1. 应用程序的生命周期
1.1 应用程序的状态
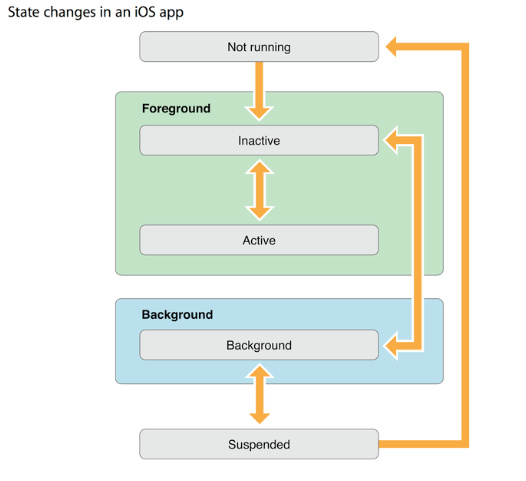
应用程序在整个生命周期中会在五种状态之间不断转换。
- Not running:未运行,程序没有启动。
- Inactive:未激活,程序在前台运行,但没有接收到任何事件,或被其他任务强制占用了,例如突然来了电话、程序在前台时手机自动锁屏等。在没有事件处理情况下程序通常停留在这个状态。
- Active:激活,程序在前台运行而且接收到事件。这也是前台的一个正常的模式。
- Backgroud:后台,程序在后台但能执行代码,大多数程序进入后台状态后,只会在后台状态上停留一段时间,当时间到了之后会进入挂起状态(Suspended)。有的程序经过特殊的请求后可以长期处于Backgroud状态而不进入挂起状态(Suspended)。
- Suspended:挂起,程序在后台不能执行代码。系统会自动把后台程序变成这个状态而且不会发出通知。当挂起时,程序仍驻留在内存中。当系统内存不足时,系统就会把挂起的程序清除掉,为前台的程序提供更多的内存。

2. AppDelegate
APP启动时基本上每一次的状态改变都会调用一些delegate中的方法来响应当前的状态,让我们可以对程序进行特定操作。
2.1 willFinishLaunching
willFinishLaunching





 这篇博客详细介绍了iOS应用程序的生命周期,包括Not running、Inactive、Active、Background和Suspended五个状态。同时,重点讨论了AppDelegate中的关键方法,如willFinishLaunching、didFinishLaunching、DidBecomeActive、WillResignActive、DidEnterBackground、WillEnterForeground和WillTerminate,以及它们在不同状态转换时的作用。通过这些方法,开发者可以实现对应用程序状态的管理和相应操作,比如数据保存、资源释放和用户界面更新等。
这篇博客详细介绍了iOS应用程序的生命周期,包括Not running、Inactive、Active、Background和Suspended五个状态。同时,重点讨论了AppDelegate中的关键方法,如willFinishLaunching、didFinishLaunching、DidBecomeActive、WillResignActive、DidEnterBackground、WillEnterForeground和WillTerminate,以及它们在不同状态转换时的作用。通过这些方法,开发者可以实现对应用程序状态的管理和相应操作,比如数据保存、资源释放和用户界面更新等。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1680
1680

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








