方式1:F12打开调试工具,利用控制台运行JS脚本

方式2: Chrome snippets 小脚本
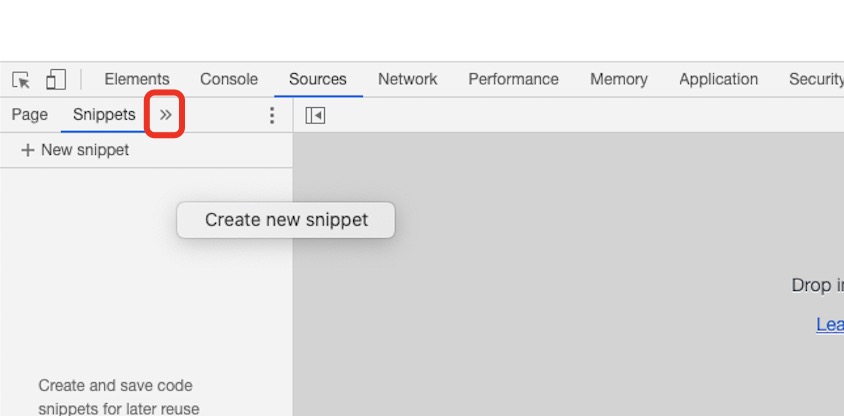
我们也可以在 Chrome 浏览器中创建一个脚本来执行,在开发者工具中点击 Sources 面板,选择 Snippets 选项卡,在导航器中右击鼠标,然后选择 Create new snippet 来新建一个脚本文件:

如果你没看到 Snippets ,可以点下面板上到 >> 就能看到了。

点击 Create new snippet 后,会自动创建一个文件,你只需在右侧窗口输入以下代码,然后按 Command+S(Mac)或 Ctrl+S(Windows 和 Linux)保存更改即可。
console.log("runoob-1")
console.log("runoob-2")
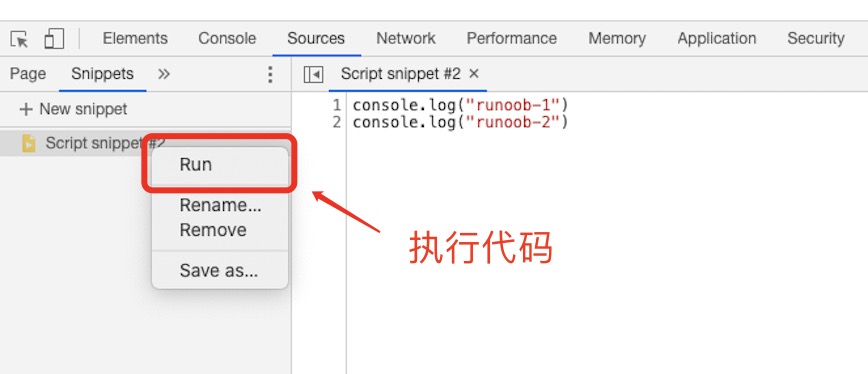
保存后,右击文件名,选择 "Run" 执行代码:






















 2126
2126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








