笔者做过一个语音红包的小程序,由于现在小程序API的迭代,小程序媒体API都变成了统一的管理器,在全局使用,由于官方文档实在坑爹,所以我写下这篇踩坑之旅,方便各位码农学习,有帮助的朋友可以点赞,如果有转载请获取本人同意。
话不多说,我们现在就来讲讲录音功能如何实现
首先,如何实现长按录音功能
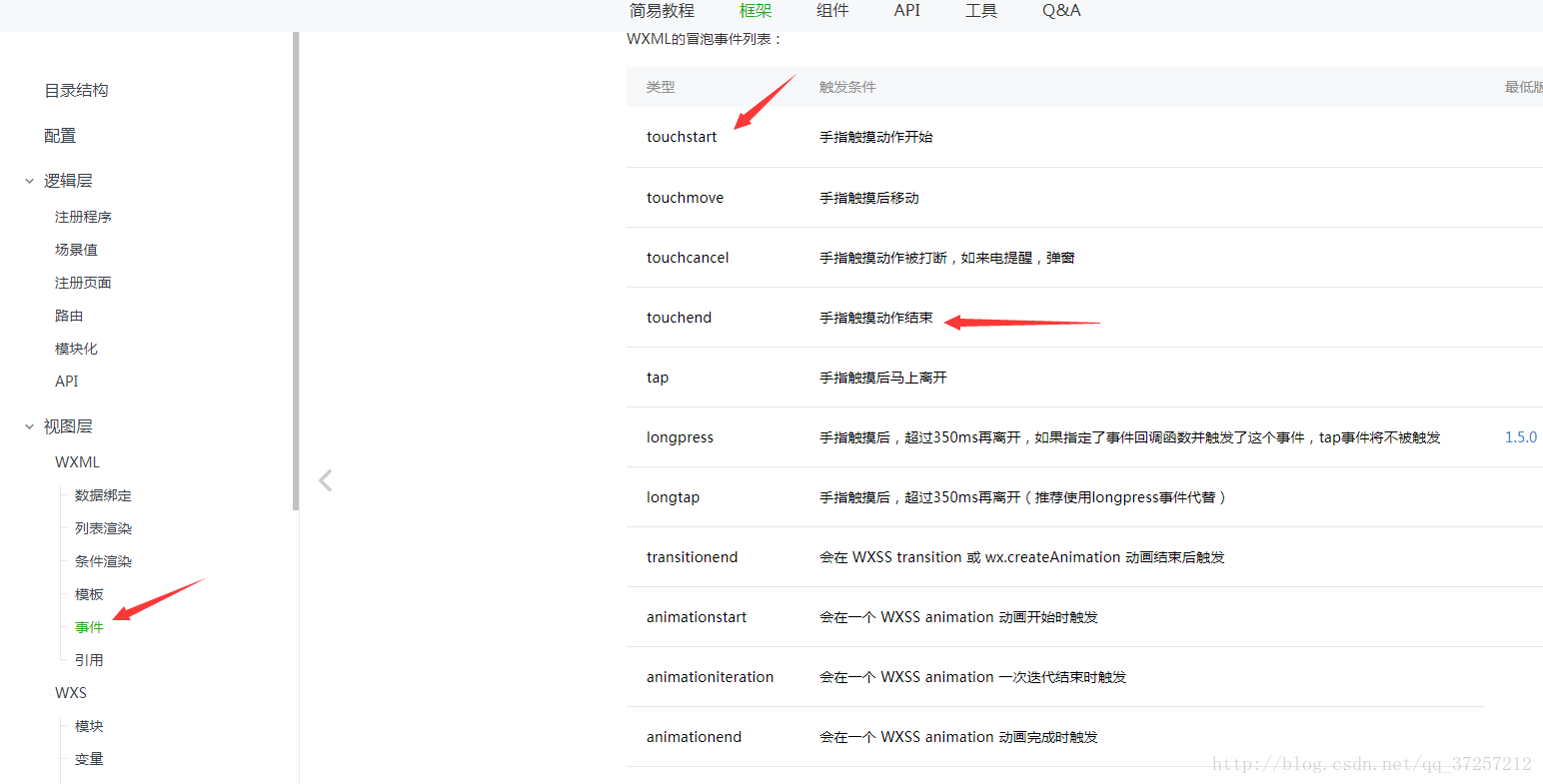
在文档中,我们使用catch作为事件的前缀,表示阻止事件向上冒泡,
<button type="{
{types}}" class='{
{bt_color}}' catchtouchstart="SayPassword" catchtouchend="toServer" wx:if="{
{rob_bol}}">{
{bt_text}}</button>现在开始正式说明录音功能如何实现,
第一步:声明一个设置对象,
const options = {
duration: Timestart,
sampleRate: 16000,//采样率,有效值 8000/16000/44100
numberOfChannels: 1,//录音通道数,有效值 1/2
encodeBitRate: 96000,//编码码率
format: 'mp3'//音频格式&









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








