一、electron简介
Electron(官网:https://www.electronjs.org/zh/)是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源框架。
Electron提供了丰富的本地(操作系统)API,使你能够使用纯JavaScript来创建桌面应用程序。Electron通过集成浏览器内核,使用Web技术来实现不同平台下的渲染,并结合了 Chromium 、Node.js 和用于调用系统本地功能的Native API 三大板块。


1.Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用;
2.Chromium 为 Electron 提供强大的 UI 渲染能力,由于 Chromium 本身跨平台,因此无需考虑代码的兼容性。
3.Chromium 并不具备原生 GUI(图形用户界面(Graphical User Interface)) 的操作能力,因此 Electron 内部集成 Node.js,编写 UI 的同时也能够调用操作系统的底层 API,例如 path、fs、crypto 等模块。
4.Native API 为 Electron 提供原生系统的 GUI 支持,借此 Electron 可以调用原生应用程序接口。
总结起来,Chromium 负责页面 UI 渲染,Node.js 负责业务逻辑,Native API 则提供原生能力和跨平台。
二、发展历史
2013年4月 Atom Shell 项目启动 。(Electron于2013年作为构建 Github上可编程的文本编辑器Atom的框架而被开发出来。)
2014年5月 Atom Shell 被开源 。
2015年4月 Atom Shell 被重命名为 Electron 。
2016年5月 Electron 发布了 v1.0.0 版本 。
2016年5月 Electron 构建的应用程序可上架 Mac App Store 。
2016年8月 Windows Store 支持 Electron 构建的应用程序 。
三、electron优缺点
优点:
1.原生的接口(菜单、消息提醒、系统托盘等)
2.上手难度低。能够使用react、vue等前端框架,能方便地迁移前端组件,构建出漂亮的桌面应用
3.方便热更新
4.调试和测试方便
5.Electron 开发文档齐全
缺点:
1.因为Electron捆绑了浏览器chromium内核和Node.js,所以它更倾向于创建大型应用,一个简单的Electron应用程序在没有压缩的情况下通常体积约120MB,不太适合开发轻量级的应用
2.相比c++开发的桌面应用,性能不如后者,
3.每个窗口都是一个新的进程,占据大量内存
4.启动速度较慢
5.Electron允许用户通过开发者工具和ASAR源文件轻松访问源代码,不太安全
6.不支持手机端
四、electron和Qt的对比
跨平台应用开发框架 electron 和 QT的对比:

1.Qt适合一些性能要求高的桌面应用。
2.Electron适合一些偏业务的应用,对性能没有很多要求,主要是业务逻辑和UI展示,比较轻量级的应用。因为Electron可以一份代码同时得到网页版和桌面版,所以如果你的应用还需要网页版,那么Electron可以极大地节省你的开发和维护成本。
五、使用electron开发的实际案例

六、electron 的原理
Electron 是一个集成项目,它做了如下几个重要的工作:
1.定制 Chromium,并把定制版本的 Chromium 集成在 Electron 内部
2.定制 Node.js,并把定制版本的 Node.js 集成在 Electron 内部
3.通过消息轮训机制打通 Node.js 和 Chromium 的消息循环
4.通过 Electron 的内置模块向开发者提供桌面应用开发必备的 API
Electron 框架的内部原理图如下所示:

其中 Chromium 基础能力 API 可以让应用渲染开发者提供的 HTML 页面,让应用可以在 Cookie 或 IndexedDB 中存取数据,前端开发者都非常熟悉这些能力。
Node.js 基础能力 API 可以让开发者读写本地磁盘的文件、通过 socket 访问网络、创建和控制子进程等,Node.js 开发者非常熟悉这些能力。
Electron 内置模块可以让开发者创建操作系统的托盘图标、访问操作系统的剪切板、发送系统通知,同时它还提供了一系列的 API,允许开发者使用 JavaScript 访问 Chromium 的底层能力。
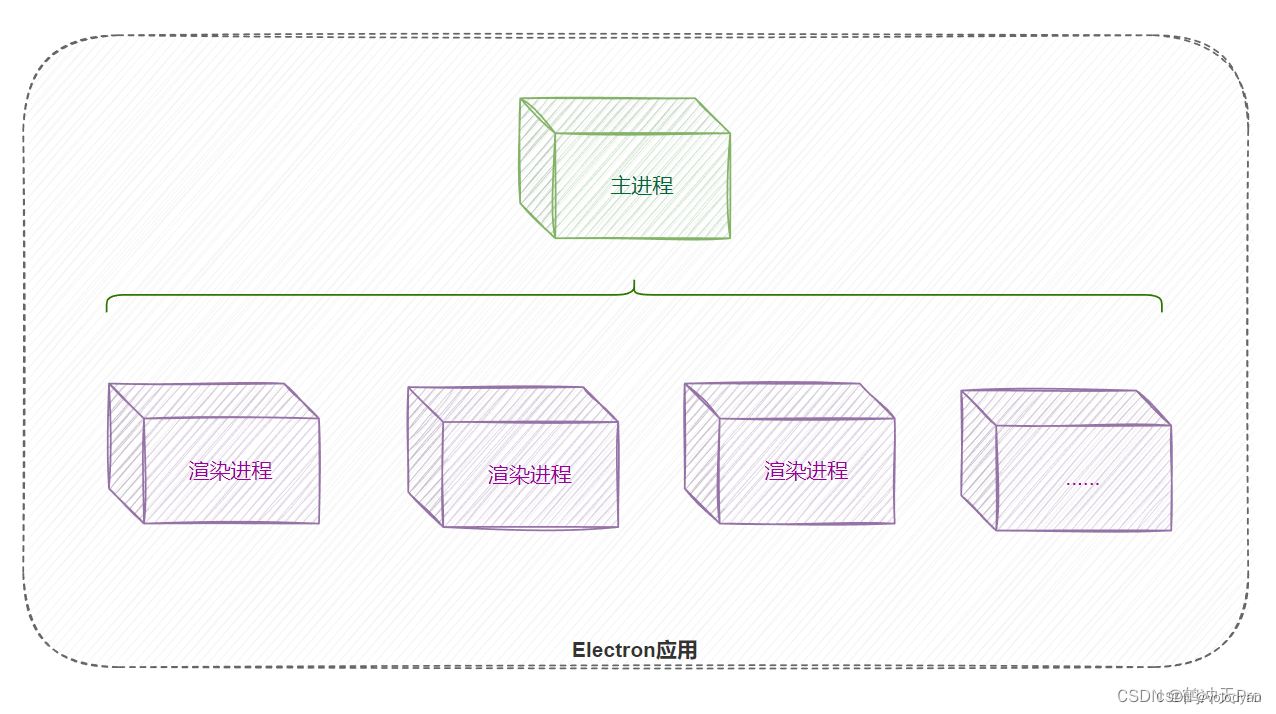
下面我们来看一下 Electron 应用的结构:

每个 Electron 都是由 1 个主进程、 1 个或多个渲染进程组成的,开发者的主要工作就是完成主进程的逻辑和渲染进程的逻辑。
Electron 应用启动时,首先会加载主进程的逻辑,主进程会创建一个或多个窗口,我们暂时可以粗浅的认为一个窗口就代表一个渲染进程,主进程负责管理所有的渲染进程。
窗口内加载的页面就是开发者要实现的渲染进程的逻辑,我们可以让渲染进程与主进程通信,他们之间是通过 IPC 消息管道进行通信的。虽然有一些特殊的手段让两个渲染进程直接通信(后面的章节我们会介绍),但大部分时候还是通过主进程来中转消息以达到渲染进程间通信的目的。

Electron 提供的一系列内置模块大部分是专门为主进程的逻辑服务的,比如 app 模块、BrowserWindow 模块和 session 模块等,少量模块是专门为渲染进程的逻辑服务的,比如 ipcRenderer 模块、webFrame 模块等,只有少量模块是两个进程可以同时使用的,比如:clipboard 模块、desktopCapturer 模块等。我们应该清楚这些模块的势力范围,不能在主进程中使用渲染进程的模块,反之也不行。
原文链接:https://blog.csdn.net/weixin_44816664/article/details/131067465




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








