element-ui中存在一些有确认按钮的提示框,还有一些消息提示框,如果想要实现换行功能,可以如下方案实现:
1、确认框换行
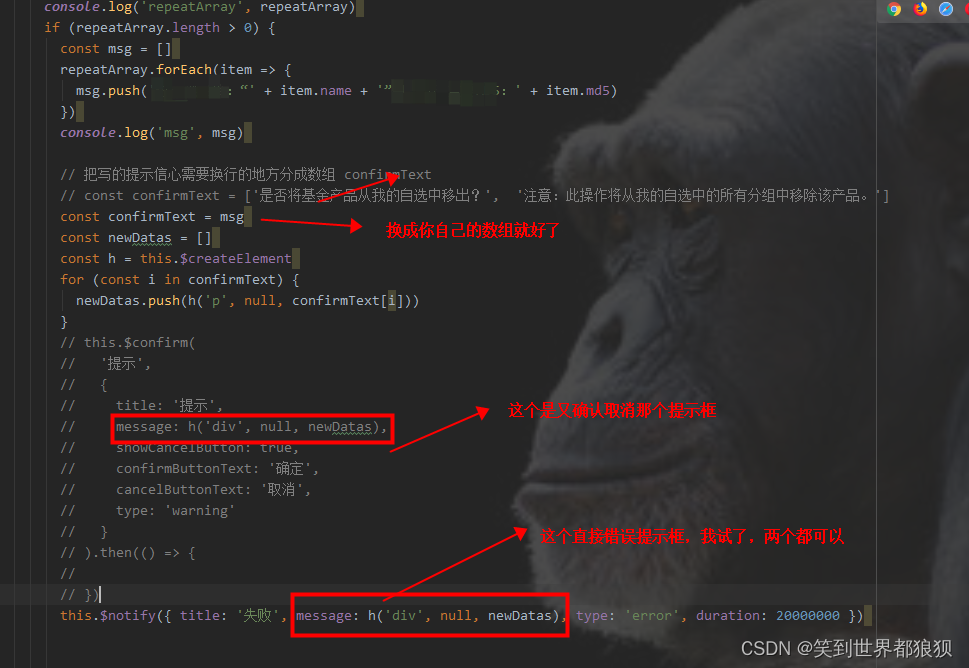
代码实现如下图所示,两种弹框都有尝试,都是可以实现换行的

// 把写的提示信心需要换行的地方分成数组 confirmText
const confirmText = ['是否将基金产品从我的自选中移出?', '注意:此操作将从我的自选中的所有分组中移除该产品。']
const newDatas = []
const h = this.$createElement
for (const i in confirmText) {
newDatas.push(h('p', null, confirmText[i]))
}
this.$confirm(
'提示',
{
title: '提示',
message: h('div', null, newDatas),
showCancelButton: true,
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}
).then(() => {
})
this.$notify({ title: '失败', message: h('div', null, newDatas), type: 'error', duration: 3000 })
return;2、el-tooltip 换行
方法一:需要使用v-html渲染
<el-tooltip class="item" effect="dark" placement="bottom-start">
<div slot="content" style="white-space: pre-line" v-html="miniTitle.lineNumTitle.titleMsg"></div>
<i class="el-icon-info" />
</el-tooltip>通过v-html 渲染字符串 最后添加 white-space: pre-line 即可实现 el-tooltip 换行,换行信息中的换行符使用\n
lineNumTitle: {
miniTitle: '我是换行提示',
titleMsg: '我是第一行\n我是第二行'
},方法二:使用<br>

<el-tooltip slot="tooltip" effect="dark" placement="left" >
<div slot="content">
提示1
提示2
提示3
</div>
<i class="el-icon-info"/>
</el-tooltip>






















 5945
5945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








