使用openseadragon实现大图展示
目标:使用插件制作大图展示
需要用到js插件: openseadragon.js,需要用到切图工具:Deep Zoom Composer
代码部分
<!-- 我是简单易懂的html-->
<div class="content" >
<div id='openSeadragon' style="height:100%;width:100%;"></div>
<div id="view_box" ></div>
</div>
<style type="text/css" media="screen">
<!-- 我是简单易懂的css-->
html,body{
padding: ;margin: 0;
}
.content{
position: absolute;
width: 100%;
height: 100%;
z-index: 100;
overflow: hidden;
}
#view_box{
position: fixed;
width: 100%;
left: 0;
bottom: 8%;
height: 8%;
background-color: rgba(0, 0, 0, 0.2);
z-index: 9999;
}
</style>
<script src='./js/openseadragon-bin-2.4.0/openseadragon.min.js'></script>
<script type='text/javascript'>
/*我是简单易懂的js*/
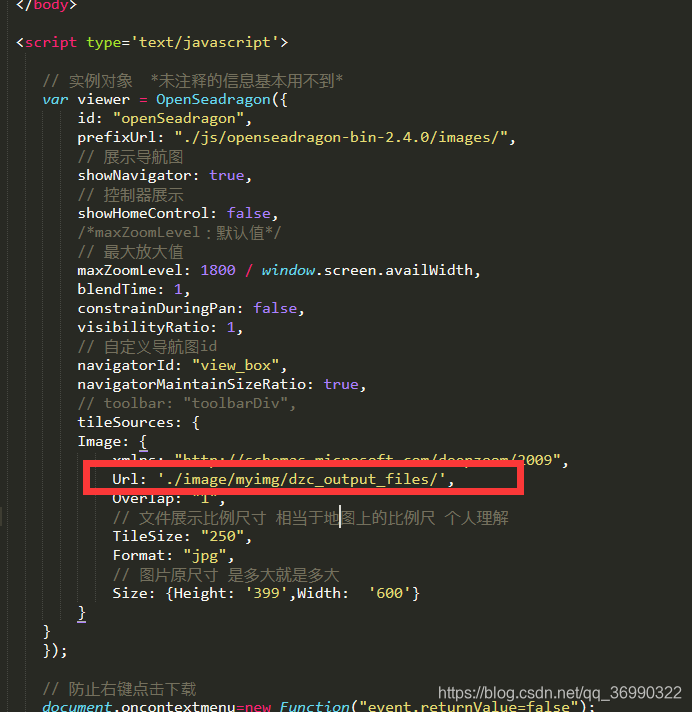
// 实例对象 *未注释的信息基本用不到*
var viewer = OpenSeadragon({
id: "openSeadragon",
prefixUrl: "./js/openseadragon-bin-2.4.0/images/",
// 展示导航图
showNavigator: true,
// 控制器展示
showHomeControl: false,
/*maxZoomLevel:默认值*/
// 最大放大值
maxZoomLevel: 1800 / window.screen.availWidth,
blendTime: 1,
constrainDuringPan: false,
visibilityRatio: 1,
// 自定义导航图id
navigatorId: "view_box",
navigatorMaintainSizeRatio: true,
// toolbar: "toolbarDiv",
tileSources: {
Image: {
xmlns: "http://schemas.microsoft.com/deepzoom/2009",
Url: './image/myimg/dzc_output_files/',
Overlap: "1",
// 文件展示比例尺寸 相当于地图上的比例尺 个人理解
TileSize: "250",
Format: "jpg",
// 图片原尺寸 是多大就是多大
Size: {Height: '399',Width: '600'}
}
}
});
// 防止右键点击下载展示图片
document.oncontextmenu=new Function("event.returnValue=false");
document.onselectstart=new Function("event.returnValue=false");
</script>
工具应用部分
Deep Zoom Composer 很容易使用
下面上图
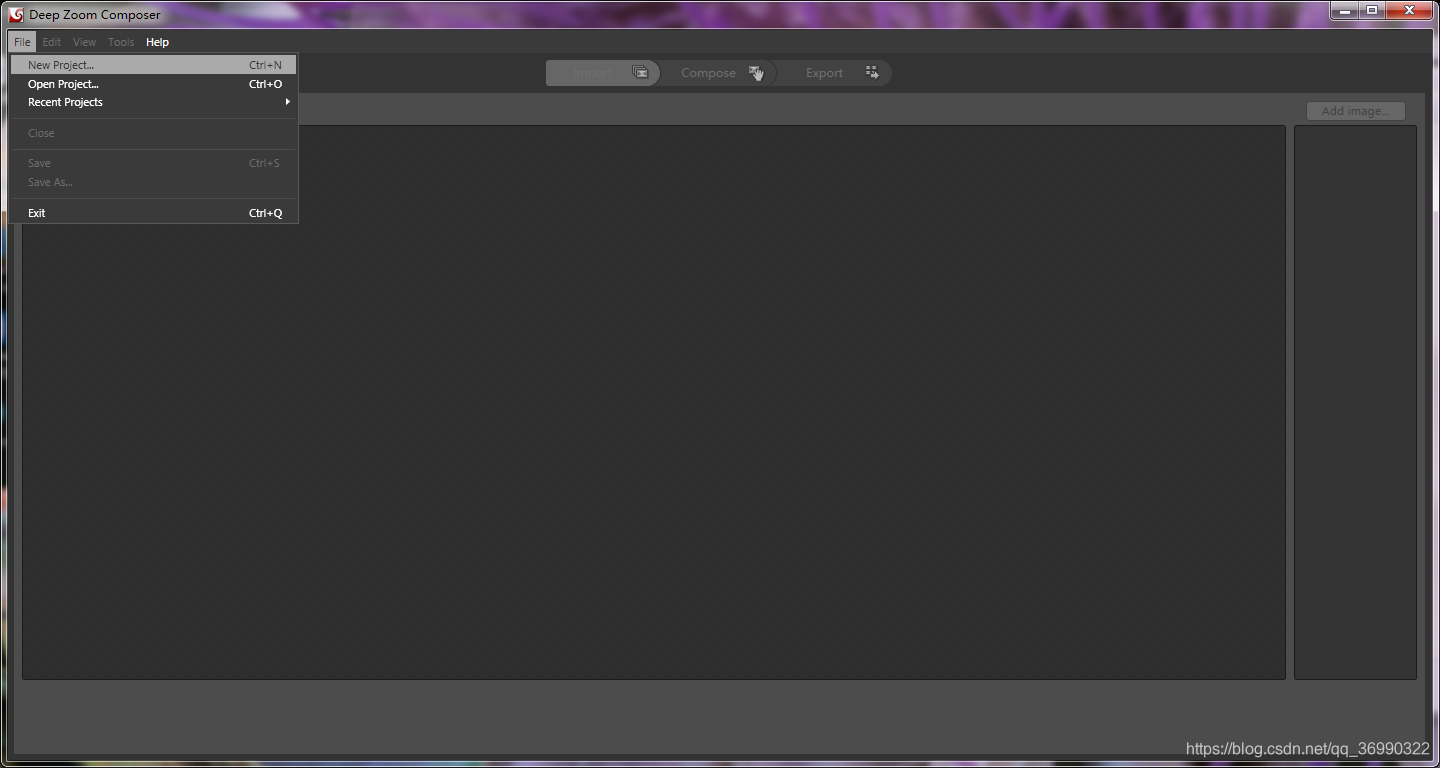
1.打开软件,新建一个工作区

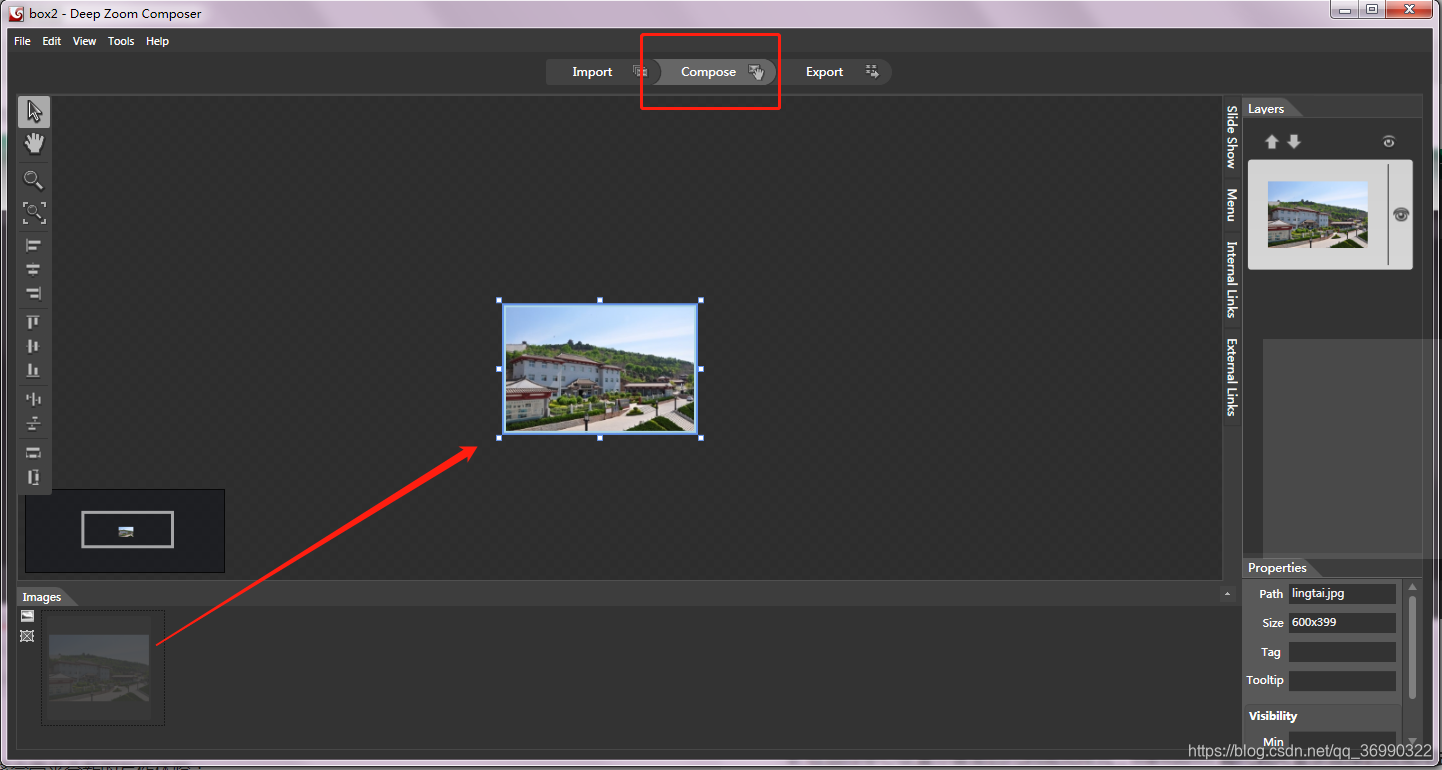
2.选择头部切换按钮,把图片直接拖拽进入工作区内

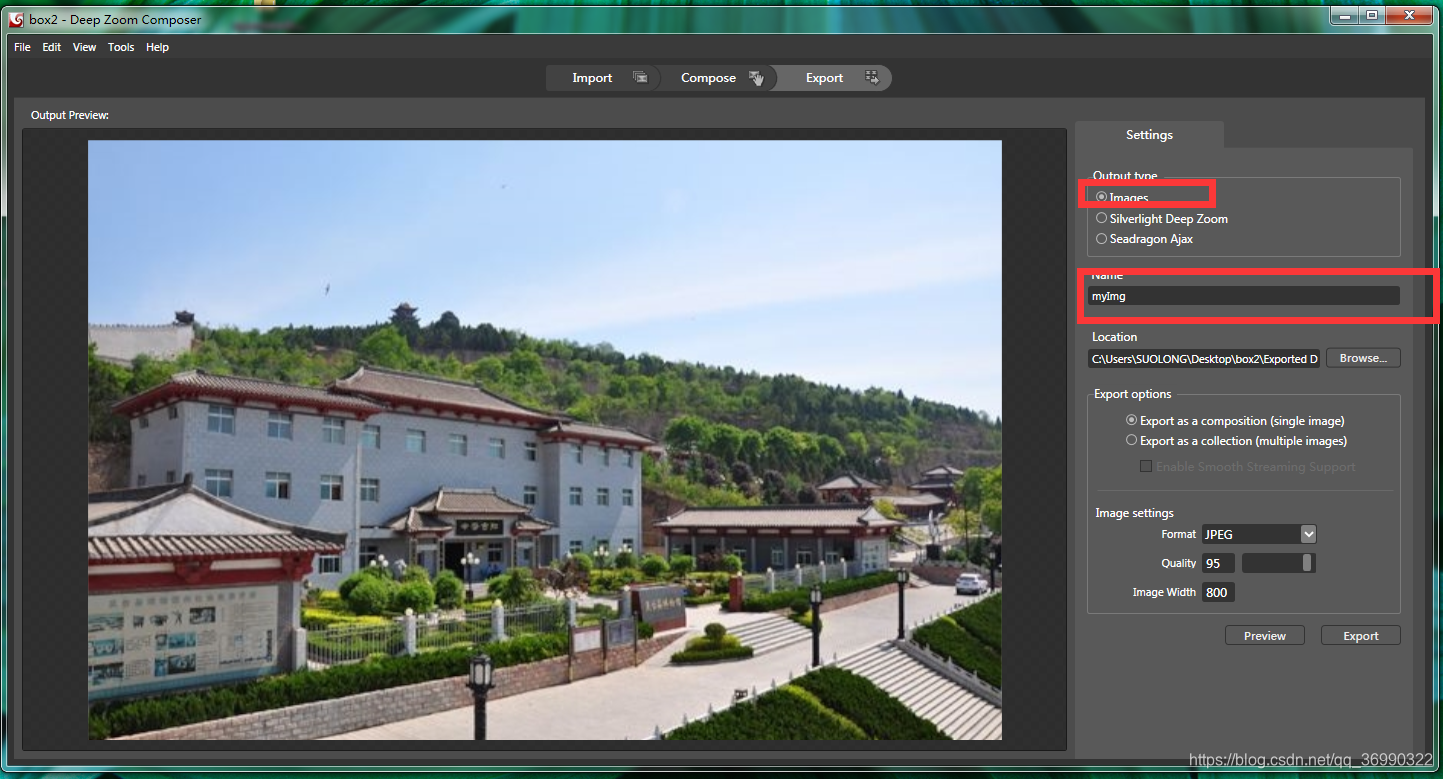
3.执行第三步,导出图片

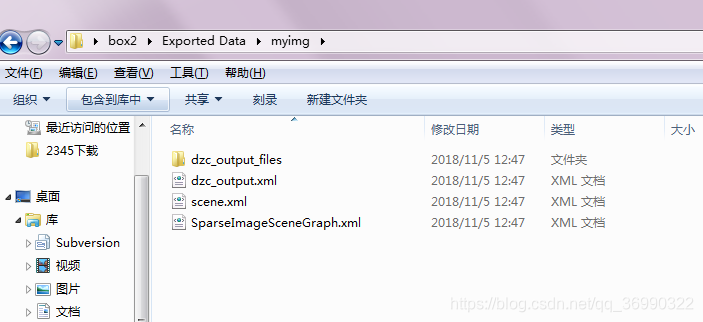
4.把相对应文件引入代码























 1060
1060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








