1、安装
npm install vue-ueditor-wrap
2、下载所需资源 这一步在解决报错的时候会用到
👉👉👉👉👉 UEditor资源下载链接
上面的打不开请从下面链接下载项目
ueditor-download: vue项目中集成ueditor的UE资源
3、下载完成后将文件夹放到public文件夹下

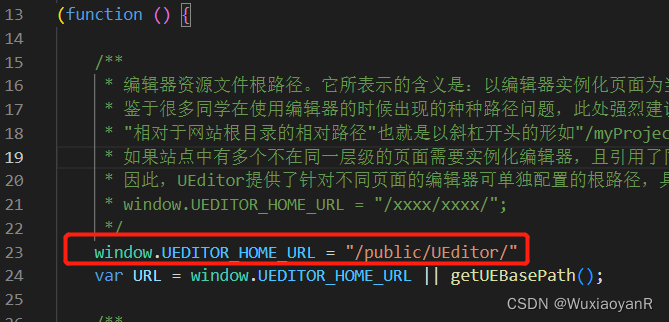
4、 配置ueditor.config.js,并且在main.js和index.html引用

main.js引用
import VueUeditorWrap from 'vue-ueditor-wrap'
Vue.component('VueUeditorWrap', VueUeditorWrap)index.html引用

5、解决文件上传报错
将下载的资源中的php文件夹下的config.js中的内容,复制粘贴到ueditor.config.js代码的末尾。






















 1252
1252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








