一、前言
在做jenkins持续集成时,我们常常用到HTML Publisher Plugin插件来显示测试报告。并在其中搭配css、js等以实现各种自定义样式,如图表、动画等。
然而Jenkins开发者出于安全考虑,默认将其Jenkins的安全策略(CSP)设置为:
sandbox; default-src 'none'; img-src 'self'; style-src 'self';
在这样的限制下,我们无法引用外部js,css等来完整展示想要的测试报告效果,以致于最后的报告展示样式面目全非。在网上也看到了很多的帖子讲如何解决这个问题,但很多都是一次性的,每次重启之后都还会出现HTML Report无法正常展示的问题。本文以作者亲身经历分享下该问题的解决过程,以作今后复用。
二、方案梗概
创建一个项目,在其中写入修改Jenkins安全设置的Groovy代码,并配置该项目在每一次Jenkins重启后自动执行。
三、下载插件
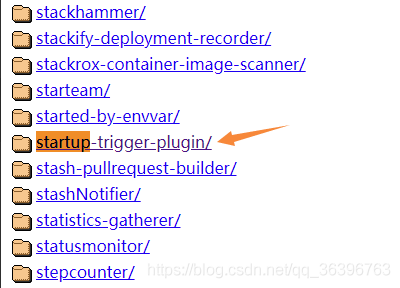
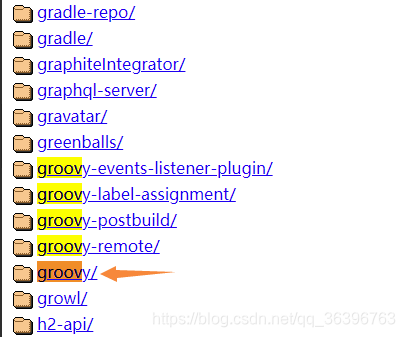
首先我们需要下载这两个Jenkins插件:startup-trigger-plugin,和groovy
大家可以在这个网址内进行搜索及下载:Jenkins插件下载网站。
下载完成后在Jenkins管理-插件管理-高级-上传插件-选择刚刚下载好的hpi文件,然后点击上传。
上传完成后会自动安装,不需要重启Jenkins。

StartUp-Trigger插件的作用是让项目在重启后自动构建。

Groovy插件的作用是修改Jenkins安全策略,放开对css,js等的限制。
四、配置Jenkins
接下来我们在Jenkins中创建一个自由风格的项目,项目名任意取(我的叫Startup-Trigger),进入项目配置页面。配置分两步:
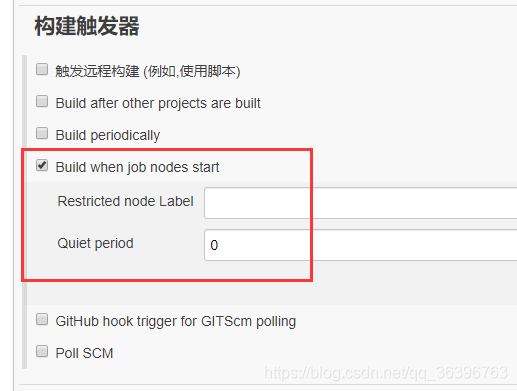
① 首先勾选构建触发器中的Build when job nodes start,勾选上就行,别的地方不需要修改:

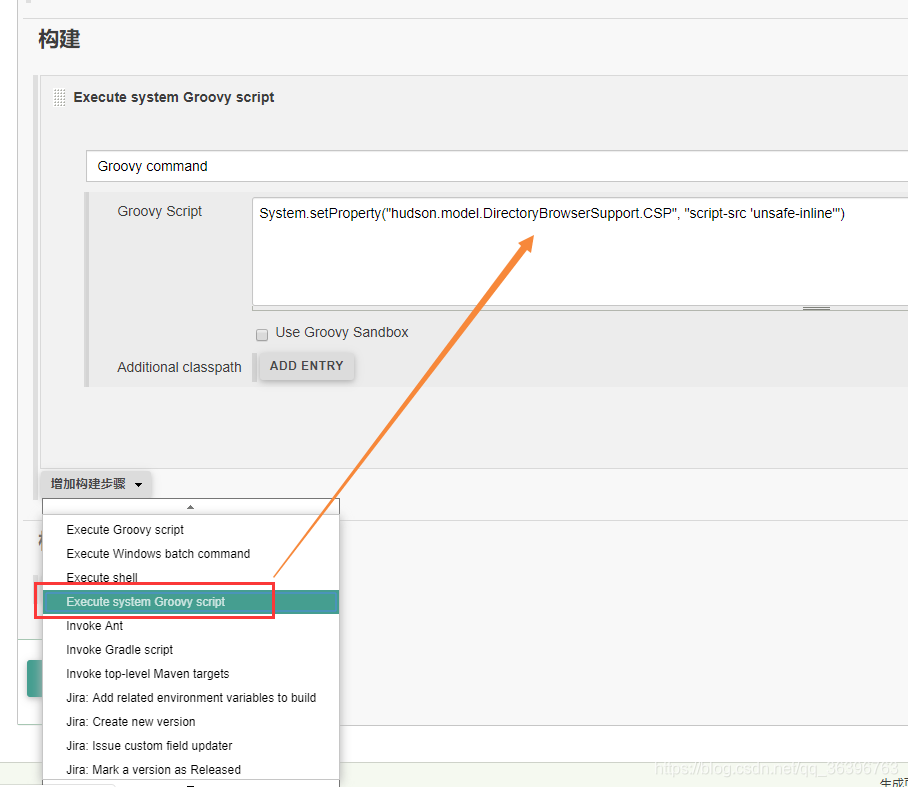
② 增加构建步骤,选择Execute System Groovy Script(切记不要选成Execute Groovy Script)。
然后在其中写入如下命令:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "script-src 'unsafe-inline'")

别忘了保存修改。
至此,配置完成。此时再重启一下Jenkins,便可以发现刚刚我们配置的项目被自动执行了,打开我们的HTML Report,报告展示效果正常。
软件测试工程师一只,也在不断的学习阶段,平时的小经验不定期分享。
博主经验有限,若有不足,欢迎交流,共同改进~
有意可加Q群 908417285 交流学习。
乾坤未定,你我皆是黑马






















 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










