作品介绍常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!>>>???? 1.戳我进入???? 500例HTML期末大作业源码演示地址>>>???? 2.戳我进入???? HTML期末大作业文章专栏>>>???? 3.戳我进入???? 作者博客主页
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:主页、关于我们、登录、注册,总共4个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
- HTML5期末大作业:宠物狗狗主题——好宠之家(5页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
- 作品介绍
- 一、作品展示
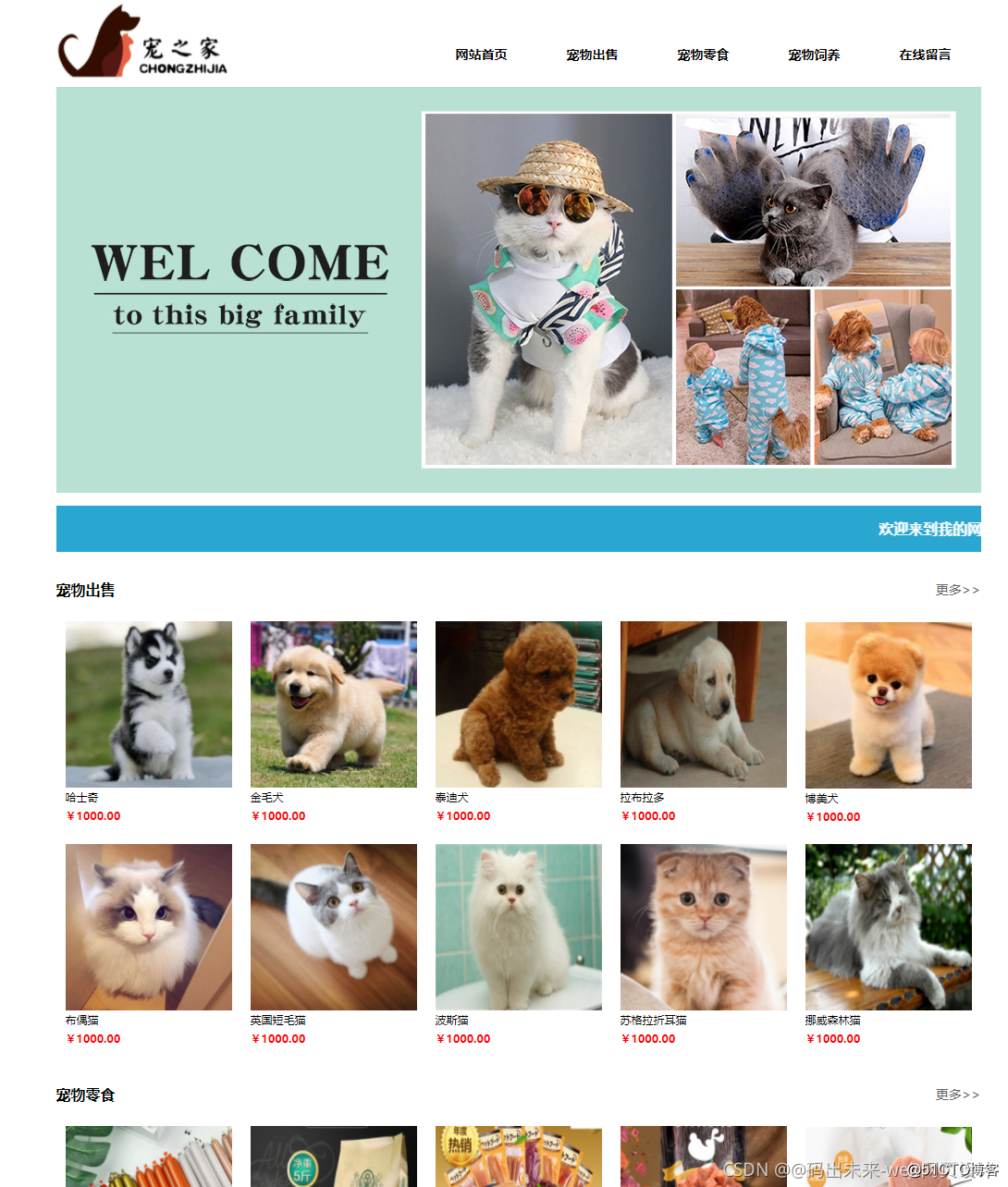
- 1.网站首页
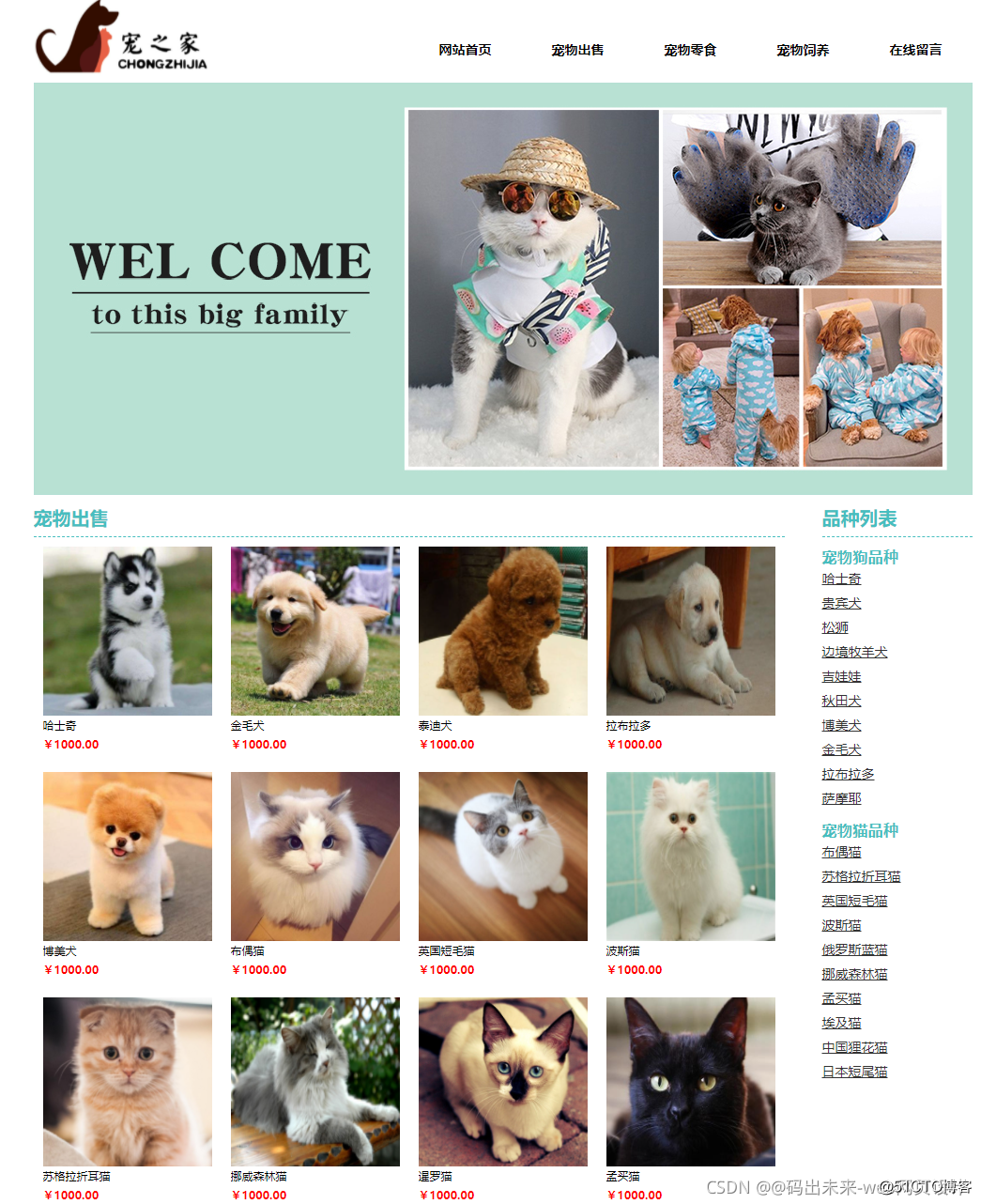
- 2.宠物出售
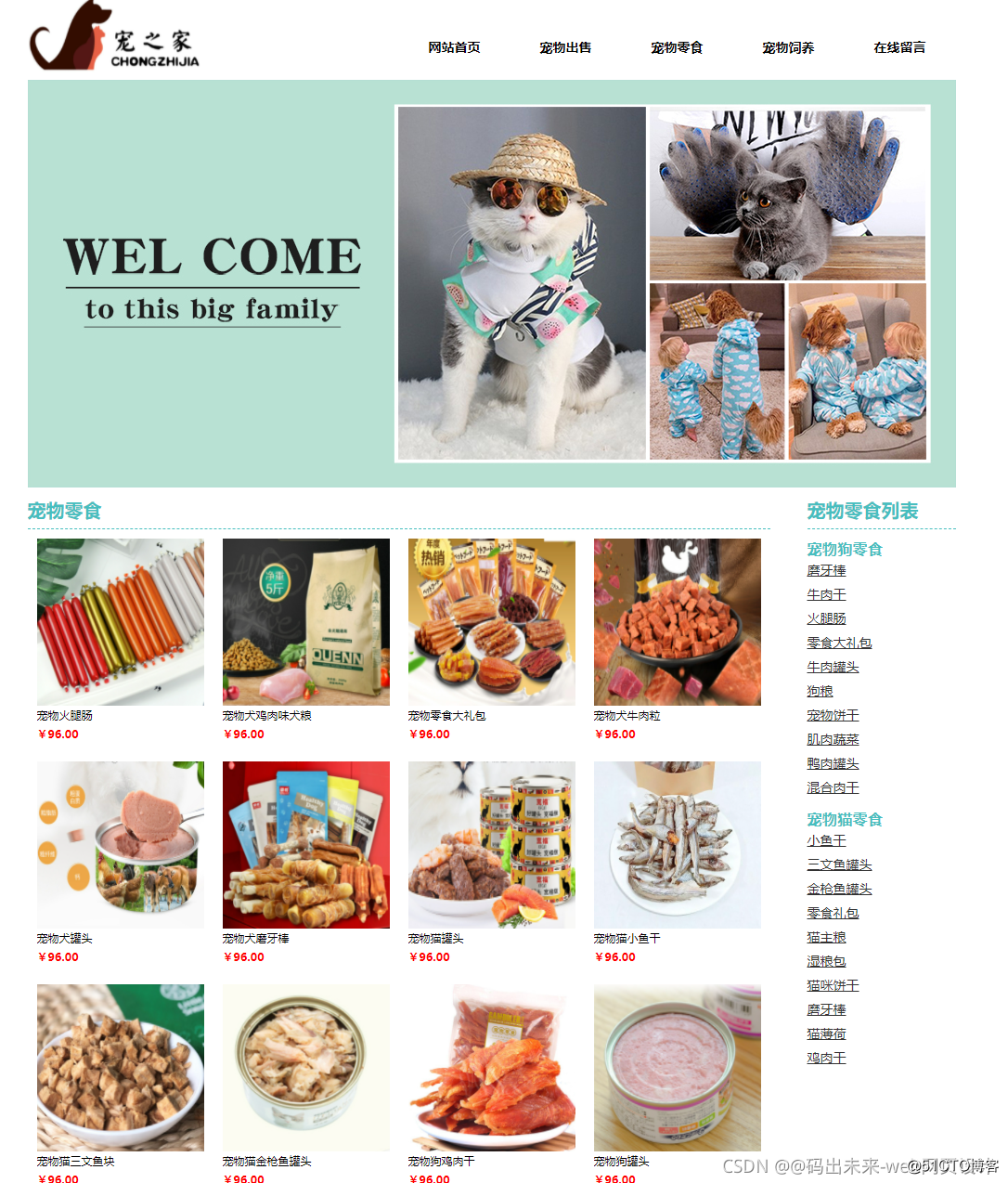
- 3.宠物零食
- 4.宠物饲养
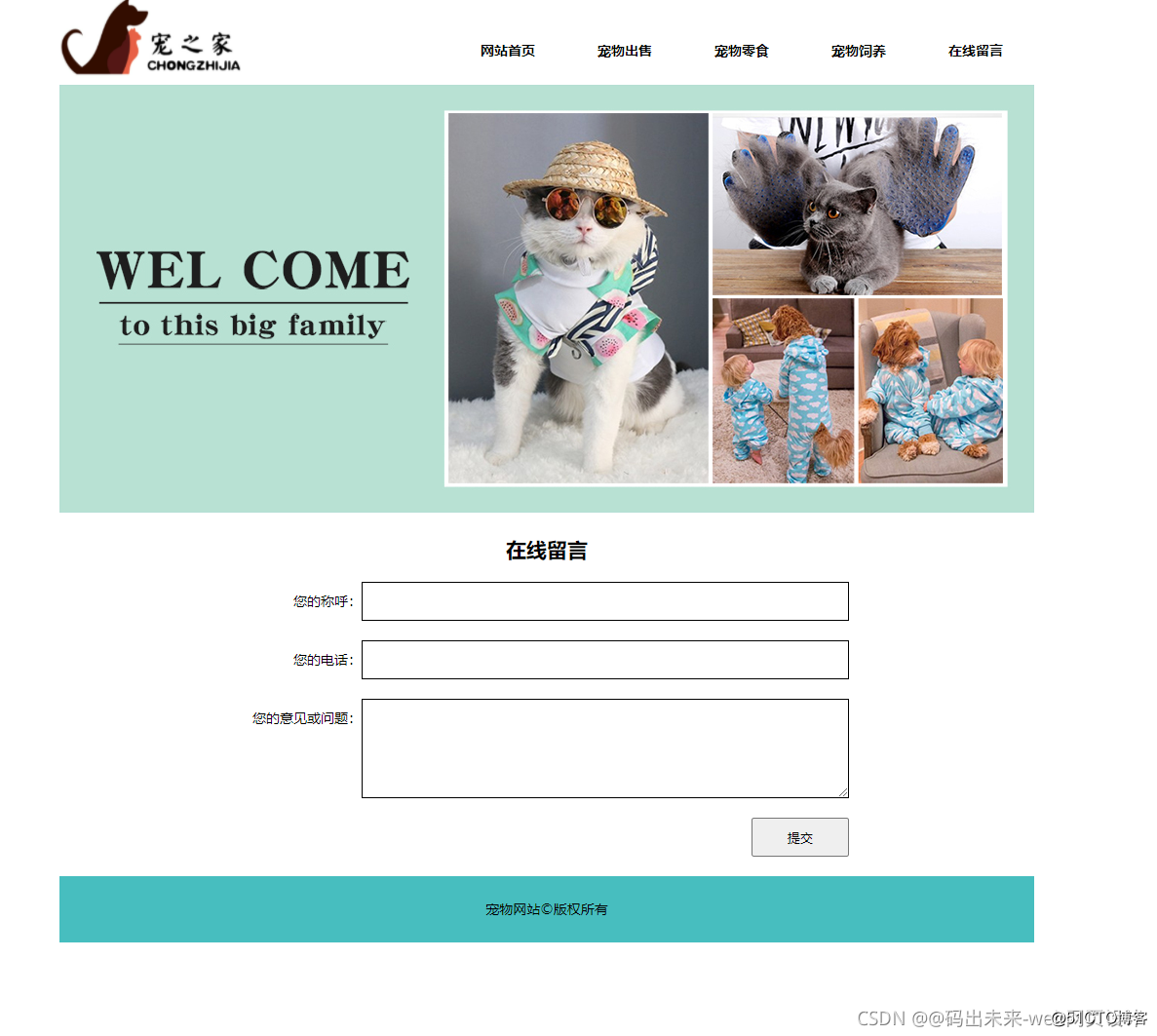
- 5. 在线留言
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
- 六、更多源码
1.网站首页

2.宠物出售

3.宠物零食

4.宠物饲养

5. 在线留言


<head>
<meta charset="UTF-8" />
<title>宠物网站</title>
<link href="css/style.css" rel="stylesheet" />
</head>
<body>
<div id="header">
<div class="cont">
<div class="logo"><a href="#"><img src="images/logo.jpg" /></a></div>
<div class="nav">
<ul>
<li><a href="index.html">网站首页</a></li>
<li><a href="list1.html">宠物出售</a></li>
<li><a href="list2.html">宠物零食</a></li>
<li><a href="siyang.html">宠物饲养</a></li>
<li><a href="liuyan.html">在线留言</a></li>
</ul>
</div>
</div>
</div>
<div id="banner">
<img src="images/banner.jpg" />
</div>
<div id="main">
<div class="list">
<div class="list_left">
<div class="list_title">
<span>宠物出售</span>
</div>
<ul>
<li>
<a href="#"><img src="images/chushou1.jpg" /></a>
<p>哈士奇</p>
<p><span>¥1000.00</span></p>
</li>
<li>
<a href="#"><img src="images/chushou2.jpg" /></a>
<p>金毛犬</p>
<p><span>¥1000.00</span></p>
</li>
<li>
<a href="#"><img src="images/chushou3.jpg" /></a>
<p>泰迪犬</p>
<p><span>¥1000.00</span></p>
</li>
<li>
<a href="#"><img src="images/chushou4.jpg" /></a>
<p>拉布拉多</p>
<p><span>¥1000.00</span></p>
</li>
<li>
<a href="#"><img src="images/chushou5.jpg" /></a>
<p>博美犬</p>
<p><span>¥1000.00</span></p>
</li>
<li>
<a href="#"><img src="images/chushou6.jpg" /></a>
<p>布偶猫</p>
<p><span>¥1000.00</span></p>
</li>
<li>
<a href="#"><img src="images/chushou7.jpg" /></a>
<p>英国短毛猫</p>
<p><span>¥1000.00</span></p>
</li>
<li>
<a href="#"><img src="images/chushou8.jpg" /></a>
<p>波斯猫</p>
<p><span>¥1000.00</span></p>
</li>
<li>
<a href="#"><img src="images/chushou9.jpg" /></a>
<p>苏格拉折耳猫</p>
<p><span>¥1000.00</span></p>
</li>
<li>
<a href="#"><img src="images/chushou10.jpg" /></a>
<p>挪威森林猫</p>
<p><span>¥1000.00</span></p>
</li>
<li>
<a href="#"><img src="images/chushou11.jpg" /></a>
<p>暹罗猫</p>
<p><span>¥1000.00</span></p>
</li>
<li>
<a href="#"><img src="images/chushou12.jpg" /></a>
<p>孟买猫</p>
<p><span>¥1000.00</span></p>
</li>
</ul>
</div>
<div class="list_right">
<div class="list_title">品种列表</div>
<h3>宠物狗品种</h3>
<ul>
<li><a href="#">哈士奇</a></li>
<li><a href="#">贵宾犬</a></li>
<li><a href="#">松狮</a></li>
<li><a href="#">边境牧羊犬</a></li>
<li><a href="#">吉娃娃</a></li>
<li><a href="#">秋田犬</a></li>
<li><a href="#">博美犬</a></li>
<li><a href="#">金毛犬</a></li>
<li><a href="#">拉布拉多</a></li>
<li><a href="#">萨摩耶</a></li>
</ul>
<h3>宠物猫品种</h3>
<ul>
<li><a href="#">布偶猫</a></li>
<li><a href="#">苏格拉折耳猫</a></li>
<li><a href="#">英国短毛猫</a></li>
<li><a href="#">波斯猫</a></li>
<li><a href="#">俄罗斯蓝猫</a></li>
<li><a href="#">挪威森林猫</a></li>
<li><a href="#">孟买猫</a></li>
<li><a href="#">埃及猫</a></li>
<li><a href="#">中国狸花猫</a></li>
<li><a href="#">日本短尾猫</a></li>
</ul>
</div>
</div>
</div>
<div id="footer">
<p>宠物网站©版权所有</p>
</div>
</body>
</html>
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的 「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> web前端小日记 ????????????????????????获取更多源码 ???????????????????????? !

???? 500套HTML期末大作业(源码集合)演示地址
???? 150套echarts大数据演示地址
???? 100款告白源码演示地址
500多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!























 2059
2059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










