-
新建wpf项目
-
安装MaterialDesignThemes包

-
Application.xaml
<Application x:Class="WpfApp02.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp02"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
-
增加一个图片,设置为内容

-
MainWindow.xaml
<Window x:Class="WpfApp02.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp02"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
mc:Ignorable="d"
Title="Login" Height="760" Width="450"
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
Background="{x:Null}"
WindowStyle="None"
AllowsTransparency="True"
WindowStartupLocation="CenterScreen">
<materialDesign:Card
UniformCornerRadius="15"
Background="{DynamicResource MaterialDesignPaper}"
Margin="25"
>
<materialDesign:DialogHost
CloseOnClickAway="True"
x:Name="DialogHost">
<StackPanel>
<materialDesign:PopupBox
HorizontalAlignment="Right"
Margin="0 20 20 0"
PlacementMode="BottomAndAlignRightEdges"
StaysOpen="False"
Height="25"
materialDesign:ShadowAssist.ShadowDepth="Depth4"
>
<StackPanel>
<StackPanel Margin="16 10 0 6"
Orientation="Horizontal"
HorizontalAlignment="Center"
>
<TextBlock VerticalAlignment="Center" Text="Dark Model"></TextBlock>
<ToggleButton Cursor="Hand"
ToolTip="Enable Dark Model"
Margin="12 0 8 0"
x:Name="themeToggle"
IsChecked="{Binding IsDarkTheme}"
Click="toggleTheme">
</ToggleButton>
</StackPanel>
<Button ToolTip="Having Trouble Loging in?"
Margin="0 0 0 0"
Content="Help Me"
></Button>
<Button x:Name="btn_exit"
ToolTip="Close Application"
Content="Exit Application"
Click="exitApp"
></Button>
</StackPanel>
</materialDesign:PopupBox>
<Image Margin="0 60 0 5" Source="logo.png" Height="100"></Image>
<TextBlock Margin="0 25 0 5"
HorizontalAlignment="Center"
FontSize="28"
FontWeight="Bold"
Text="Welcome Back!">
</TextBlock>
<TextBlock FontSize="17"
FontWeight="SemiBold"
HorizontalAlignment="Center"
Text="Log in to your existing account"
></TextBlock>
<TextBox Margin="0 50 0 0"
x:Name="txtUserName"
Width="300"
FontSize="18"
materialDesign:HintAssist.Hint="Enter Username"
BorderThickness="2"
BorderBrush="{StaticResource MaterialDesignDivider}"
Style="{StaticResource MaterialDesignOutlinedTextBox}"
>
</TextBox>
<PasswordBox
Margin="0 20 0 0"
x:Name="txtPassword"
Width="300"
FontSize="18"
materialDesign:HintAssist.Hint="Enter Password"
BorderThickness="2"
BorderBrush="{StaticResource MaterialDesignDivider}"
Style="{StaticResource MaterialDesignOutlinedPasswordBox}"
></PasswordBox>
<Button Margin="0 20 0 0"
x:Name="loginBtn"
Style="{StaticResource MaterialDesignFlatMidBgButton}"
materialDesign:ShadowAssist.ShadowDepth="Depth0"
Width="300"
Height="53"
materialDesign:ButtonAssist.CornerRadius="10"
Content="LOG IN"
>
</Button>
<Button Margin="0 20 0 0"
x:Name="sigupBtn"
Style="{StaticResource MaterialDesignFlatButton}"
materialDesign:ShadowAssist.ShadowDepth="Depth0"
Width="300"
Height="53"
materialDesign:ButtonAssist.CornerRadius="10"
Content="Create Account"
>
</Button>
</StackPanel>
</materialDesign:DialogHost>
</materialDesign:Card>
</Window>
- MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using MaterialDesignThemes.Wpf;
namespace WpfApp02
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
public bool IsDarkTheme { get; set; }
private readonly PaletteHelper paletteHelper= new PaletteHelper();
private void exitApp(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
private void toggleTheme(object sender, RoutedEventArgs e)
{
ITheme theme = paletteHelper.GetTheme();
if(IsDarkTheme = theme.GetBaseTheme() == BaseTheme.Dark)
{
IsDarkTheme = false;
theme.SetBaseTheme(Theme.Light);
}
else
{
IsDarkTheme = true;
theme.SetBaseTheme(Theme.Dark);
}
paletteHelper.SetTheme(theme);
}
protected override void OnMouseLeftButtonDown(MouseButtonEventArgs e)
{
base.OnMouseLeftButtonDown(e);
if (e.LeftButton == MouseButtonState.Pressed)
{
this.DragMove();
}
}
}
}
-
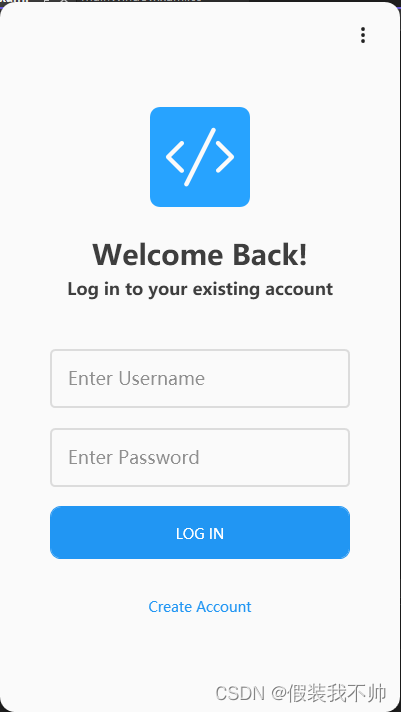
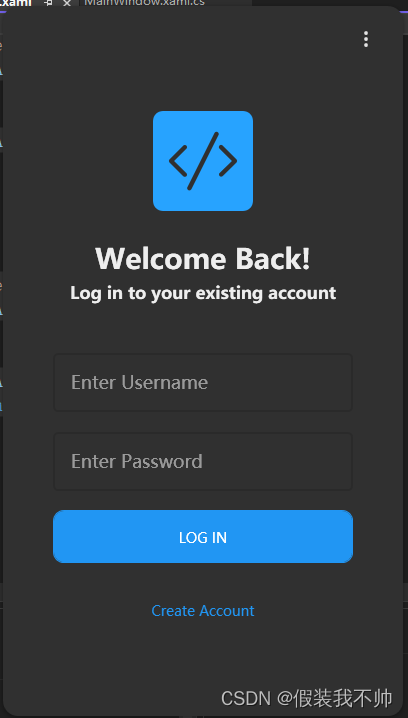
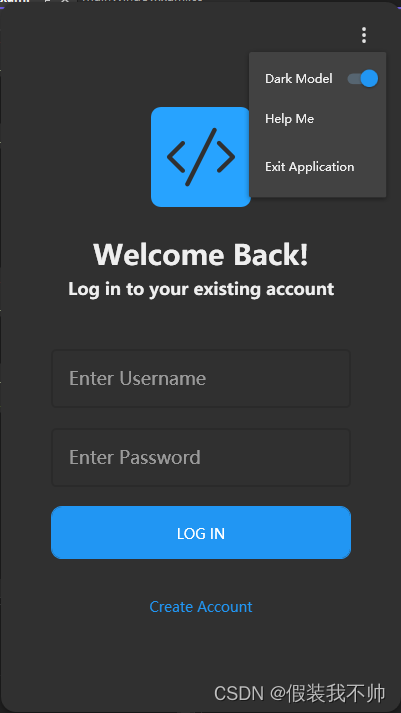
效果

-
运行效果


























 3839
3839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








