用webstorm搭建vue项目
首先先介绍一下几个名词
Node.js:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
npm:
npm:npm全称为Node Package Manager,是一个基于Node.js的包管理器,
也是整个Node.js社区最流行、支持的第三方模块最多的包管理器(类似于java中的Maven)。
npm的初衷:JavaScript开发人员更容易分享和重用代码。
npm的使用场景:允许用户获取第三方包并使用。
允许用户将自己编写的包或命令行程序进行发布分享。
npm版本查询:npm -v
Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,
找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),
并将其转换和打包为合适的格式供浏览器使用。
正题:
我们需要准备的工作有:
1.安装node.js 可以去官网进行下载安装网址:https://nodejs.org/en/
下载安装包之后直接点安装即可。测试成功安装界面如下图:
2 .安装git工具,这是重要的一点。想用webstorm创建项目得安装git工具,否则可能出现安装不了情况。这里可以参考git工具安装教程网址:https://blog.csdn.net/orange228/article/details/79365795
3.安装淘宝镜像(类似于阿里云的maven中央仓库镜像)
安装时间有点长
安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
验证命令:cnpm -v
4.安装webpack
利用cnpm安装webpack 命令行语句为cnpm install webpack -g 。时间略长。测试安装成功的界面如下:
5.接下来就是全局安装vue-cli。时间略长
安装语句为:cnpm install --global vue-cli
验证命令:vue -V (V要大写)
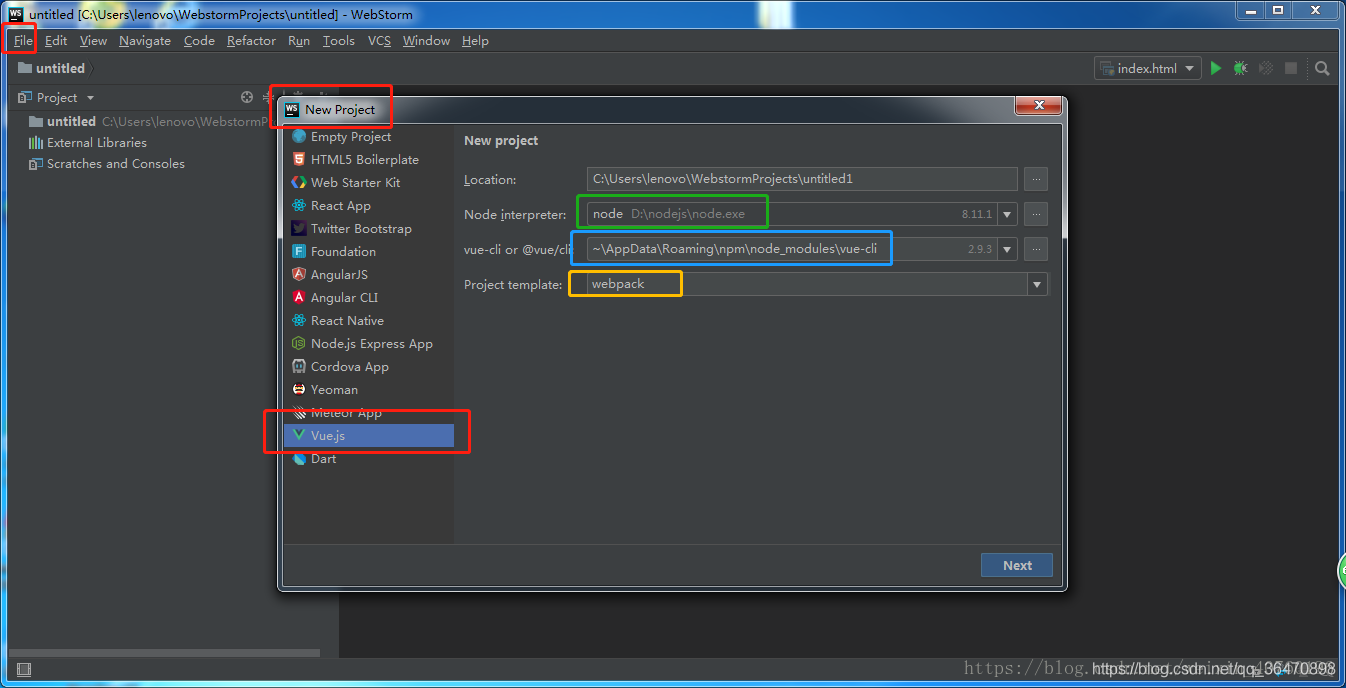
6.下面开始使用WebStorm
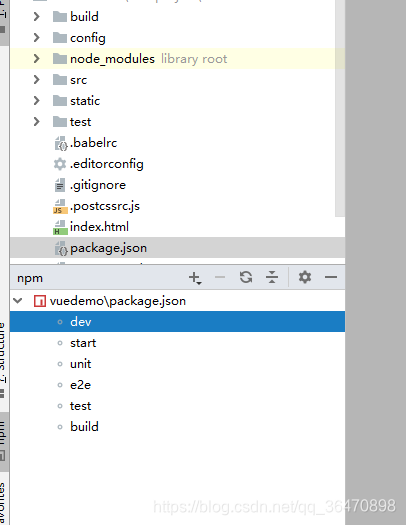
红色为新建的顺序,绿色为node.js地址(装好了会自动寻找),蓝色为vue.js包的地址,黄色为打包所用的打包模块。
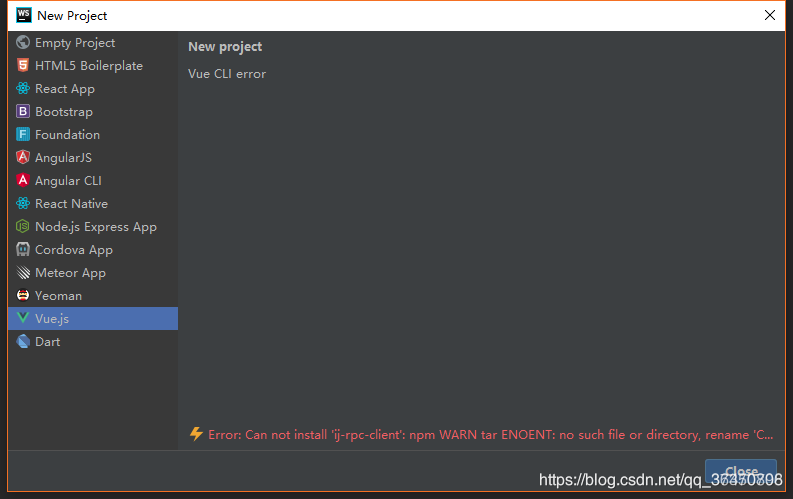
如果创建会报错(不报错直接跳过)

创建时还是报错:
Error: Can not install ‘ij-rpc-client’: npm ERR! Unexpected end of JSON input…
解决:cmd下全局安装 ij-rpc-client包:npm install ij-rpc-client -g
(重启一下webstorm)然后创建,输入项目名称,一步步配置就ok了
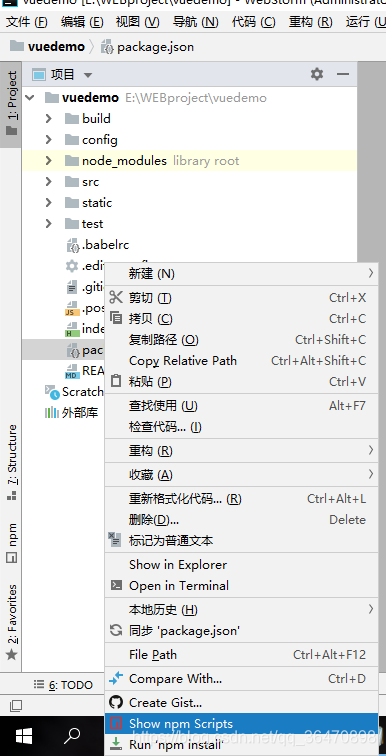
7.选中项目package.json 右键选择 show npm scripts
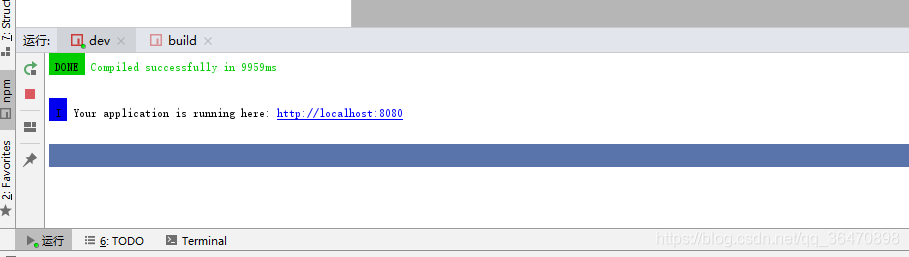
双击dev

然后我们就可以输入localhost:8080进行访问了
参考博客:https://blog.csdn.net/qq_37350706/article/details/86591102



























 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








