vue-cli 发布服务器踩坑记录
http://yyyxxxxin.top/dist/#/ 附上链接
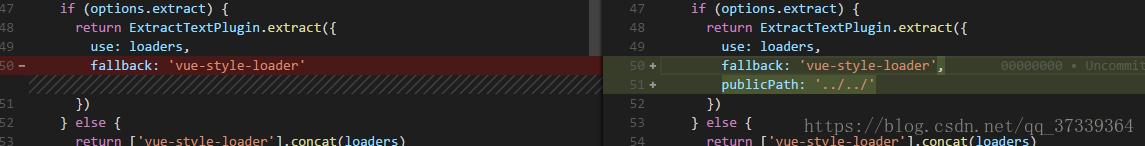
1.打开build/utils.js进行更改
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})
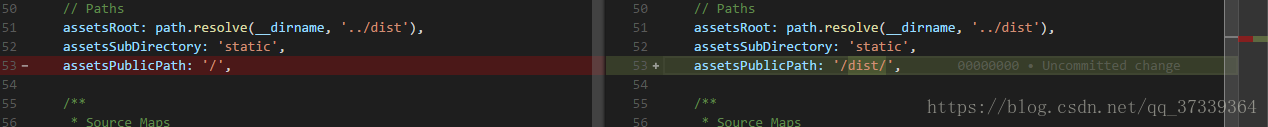
2.打开config/index
理论上讲满足前两部,打个包,丢上去就基本上OK了,但是路由如果配置不正确,会导致页面白屏,
export default new Router({
mode: 'hash',
//base: '/dist',
routes: [
{
path: '/',
name: 'index',
component: index
},
{
path: '/package',
name: 'package',
component: topackage
}
]
})
这里粘贴上我的路由配置。推荐使用哈希hash,因为history虽然玩起来比较酷,但是比较依赖后端配置,这里可以去看一下vue-router的官网说明

























 2166
2166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








