overridePendingTransition使用注意事项
1.在android2.0及其以上才能使用
2.在startActivity()或者在finish()后调用
更多详见http://blog.csdn.net/zhuhai__yizhi/article/details/44491757
首先在XML种定义动画效果
translate:位置的移动动画效果
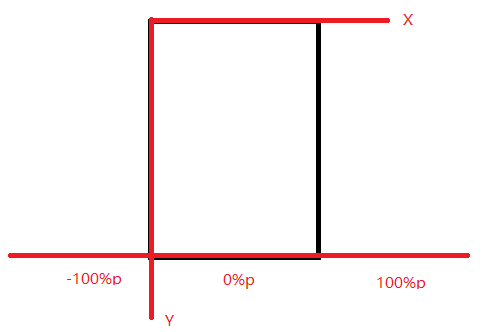
示意图解释:
进入动画into.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:zAdjustment="top">
<translate
android:fromXDelta="-100%p"
android:toXDelta="0%p"
android:fromYDelta="0%p"
android:toYDelta="0%p"
android:duration="200">
</translate>
</set>退出动画out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<translate
android:fromXDelta="0%p"
android:toXDelta="100%p"
android:fromYDelta="0%p"
android:toYDelta="0%p"
android:duration="200">
</translate>
</set>android:fromXDelta: 动画横坐标的起始位置
android:toXDelta: 动画横坐标结束位置
android:fromYDelta: 动画纵坐标起始位置
android:toYDelta: 动画纵坐标坐标起始位置
android:duration: 动画时间
alpha:动画透明度效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 渐变透明度动画效果 -->
<alpha
android:duration="1000"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
0代表透明 1代表不透明(范围0~1之间)
<!--
fromAlpha:开始时透明度
toAlpha: 结束时透明度
duration:动画持续时间 -->
</set>rotate:动画旋转效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:zAdjustment="top">
<rotate
android:fromDegrees="0" //开始动画旋转起始角度
android:pivotX="100%" //pivotX和pivotY同时设置动画围绕旋转的点,这里pivotX=100%和pivotY=0是右上角那个点
android:pivotY="0"
android:toDegrees="360" //动画结束旋转角度,顺时针
android:duration = "1000"/> //动画时间
</set>scale尺寸伸缩动画
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<scale
android:interpolator= "@android:anim/decelerate_interpolator" //插值器
android:fromXScale="0.0" // X轴方向开始缩放,这里起始位0(开始不显示) 1表示正常大小
android:toXScale="1.5" // X轴方向最终缩放结果,是正常的1.5倍
android:fromYScale="0.0" //同上
android:toYScale="1.5" //同上
android:pivotX="50%" //设置动画开始位置,X轴中间(50%)
android:pivotY="50%" //设置动画开始位置,Y轴中间(50%)
android:startOffset="0" //动画执行延迟时间,也就是下次执行动画间隔时间
android:duration="10000" //动画的时间
android:repeatCount="1" //动画重复次数
android:repeatMode="reverse" //重复类型有两个值,reverse表示倒序回放,restart表示从头播放
/>
</set>























 3067
3067

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








