js实现f11的全屏效果
最近项目中需要浏览器全屏的效果、我查了很多资料、终于、找到了一段代码、说是能兼容google chrome 15 +, safri5.1+,firfox10+,IE11支持 、我只试验了火狐可以、360、以及IE8是没有成功滴、下面给大家发下代码、复制到HTML的页面就可以实现啦!
<input id="Button1" type="button" value="开始全屏" onclick="kaishi()" />
<input id="Button2" type="button" value="关闭全屏" onclick="guanbi()" />
<script>
//开始全屏
function kaishi()
{
var docElm = document.documentElement;
//W3C
if (docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFox
else if (docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chrome等
else if (docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
//IE11
else if (elem.msRequestFullscreen) {
elem.msRequestFullscreen();
}
}
//退出全屏
function guanbi() {
if (document.exitFullscreen) {
document.exitFullscreen();
}
else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
}
else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
}
//事件监听
document.addEventListener("fullscreenchange", function () {
fullscreenState.innerHTML = (document.fullscreen) ? "" : "not ";
}, false);
document.addEventListener("mozfullscreenchange", function () {
fullscreenState.innerHTML = (document.mozFullScreen) ? "" : "not ";
}, false);
document.addEventListener("webkitfullscreenchange", function () {
fullscreenState.innerHTML = (document.webkitIsFullScreen) ? "" : "not ";
}, false);
document.addEventListener("msfullscreenchange", function () {
fullscreenState.innerHTML = (document.msFullscreenElement) ? "" : "not ";
}, false);
</script> 自己补充:
附录
1 一个在线的Demo
http://robnyman.github.io/fullscreen/
2 HTML5全屏API之网络钓鱼
http://www.36ria.com/5807
3 jquery封装的全屏插件
http://johndyer.name/native-fullscreen-javascript-api-plus-jquery-plugin/
4 更加详细的全屏API介绍
4.1 https://developer.mozilla.org/en-US/docs/Web/Guide/API/DOM/Using_full_screen_mode
4.2 https://dvcs.w3.org/hg/fullscreen/raw-file/tip/Overview.html
5 HTML5全屏API在FireFox/Chrome中的显示差异
http://www.zhangxinxu.com/wordpress/2012/10/html5-full-screen-api-firefox-chrome-difference/如果是Iframe嵌套内容,只需要在iframe中加入属性
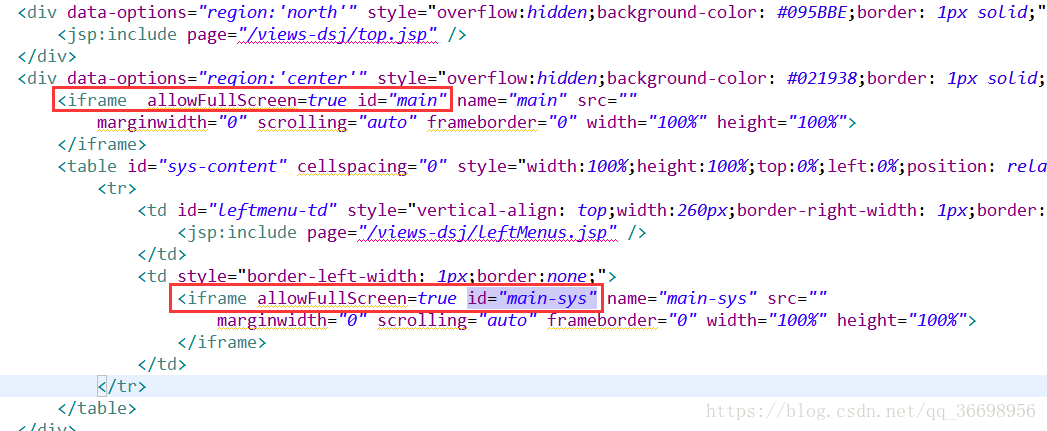
allowFullScreen=true当然,如果是iframe多层嵌套,需要给每一层都加上该属性
亲身经历
如果是在iframe中嵌套的页面,需要在外层的iframe中加上属性 allowFullScreen=true ,如果不加上将不会好使,例如
,本人当时做的FineReport报表统计,是将图表页面嵌入了iframe ,当时也是怎么都点击【全屏】都不管用,后来查看一篇博客,是加上这个属性即可,效果图:

























 5980
5980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








