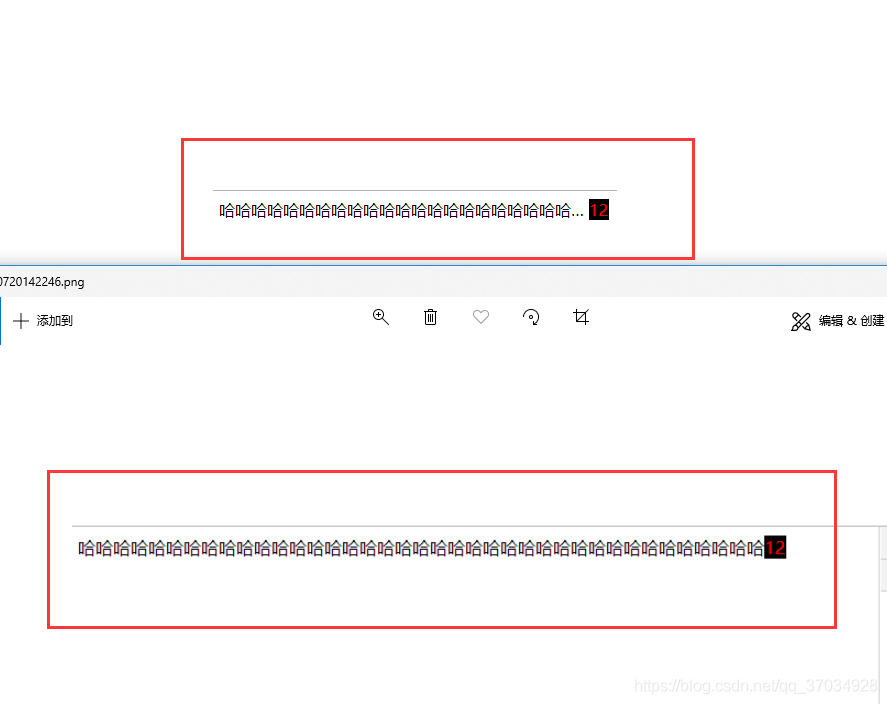
显示如图:

//html代码
<div class='inline-wrap'>
<div class='block-wrap'>
<div class='block'>
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
<div class='icon'>12</div>
</div>
</div>
</div>
//css代码
.inline-wrap {
display: inline-block;
max-width: 100%;
}
.block-wrap {
width: 100%;
}
.block {
position: relative;
display: block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
padding-right: 20px;
}
.icon {
position: absolute;
width: 20px;
right: 0;
top: 0;
color: #f00;
background: #000;
}




















 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








