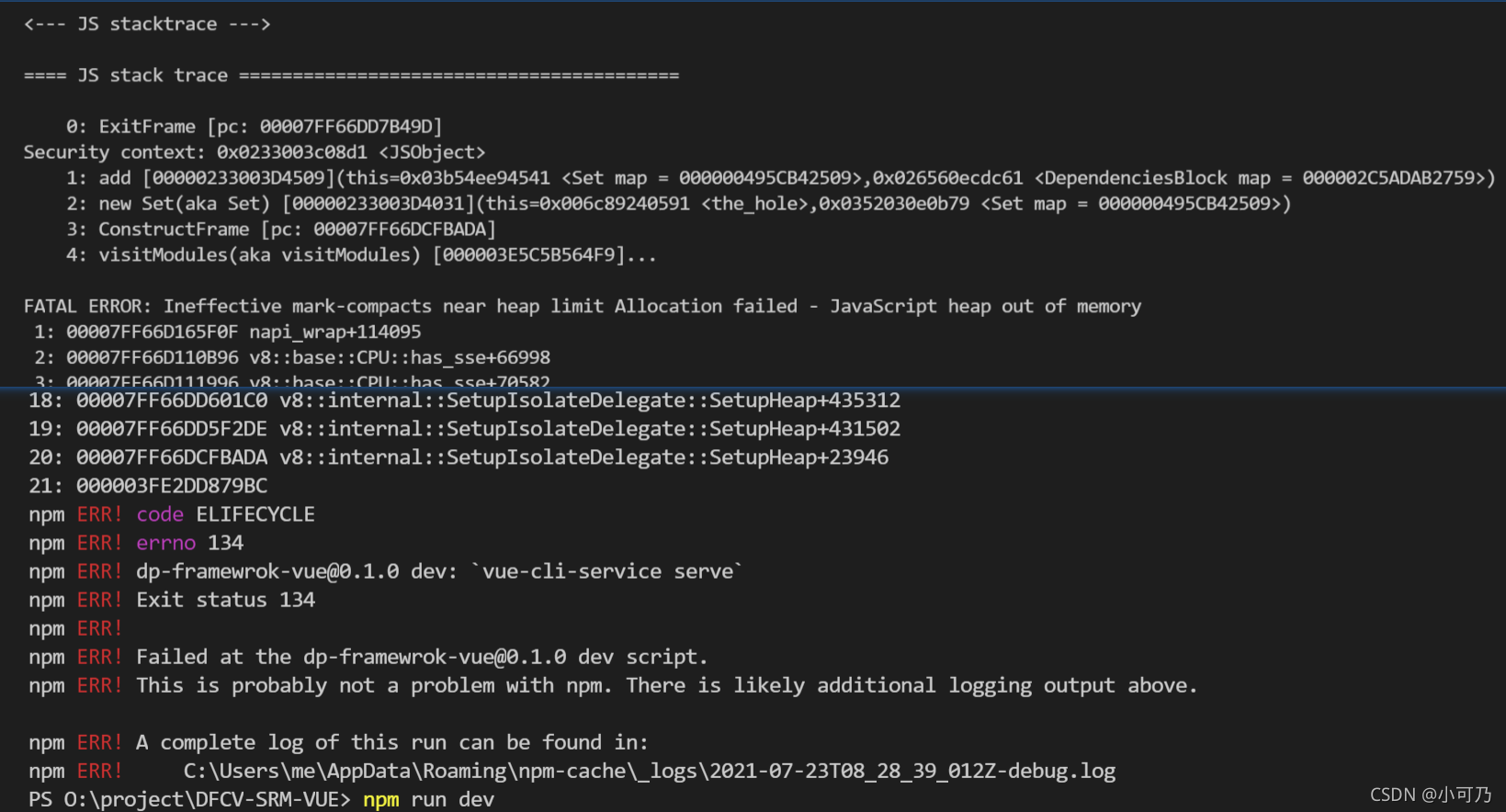
转载自:JS stacktrace Vue 项目过大内存泄漏 - 简书

1、全局下载两个包
npm install increase-memory-limit cross-env -g2、package.json中 添加如下脚本
"fix-memory-limit": "cross-env LIMIT=4096 increase-memory-limit"3、执行fix-memory-limit脚本
npm run fix-memory-limit4、这个时候报错
"'node --max-old-space-size=4096"' 不是内部或外部命令,也不是可运行的程序
5、 在 node_modules 文件夹下的.bin文件夹搜索 "%_prog%" 替换成 %_prog% (即去掉双引号)
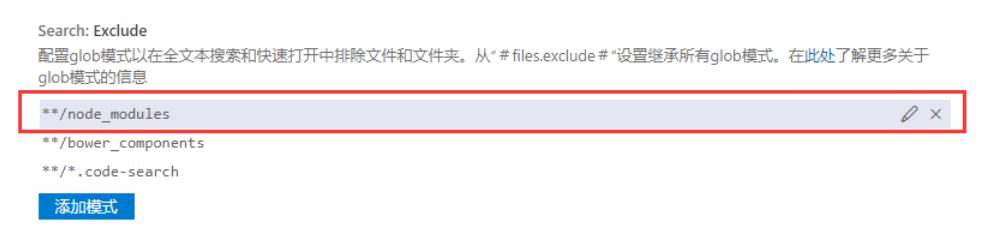
6、 若是 node_modules/.bin里面搜索不到"%_prog%" ,需要(【文件-首选项-设置】搜索 Search: Exclude),取消掉node_modules

7、重启项目,npm run serve 既可






















 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








