1.1 (无效)// 验证本地缓存的链接是否可以访问
// pathImg为链接 target为data中变量名的字符串
getValidateImage (pathImg, target) {
console.log(pathImg)
var imgObj = new Image()
imgObj.src = pathImg
if ((imgObj.width > 0 && imgObj.height > 0) || imgObj.fileSize > 0) {
console.log('可以访问')
this[target] = false }
else {
console.log('不可以访问')
this[target] = true }
},
this.getValidateImage('链接', 'showDefaultImg')
1.2 (有效) // 验证后台给的图片是不是可以访问
// pathImg为链接 target为data中变量名的字符串
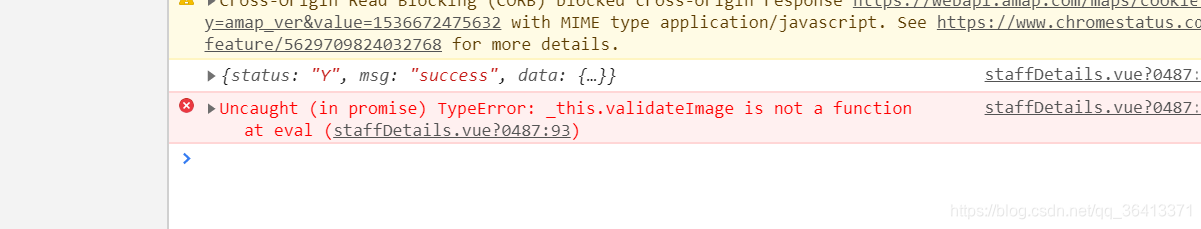
validateImage (pathImg, target) {
var _this = this
// // 异步判断图片是否可以访问
return new Promise(function (resolve, reject) {
var ImgObj = new Image(); //判断图片是否存在
ImgObj.src = pathImg;
ImgObj.onload = function (res) {
resolve(res);
}
ImgObj.onerror = function (err) {
reject(err)
}
}).then(res => {
_this[target] = true
console.log('可以访问')
}).catch(err => {
_this[target] = false
console.log(err)
console.log('不可以访问')
})
}
// 查看图片是否可以显示
if (this.staffInformation.photoUrl) {
this.validateImage(this.staffInformation.photoUrl, 'photoUrl')
}
1.3. 如果页面用了vantimage组件,会报错

- 后台返回一组随机求助反馈号码,随机获取一个
var arr = ["太阳光大、父母恩大、君子量大、小人气大","成功是优点的发挥,失败是缺点的累积","不要小看自己,因为人有无限的可能",
"口说好话、心想好意、身行好事","原谅别人就是善待自己","手心向下是助人,手心向上是求人;助人快乐,求人痛苦"
];
var index = Math.floor((Math.random()*arr.length));
alert(arr[index]);





















 777
777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








