一款不错的Lightbox图片查看触控插件 - 支持js/jQuery
默认效果图

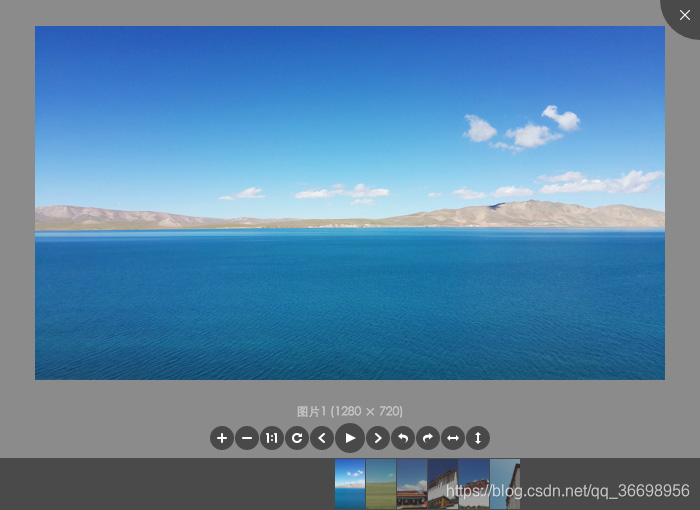
点击放大效果图

插件简介
Viewer.js 是一款强大的图片查看器,像门户网站一般都会有各自的图片查看器,如果您正需要一款强大的图片查看器,也许 Viewer.js 是一个很好的选择。Viewer.js 有以下特点:
- 支持移动设备触摸事件
- 支持响应式
- 支持放大/缩小
- 支持旋转(类似微博的图片旋转)
- 支持水平/垂直翻转
- 支持图片移动
- 支持键盘
- 支持全屏幻灯片模式(可做屏保)
- 支持缩略图
- 支持标题显示
- 支持多种自定义事件
- Viewer.js 提供了纯 JS 版本和 jQuery 版本,您可以任意选择。
兼容的浏览器

注意:JS 版本兼容 IE9+,jQuery 版本兼容 IE8+。
使用方法
一、js和jQuery引用文件
1、js引用文件
<link rel="stylesheet" href="css/viewer.min.css">
<script src="js/viewer.min.js"></script>
2、jQuery引用文件
<link rel="stylesheet" href="css/viewer.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/viewer.min.js"></script>
注意:JS 版本和 jQuery 版本名字虽然一样,但代码不一样,不能通用,请到 github 上下载需要的版本。
二、HTML
<ul id="dowebok">
<li><img src="img/tibet-1.jpg" alt="图片1"></li>
<li><img src="img/tibet-2.jpg" alt="图片2"></li>
<li><img src="img/tibet-3.jpg" alt="图片3"></li>
<li><img src="img/tibet-4.jpg" alt="图片4"></li>
<li><img src="img/tibet-5.jpg" alt="图片5"></li>
<li><img src="img/tibet-6.jpg" alt="图片6"></li>
</ul>
1、JS 版本
var viewer = new Viewer(document.getElementById('dowebok'));
2、jQuery 版本
$('#dowebok').viewer();
三、属性配置
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| inline | 布尔值 | false | 启用 |
| button | 布尔值 | true | 显示右上角关闭按钮(jQuery |
| navbar | 布尔值/整型 | true | 显示缩略图导航 |
| title | 布尔值/整型 | true | 显示当前图片的标题(现实 |
| toolbar | 布尔值/整型 | true | 显示工具栏 |
| tooltip | 布尔值 | true | 显示缩放百分比 |
| movable | 布尔值 | true | 图片是否可移动 |
| zoomable | 布尔值 | true | 图片是否可缩放 |
| rotatable | 布尔值 | true | 图片是否可旋转 |
| scalable | 布尔值 | true | 图片是否可翻转 |
| transition | 布尔值 | true | 使用 |
| fullscreen | 布尔值 | true | 播放时是否全屏 |
| keyboard | 布尔值 | true | 是否支持键盘 |
| interval | 整型 | 5000 | 播放间隔,单位为毫秒 |
| zoomRatio | 浮点型 | 0.1 | 鼠标滚动时的缩放比例 |
| minZoomRatio | 浮点型 | 0.01 | 最小缩放比例 |
| maxZoomRatio | 数字 | 100 | 最大缩放比例 |
| zIndex | 数字 | 2015 | 设置图片查看器 |
| zIndexInline | 数字 | 0 | 设置图片查看器 |
| url | 字符串/函数 | src | 设置大图片的 |
| build | 函数 | null | 回调函数,具体查看演示 |
| built | 函数 | null | 回调函数,具体查看演示 |
| show | 函数 | null | 回调函数,具体查看演示 |
| shown | 函数 | null | 回调函数,具体查看演示 |
| hide | 函数 | null | 回调函数,具体查看演示 |
| hidden | 函数 | null | 回调函数,具体查看演示 |
| view | 函数 | null | 回调函数,具体查看演示 |
| viewed | 函数 | null | 回调函数,具体查看演示 |
四、本人亲试结果及问题分享
1、此插件可将img中的链接可写为服务器http请求的方式,例如:
<img data-original="http://localhost:8080/项目/image.do?id=8888" src="http://localhost:8080/项目/image.do?id=8888" alt="图片1">
本人试了其他5种皆不可行(没有深入研究,有前端大牛还望赐教,给我留言,我会回复你的哦,抱拳了)6种插件地址:http://www.dowebok.com/192.html#comments
2、 此插件平滑显示大小不一的图片
怎么说呢,就是你有一组图片,第一张是8080,而第二张是19201080
,这时候使用插件切换的时候,感觉老好了(不知道咋形容了,自己试试就知道了)
3. 前端使用easyUI, 动态生成的html绑定事件(鼠标悬浮绑定事件)
$(function(){ //页面加载后事件
//此方法最好写在页面加载后事件内,写外边也可以的
//鼠标悬浮绑定元素事件
$(document).on('mouseover','td[field="anjiantp"]', function(){
$(this).viewer();
});
}
GitHub 地址:
JS 版本:https://github.com/fengyuanchen/viewerjs
jQuery 版本:https://github.com/fengyuanchen/viewer
文章出处:http://www.dowebok.com/192.html#comments
插件下载(免费下载):http://www.dowebok.com/192.html#comments
积分下载(本人用作留存):https://download.csdn.net/download/qq_36698956/10978025























 2433
2433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








