1. 核心的代码就是这两句
picker-options="expireTimeOption"
expireTimeOption: {
disabledDate(date) {
//disabledDate 文档上:设置禁用状态,参数为当前日期,要求返回 Boolean
return date.getTime() < Date.now() - 24 * 60 * 60 * 1000;
}
},
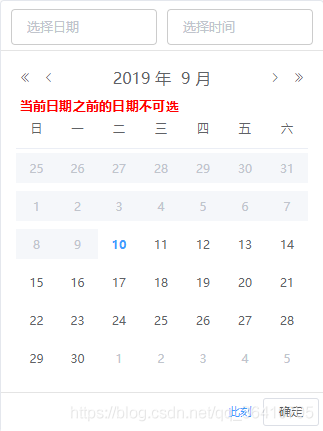
2. 效果图

3. 完整代码
<template>
<div>
<el-date-picker
v-model="deadline"
type="datetime"
placeholder="选择日期时间"
@change="handleDate"
value-format="yyyy-MM-dd HH:mm:ss"
format="yyyy-MM-dd HH:mm:ss"
:picker-options="expireTimeOption"
></el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
expireTimeOption: {
disabledDate(date) {
//disabledDate 文档上:设置禁用状态,参数为当前日期,要求返回 Boolean
return date.getTime() < Date.now() - 24 * 60 * 60 * 1000;
}
},
deadline: "", // 截止时间
}
},
methods:{
// 截止日期
handleDate(value) {
this.deadline = value;
},
}
}
</script>
如果需要设置
当前日期不可选 包括今天也不可选,只需设置return date.getTime() < Date.now()






















 890
890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










