介绍
Emlog主题fee主题V1.7 高仿vieu4.0模板
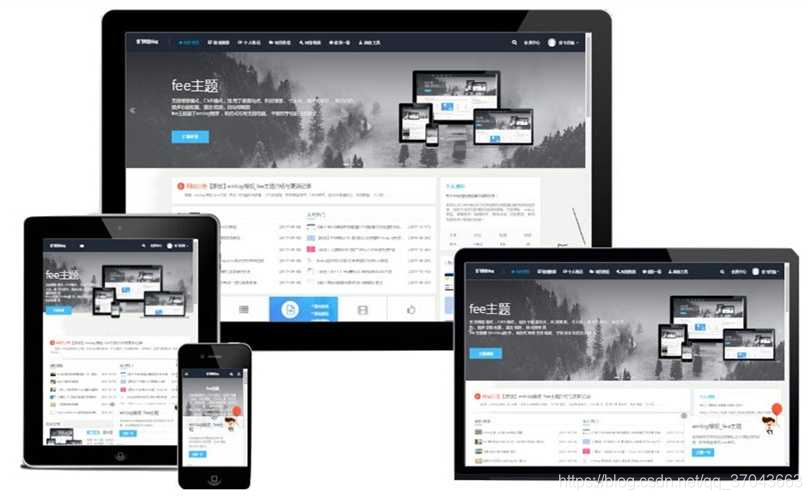
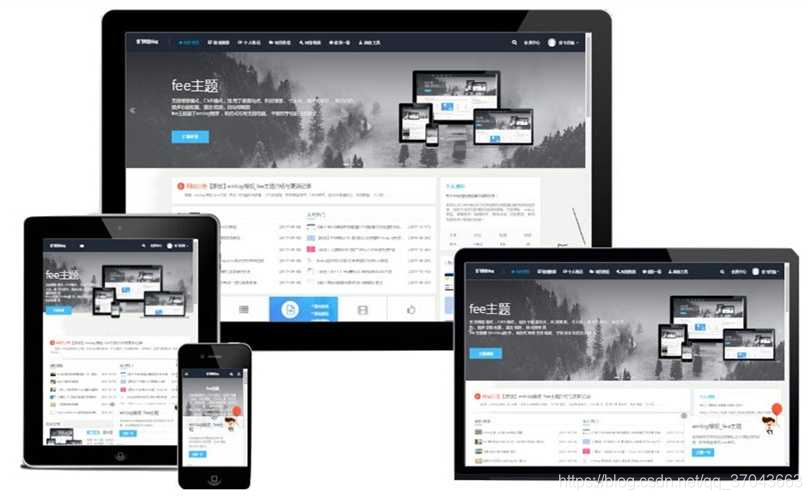
fee主题,前端UI来自于vieu,由会飞的鱼高仿移植,大气有逼格,支持博客模式,CMS模式,适用于垂直站点、科技博客、个人站,扁平化设计、简洁白色、超多功能配置、直达链接、自动缩略图,fee主题基于emlog程序,响应式布局支持电脑、平板和手机的完美展示。
下载链接
http://www.bytepan.com/43XlLH2FCZr
图片

Emlog主题fee主题V1.7 高仿vieu4.0模板
fee主题,前端UI来自于vieu,由会飞的鱼高仿移植,大气有逼格,支持博客模式,CMS模式,适用于垂直站点、科技博客、个人站,扁平化设计、简洁白色、超多功能配置、直达链接、自动缩略图,fee主题基于emlog程序,响应式布局支持电脑、平板和手机的完美展示。
http://www.bytepan.com/43XlLH2FCZr

 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


