自从接触js的真假判断后,感觉整个世界都发生了变化。一些不是boolean的东东可以参与if判断返回true和false。在C#中,只有布尔值或布尔表达式才可以参与if判断,进行流程控制。我总结了一下发现,在js里,一般认为有内容或存在的(值或对象,0除外)进行判断时就是true值,而没有内容或不存在的("",undefined,null等等)进行判断时就是false值。理解可能有些错误,万望指正。
1.数值类
在js中非0均为真,0为假
- if(1){
- alert(true);
- }else{
- alert(false);
- }

- if(0){
- alert(true);
- }else{
- alert(false);
- }

2.字符串类
在js中有内容的字符串返回true,而空字符串返回false
- if(" "){
- alert(true);
- }else{
- alert(false);
- }
- if(""){
- alert(true);
- }else{
- alert(false);
- }
3.boolean类
true返回true,false返回false。c#只能用这种方式,js.........
- if(true){
- alert(true);
- }else{
- alert(false);
- }
- if(false){
- alert(true);
- }else{
- alert(false);
- }
- if(1>2){
- alert(true);
- }else{
- alert(false);
- }
4.特殊变量(可能叫数据类型)类
undefined、null、NaN等进行判断时默认为false
- if(undefined){
- alert(true);
- }else{
- alert(false);
- }
- if(null){
- alert(true);
- }else{
- alert(false);
- }
- if(NaN){
- alert(true);
- }else{
- alert(false);
- }
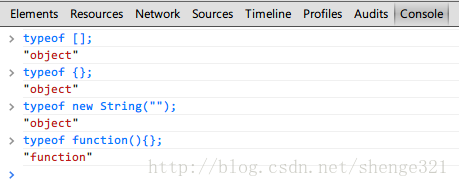
5.对象类
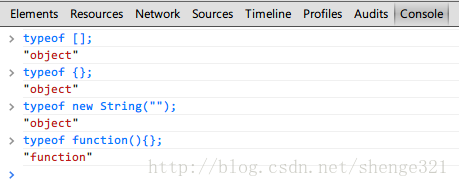
如果传入了一个对象(是object类型或function)进行判断,哪怕它内容为空,返回的仍是true。因为空对象是存在的。
- if([]){
- alert(true);
- }else{
- alert(false);
- }
- if(new String("")){
- alert(true);
- }else{
- alert(false);
- }
- if({}){
- alert(true);
- }else{
- alert(false);
- }
- if(function(){}){
- alert(true);
- }else{
- alert(false);
- }
 初学js,一些知识点可能理解不到位,总结可能存在错误。选用时斟酌使用。
初学js,一些知识点可能理解不到位,总结可能存在错误。选用时斟酌使用。




























 8944
8944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








