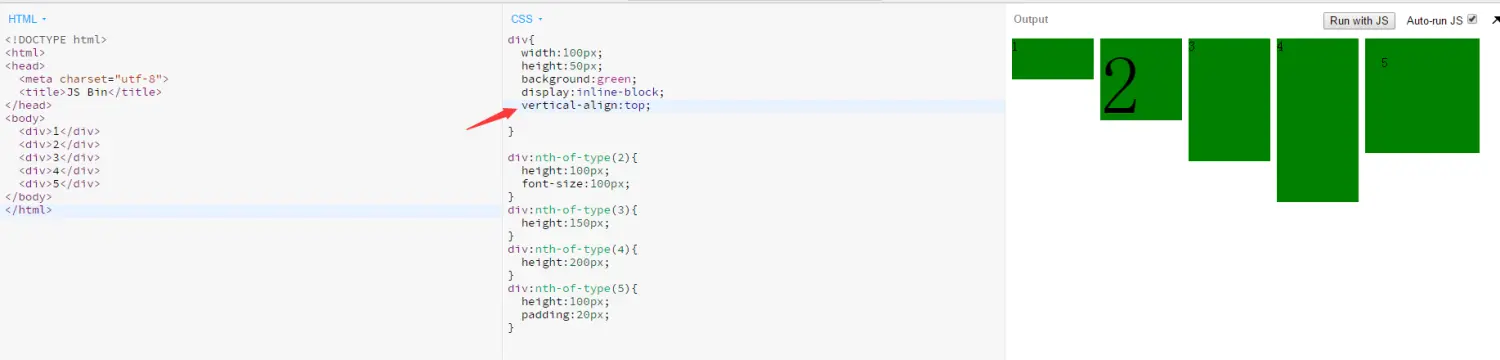
我们可以给这个元素设置vertical-align:top

总体概念
block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素)。block元素通常被现实为独立的一块,会单独换一行;inline元素则前后不会产生换行,一系列inline元素都在一行内显示,直到该行排满。
大体来说HTML元素各有其自身的布局级别:
- 常见的块级元素: div, form, table, p, pre, h1~h6, dl, ol, ul,li等;
- 常见的内联元素有 span, a, i,strong, em, lable, input, select, textarea, img, br 等
一般来说,可以通过display:inline和display:block的设置,改变元素的布局级别。
block元素可以包含block元素和inline元素;但inline元素只能包含inline元素。要注意的是这个是个大概的说法,每个特定的元素能包含的元素也是特定的,所以具体到个别元素上,这条规律是不适用的。比如 P 元素,只能包含inline元素,而不能包含block元素。
block,inline 和inline-block的细节对比
display:block
1.block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
2.block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行
3.block元素可以设置margin和padding属性。
- display:inline
1.inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
2.inline元素设置width,height属性无效。
3.inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
- display:inline-block
简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
inline-block的作用
- inline-block的元素可以同行显示
- 宽高只占自身大小
- 可以设置宽高大小
- 可以设置上下左右的 margin、padding
小技巧:
有很多div并想让他同行显示的时候可以设置inline-block,跟float的效果差不多


为什么display:inline-block后会产生空隙?
这么一个神奇的属性,为何大家一直避而远之呢?这恐怕还得从 inline-block 元素之间产生的水平空隙(间隙)说起吧。
参照 DEMO
现代浏览器中 inline 和 block 元素 display:inline-block 后均会产生水平空隙;
IE6、7,IE8(Q)模拟 display:inline-block 后分两种情况:
IE6、7,IE8(Q)中:inline 元素会产生空隙,block 元素不会产生空隙。
看看 inline 元素默认的表现情况如何?原来默认就有空隙存在!它们是谁?是空白符(white space)!
W3C 9.1 White space 中规定以下元素属于空白符(white space):
ASCII 空格
ASCII 制表符
ASCII 换页符
零宽度空格 「这个在闭合浮动中也有运用到」
9.3.2 Controlling line breaks 中进一步阐述:
A line break is defined to be a carriage return (
), a line feed ( ), or a carriage return/line feed pair. All line breaks constitute white space.
For more information about SGML’s specification of line breaks, please consult the notes on line breaks > in the appendix.
折行被定义为一个回车符(
),一个换行符 line feed ( ),或者一个回车、换行的组合。所有的折行构成了空白符。
有关 SGML 规范中折行的更多信息,请参阅附录中关于折行的注释。
通常情况下,对于多个连续的空白符(空格,换行符,回车符等),浏览器会将他们合并为一个空白符。> CSS 中由 white-space 这个属性来控制:
white-space:normal | pre | nowrap | pre-wrap | pre-line
默认值:normal
normal:默认处理方式。
pre:用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。可查阅 > pre 对象
nowrap:强制在同一行内显示所有文本,直到文本结束或者遭遇 br 对象。
pre-wrap:用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行。
pre-line:保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。
注:IE7及更早浏览器不支持 CSS2.1 新增的 pre-wrap | pre-line。
所以这并不是 inline-block 后产生的 bug,而是因为 inline-block 具有 inline 元素固有的特性。那么为何
IE6、7 block 元素没有产生空隙呢?其实前面也提到了 IE 的 hasLayout,具有独立性,所以产生
hasLayout 的元素之间表现出来互不影响,这也再次表明 IE6、7 中的 inline-block 不能等同于 CSS2.1
中的 inline-block。如果非要说是有 bug, IE6、7 block 元素 inline-block 后不产生空隙才是 bug。
测试表明删除换行符后,inline 元素间的空隙就「消失」了:
怎么消除这个空隙呢?
- 方法一:把设置了inline-block元素的HTML代码前的空格删除

- 方法二: 将设置了inline-block元素的HTML代码>符号换行

- 方法三:将设置了inline-block元素的父元素设置font-size:0;然后在给设置了inline-block的元素重新设置一个font-size

可能还有别的更好的方法,但这三种是笔者觉得最实用的三种
高度不一样的inline-block元素如何顶端对齐
设置display:inline-block的时候可能会出现这种情况

这是因为vertical-align的默认搞的鬼。
小技巧
我们可以给这个元素设置vertical-align:top

文章所有权归饥人谷__陈俊豪以及饥人谷所有,转载须说明来源
作者:饥人谷__陈俊豪
链接:https://www.jianshu.com/p/8c46eb29f721
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
作者:饥人谷_张洋源
链接:https://www.jianshu.com/p/3b938f4a897c
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








