正则表达式
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串 搜索 模式。
搜索模式可用于文本搜索和文本替换。当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
语法: /正则表达式主体/修饰符(可选)
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
RegExp 对象
在 JavaScript 中,RegExp 对象是一个预定义了属性和方法的正则表达式对象。
语法:
var patt=new RegExp(pattern,modifiers);
亦或
var patt=/pattern/modifiers;
pattern(模式) 描述了表达式的模式
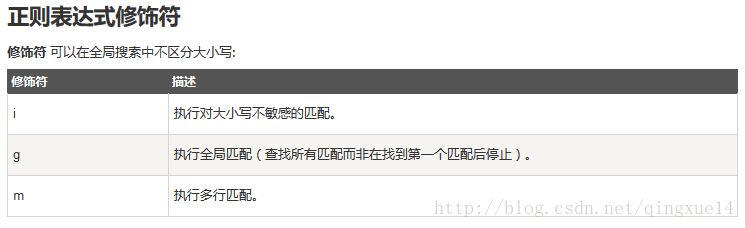
modifiers(修饰符) 用于指定全局匹配、区分大小写的匹配和多行匹配
注意:当使用构造函数创造正则对象时,需要常规的字符转义规则(在前面加反斜杠 \)。比如,以下是等价的:
- 1
- 2
正则表达式模式


使用 test()
test() 方法是一个正则表达式方法。
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








