<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
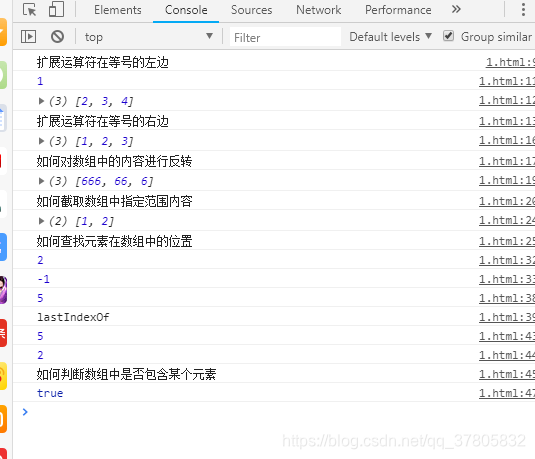
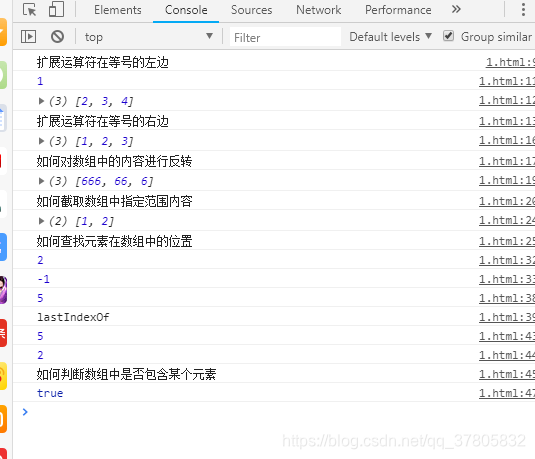
console.log("扩展运算符在等号的左边");
var [a,...rest] = [1,2,3,4];
console.log(a);
console.log(rest);
console.log("扩展运算符在等号的右边");
var arr1 = [1,2,3];
var arr2 = [...arr1];
console.log(arr2);
console.log("如何对数组中的内容进行反转");
let b=[6,66,666];
console.log(b.reverse());
console.log("如何截取数组中指定范围内容");
let arr666=[1,2,3,4,5,6];
let qq=arr666.slice(0,2);
console.log(qq);
console.log("如何查找元素在数组中的位置");
let arr = [1, 2, 3, 4, 5, 3];
let m=arr.indexOf(3);
let n=arr.indexOf(6);
console.log(m);
console.log(n);
let x=arr.indexOf(3,4);
console.log(x);
console.log("lastIndexOf");
let f=arr.lastIndexOf(3);
let ff = arr.lastIndexOf(3, 4);
console.log(f);
console.log(ff);
console.log("如何判断数组中是否包含某个元素");
let fff=arr.includes(4);
console.log(fff);
</script>
</body>
</html>























 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










