Vue 新手学习笔记:vue-element-admin 之零散配置修改
前言
本文更像随笔,遇到框架中一些零散的配置修改在此记录,发现一个加一个
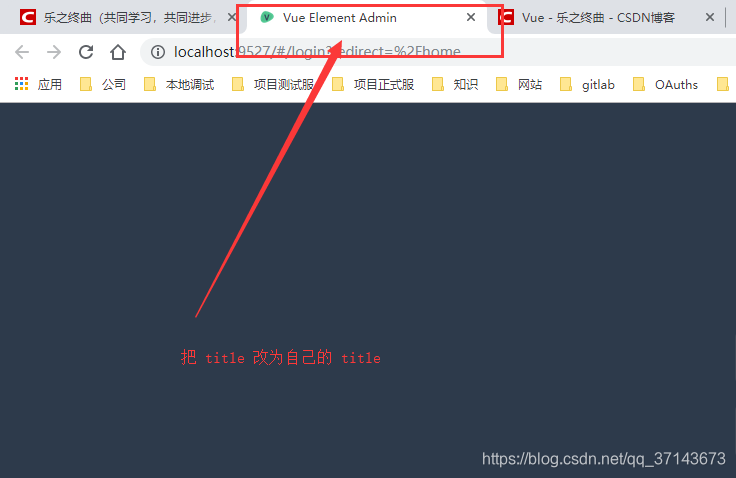
网页 Title 替换以及类似问题修改
问题点

修改
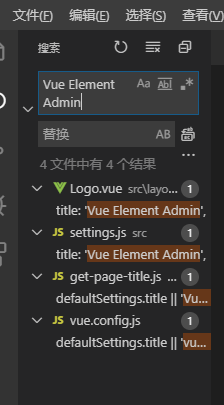
可以直接搜索功能搜索修改

对应文件:
- /src/layout/components/Sidebar/Logo.vue
- /src/settings.js
- /src/utils/get-page-title.js
- 项目根目录:vue.config.js
将文件种对用的 Vue Element Admin 改为自己的系统名称后重启服务即可
面包屑修改,修改默认首页
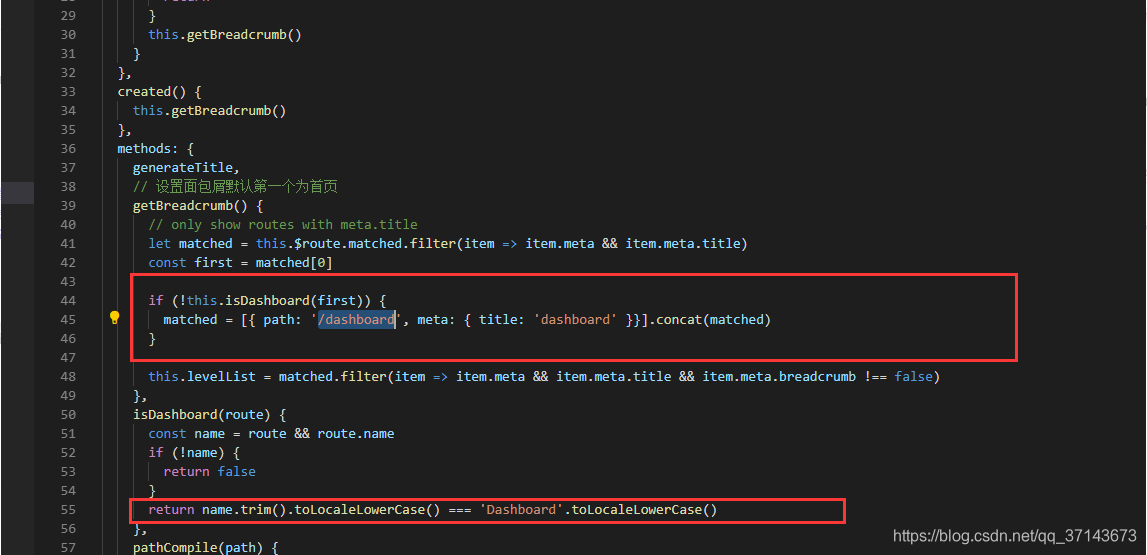
问题点

修改
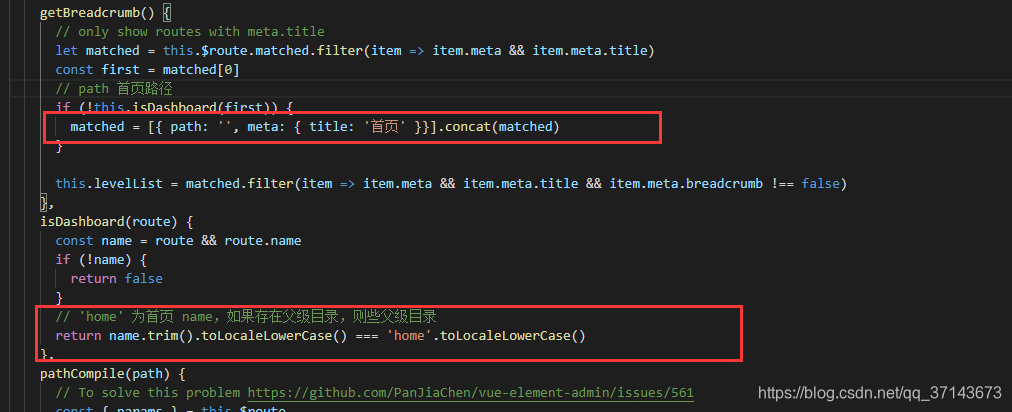
文件路径:/src/components/Breadcrumb/index.vue

修改后,如图

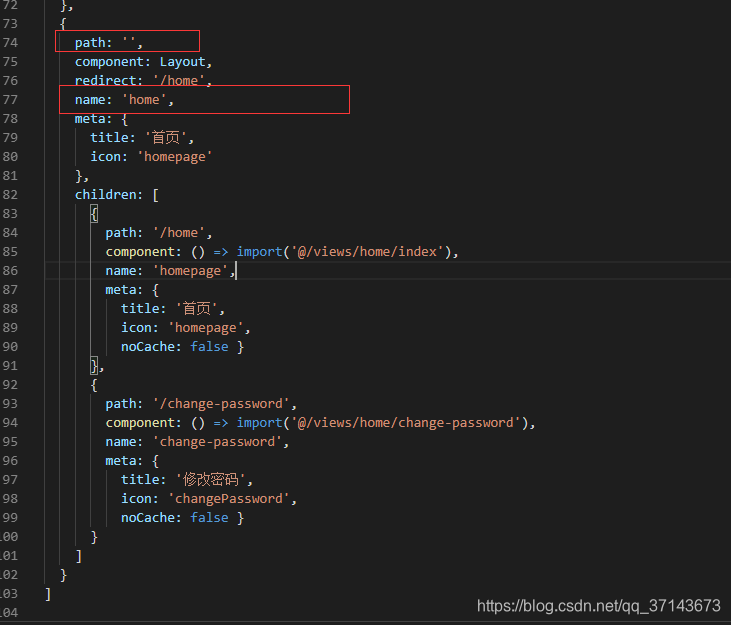
这里默认获取的是第一个路由,因此信息需与第一个路由保持一致,如果存在父子目录,则第一个路由就是父级目录,下面是我的路由配置,可做对比

修改个人中心处下拉列表
问题点

修改
文件路径:/src/layout/components/Navbar.vue
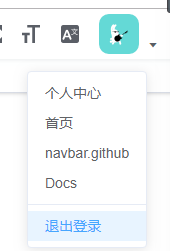
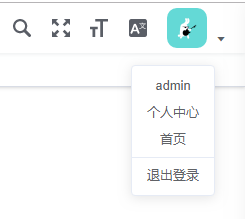
我这里改为 当前用户名/个人中心/首页/退出登陆,并且居中显示
修改后下拉部分代码
<el-dropdown class="avatar-container right-menu-item hover-effect" trigger="click">
<div class="avatar-wrapper">
<img :src="avatar+'?imageView2/1/w/80/h/80'" class="user-avatar">
<i class="el-icon-caret-bottom" />
</div>
<el-dropdown-menu slot="dropdown">
<!-- 当前用户用户名,从 vuex 获取 -->
<el-dropdown-item style="display:block; text-align: center">
<span>{{ $store.getters.name }}</span>
</el-dropdown-item>
<!-- 个人中心,注意:路由中个人中心的路由需要保留,由于设置了 hidden: true,因此不会显示 -->
<router-link to="/profile/index">
<el-dropdown-item style="display:block; text-align: center">
{{ $t('navbar.profile') }}
</el-dropdown-item>
</router-link>
<!-- 首页 -->
<router-link to="/">
<el-dropdown-item style="display:block; text-align: center">
{{ $t('navbar.dashboard') }}
</el-dropdown-item>
</router-link>
<!-- 退出登录 -->
<el-dropdown-item divided style="display:block; text-align: center">
<span style="display:block;" @click="logout">{{ $t('navbar.logOut') }}</span>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>效果图






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








